JS基础——ATM机终端程序编写(2.0)
在1.0版本上,利用数组进行用户的创建,通过调用数组下标,进行密码、余额的使用。新增了切换账户、修改密码的功能
以下为数组版代码。
- 创建模拟账户
基础版我只使用简单数据类型进行账户创建,用变量名建立了2个账户:
let user = ["xiaohei", 1234, 500, "xiaobai", 4321, 1000];
每一个账户都有3个变量:用户名、密码、余额,两个账户之间用不同的变量名分别
多账户匹配问题,只需要清楚对应的下标,利用下标输出内容即可,例:用户名下标为 i ,则密码下标为 i+1,余额下标为i+2。
- 登录
console.log(`>>>>请输入您的用户名:<<<<`);
let inputName = rs.question();
for (let i = 0; i < user.length && state; i++) {
//判断输入的用户是否存在
if (inputName == user[i]) {
//用户存在,输入密码
console.log(`>>>>请输入密码:<<<<`);
let inputPWD = rs.question() - 0;
//判断输入的密码是否正确
if (inputPWD == user[i + 1]) {
//密码正确
console.log(`登录成功!`);
state1 = true;
……
要点在于判断输入的内容是否与创建的用户名、密码匹配,先判断用户名是否正确,再判断密码是否正确。
若不正确则机会减少一次。
……接上
else {
//密码错误
n--;
if (n != 0) {
console.log(`密码错误,你还有${n}次机会!`);
} else {
console.log(`密码错误,您的账户被冻结!`);
}
state = false;
break;
}
} else {
//用户不存在
if (i == user.length - 1 && state) { //看是否所有都查找了
n--;
if (n != 0) {
console.log(`用户名错误,你还有${n}次机会!`);
} else {
console.log(`用户名错误,您的账户被冻结!`);
state = false;
break;
}
} else { //没找完,继续找
continue;
}
}
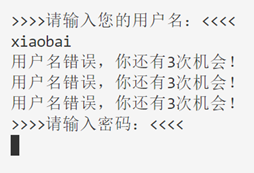
若想登录第二个账户,系统在判断用户不存在后,有可能没有继续找下去,终端会输出用户名错误,然后也可以继续输密码,如下图:

因此我们需要再判断是否所有数组下标都查找了。
if (i == user.length - 1 && state){}
- 选择要进行的操作
登录成功后进行需要的操作
console.log(`请选择您的操作:1、查询 2、存钱 3、 取钱 4、转账 5、切换账户 6、修改密码 0、退出`);
let choice = rs.question() - 0;
使用switch循环,获取用户输入,进入对应的程序
switch (choice) {
case 0:
case 1:
case 2:
case 3:
case 4:
default:
console.log(`您操作有误,请重新选择`);
state = false;
// state1=false;
break;
}
default为除以上选项外的操作,在此处是用户操作错误,没有输入正确的选项数字,因此系统会让用户重新选择。
- 0、退出
退出整个程序,结束所有循环,我的方法是在循环外let一个状态值
case 0:
console.log(`Thankyou For Your Welcome!`);
state1 = false;
state = false;
break;
- 1、查询余额
case 1:
console.log(`您当前账户余额为${user[i+2]}`);
break;
输出时使用字符串模板,方便语句中变量的输出
利用数组下标进行输出。
- 2、存钱
case 2:
console.log(`>>>>请输入您要存入的金额:<<<<`);
let saveMoney = rs.question() - 0;
user[i + 2] += saveMoney;
console.log(`您当前账户余额为${user[i+2]}`);
break;
- 3、取钱
要点是要判断取出的金额是否小于余额
case 3:
console.log(`>>>>请输入您要取出的金额:<<<<`);
let drawMoney = rs.question() - 0;
if (drawMoney <= user[i + 2] - 0) { //判断余额是否大于取出的金额
user[i + 2] -= drawMoney;
console.log(`您当前账户余额为${user[i+2]}`);
} else {
console.log(`您当前账户${inputName}余额不足!`)
}
break;
- 4、转账
首先判断要转账的账户是否存在,其次判断转账的金额是否小于余额
case 4:
console.log(`>>>>请输入您要转账的用户:<<<<`);
let targetName = rs.question();
//遍历数组,查找用户是否存在
for (let j = 0; j < user.length; j++) {
if (targetName == user[j] && targetName != inputName) { //转账用户存在,且不是原本账户
console.log(`>>>>请输入转账金额:<<<<`)
let targetMoney = rs.question() - 0;
if (targetMoney <= user[i + 2] - 0) { //判断余额是否大于转出的金额
user[j + 2] += targetMoney;
user[i + 2] -= targetMoney;
console.log(`转账成功!`);
console.log(`您当前账户${inputName}余额为${user[i + 2]}`);
console.log(`转账账户${targetName}余额为${user[j + 2]}`);
} else {
console.log(`您当前账户${inputName}余额不足!`)
}
break;
} else {
//转账用户不存在
if (j == user.length - 1) {
console.log(`用户名不存在,请查证后输入`);
break;
} else {
//有数组项未被遍历
continue;
}
}
}
break;
- 5、切换用户
判断切换的用户名是否存在,若存在则将切换的名字下标赋值给原账户的下标
case 5:
console.log(`>>>>请输入切换的账户:<<<<`);
let changeName = rs.question();
//遍历数组,查找用户是否存在
for (let l = 0; l < user.length; l++) {
if (changeName == user[l] && changeName != inputName) { //切换用户存在,且不是原本账户
inputName = changeName;
i = l;
break;
} else {
//切换用户不存在
if (l == user.length - 1) {
console.log(`用户名不存在,请查证后输入`);
break;
} else {
//有数组项未被遍历
continue;
}
}
}
break;
这里也要注意在判断用户是否正确时,是否将所有数组都遍历了。
- 6、修改密码
修改密码前,要让用户输入当前账号的密码,以防被盗用,增加用户体验感
case 6:
//判断当前账号是否为用户本人,即旧密码是否正确
console.log(`>>>>请输入旧密码:<<<<`);
let oldPWD = rs.question() - 0;
if (oldPWD == user[i + 1] - 0) {
//密码正确
console.log(`>>>>请输入新密码:<<<<`);
let newPWD = rs.question() - 0;
user[i + 1] = newPWD;
console.log(`修改成功,请重新登录!`);
state1 = false;
// state = false;
// break;
} else {
//密码错误
console.log(`密码错误!`);
}
break;
以上为使用数组实现操作的代码。




