Web应用——HTTP协议
Web 应用,以前也常被称之为 B/S 应用,B 代表浏览器(Brower),S 则代表服务器(Server),两者之间通过 HTTP 协议进行通信,从而构成了整个 Web 应用。

什么是协议(protocol)?协议是网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。它最终体现为在网络上传输的数据包的格式。
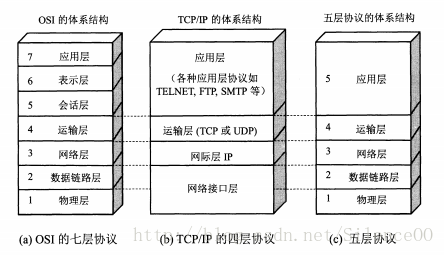
不同的协议模型:
-
-
五层体系模型:应用层、运输层、网络层、数据链路层、物理层。
-
TCP/IP的四层模型
- 简单快速
- 灵活
- 无连接,一次请求一次连接。服务器处理完客户的请求,并收到客户的应答后,即断开连接。
- 无状态,在 *HTTP* 协议中,客户端的每次请求,对于服务端来说,都是一次新的请求。
- 多种模式
-
-
存放资源的主机名
-
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
-
-
存有该资源的主机IP地址(有时也包括端口号)
-
developer.mozilla.org developer.mozilla.org/en-US/docs/Learn/ developer.mozilla.org/en-US/search?q=URL
`http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name`
从上面的 URL 可以看出,一个完整的 URL 包括以下几部分:
1. 协议部分:该URL的协议部分为http:,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如 HTTP,FTP 等等。本例中使用的是 HTTP 协议。在http:后面的//为分隔符
2. 域名部分:该 URL 的域名部分为www.aspxfans.com。一个 URL 中,也可以使用 IP 地址来进行资源的访问。
3. 端口部分:跟在域名后面的是端口,域名和端口之间使用:作为分隔符。端口不是一个 URL 必须的部分,如果省略端口部分,将采用默认的 80 端口。
4. 虚拟目录部分:从域名后的第一个/开始到最后一个/为止,是虚拟目录部分。虚拟目录也不是一个 URL 必须的部分。本例中的虚拟目录是/news/。
5. 文件名部分:从域名后的最后一个/开始到?为止,是文件名部分,如果没有?,则是从域名后的最后一个/开始到#为止,是文件部分,如果没有?和#,那么从域名后的最后一个/开始到结束,都是文件名部分。本例中的文件名是index.asp。文件名部分也不是一个 URL 必须的部分,如果省略该部分,则使用默认的文件名。
6. 锚部分:从#开始到最后,都是锚部分。本例中的锚部分是name。锚部分也不是一个 URL 必须的部分。
7. 参数部分:从?开始到#为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为boardID=5&ID=24618&page=1。参数可以允许有多个参数,参数与参数之间用&作为分隔符。
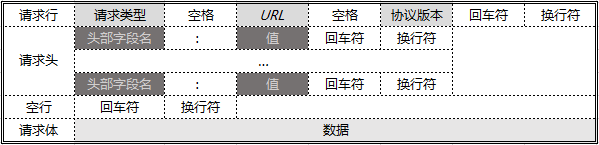
- 请求行,GET /index.html?a=1&b=2 HTTP/1.1,请求类型 URL 协议版本 回车 换行
- 请求头部
- 空行
- 请求数据

我们的请求方式有多种,如:GET、POST、PUT、DELETE……富有语义化的方式,今天我们着重讲讲GET、POST的区别。
首先我们康康
GET /index.html?a=1&b=2 HTTP/1.1 Host: localhost.charlesproxy.com:3000 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8, application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: _ga=GA1.2.448607888.1557887884; _gid=GA1.2.2022442462.1557887884 Connection: keep-alive
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息。
-
-
-
-
User-Agent :浏览器的浏览器身份标识字符串。
-
Accept:能够接受的回应内容类型( Content-Types )。参见内容协商。
-
Accept-Encoding:能够接受的编码方式列表。参考HTTP压缩。
-
Accept-Language:能够接受的回应内容的自然语言列表。参考 内容协商 。
-
Cookie:之前由服务器通过 Set- Cookie 发送的一个 超文本传输协议 Cookie。
-
Connection
-
-
第三部分:空行,请求头部后面的空行是必须的。即使第四部分的请求数据为空,也必须有空行。
POST /users/login HTTP/1.1 Host: localhost.charlesproxy.com:3000 Content-Length: 43 Accept: application/json, text/plain, Origin: http://localhost.charlesproxy.com:3000 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Content-Type: application/json;charset=UTF-8 Referer: http://localhost.charlesproxy.com:3000/index.html Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cookie: _ga=GA1.2.448607888.1557887884; _gid=GA1.2.2022442462.1557887884 Connection: keep-alive ===>//空行 {"username":"zhangsan","password":"111111"}
第一部分:请求行,第一行明了是 POST 请求,以及 HTTP 1.1 版本。
第二部分:请求头部,第二行至第十二行。用来说明服务器要使用的附加信息。
第三部分:空行,第十三行的空行。
第四部分:第十四行({"username":"zhangsan","password":"111111"}),向服务器传递的请求数据。
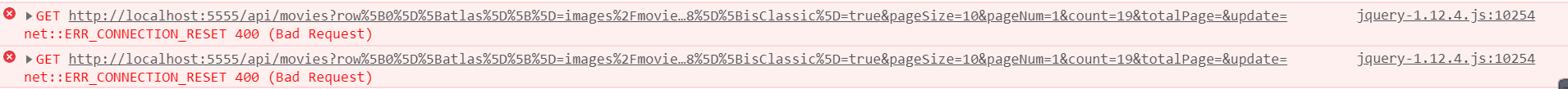
这种错误就是get请求数据量过大而受限,改为post就解决问题了。
- 响应行,HTTP/1.1 200 OK,协议版本 状态码 状态消息 回车 换行
- 响应报头
- 空行
- 消息体

我们来看一个HTTP响应例子:
HTTP/1.1 200 OK Date: Fri, 22 May 2009 06:07:21 GMT Content-Type: text/html; charset=UTF-8 Server:Apache Tomcat/4.0-b1(HTTP/1.1Connector) Conection:close <html> <head></head> <body> <!--body goes here--> </body> </html>
状态代码由三位数字组成,第一个数字定义了响应的类别,共分五种类别:
200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
① 到用户发起请求时,首先进行域名解析
② 拿到域名所对应的 IP 地址之后,通过 TCP 协议建立与服务端的通信连接。( 三次握手,建立连接 )
③ 建立TCP连接后发起http请求,服务接收到用户请求之后,进行业务处理,随后将请求之后的结果返回给浏览器,(四次挥手,断开连接)
④ 浏览器接收到后台的数据
====>总结:(域名解析 --> 发起TCP的3次握手 --> 建立TCP连接后发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) --> 浏览器对页面进行渲染呈现给用户)

http事务为面试常考题,要理解并牢记这幅图,做到能够用自己的语言描述http事务步骤(过程)。