CSS中的定位体系
一、概述
1、什么是定位体系
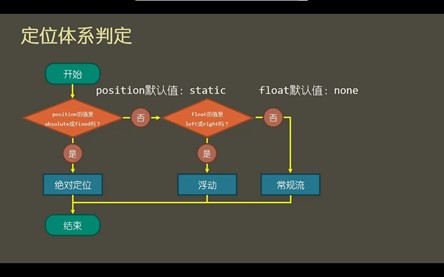
视觉格式化模型规定,定位体系共有三种
a.常规流(normal flow)
b.浮动(float)
c.绝对定位(absolute posotioned)
任何一个元素,必须属于其中一种定位系统
二、定位体系判定

三、盒模型和定位体系
1、盒模型=盒子体系
定位体系=盒子位置
2、盒模型中的尺寸
- margin:px、em、%、auto
- border:px、em
- padding:px、em、%、auto
- height:px、em、%、auto
px、em:1em=10px(盒子中的字体大小为10px)
%:尺寸是包含快尺寸的百分比,margin、padding、width的百分比是宽度的百分比
auto:尺寸受到定位体系的规则
3、常规流
又叫普通流、文档流、普通文档器,是最常见的,默认状态下的定位
a.常规流块盒水平方向上的居中(常用)
step1 给块盒设宽度
水平方向的尺寸,必须等于包含快的宽度
step2 给块盒margin设置 :0 auto
b.垂直方向上居中
若两个外边距相邻,则进行合并(折叠)
合并:
- 两个包含块均为正值,则取最大的值
- 两个包含块均为负值,则取最小的值
- 两个包含块一正一负,则取两个值相加
注:水平方向的外边距不会合并
4、浮动 float
取值:float:right/left;
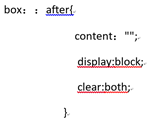
清浮动,即,找回父级的高度

5、flex 弹性盒子
display:flex;(在容器内增添)
分为:容器(父元素) 项目(子元素)
(1)容器的属性:
- direction 控制子元素的方向(行、列)
flex-direction:row;主轴为水平方向,子元素从左到右排列,为默认值
flex-direction:row-reverse;主轴为水平方向,子元素从右到左排列
flex-direction:colum;主轴为垂直方向,子元素从上到下排列
flex-direction:colum-reverse;主轴为水平方向,子元素从下到上排列
- wrap 换行
flex-wrap:nowrap;不换行,为默认值
flex-wrap:wrap;换行,第一行在上方
flex-wrap:wrap-reverse;换行,第一行在下方
- justify-content 主轴方向对齐方式
justify-content:center;主轴方向居中
justify-content:flex-end;主轴结束位置flex-end对齐
justify-content:flex-start;主轴起始位置flex-start对齐
justify-content:space-between;两端对齐,
即第一个项目在容器的起始位置,最后一个项目在容器的结束位置。
justify-content:space-around;分散对齐
(计算公式: (剩余空间 / 项目个数)/2得到的结果,就是每个项目的左右距离。)
justify-content:space-evenly;平均分散对齐
每个项目之间的距离相同,即平分剩余空间
<space 对剩余空间的分配方式,剩余空间 = 容器的尺寸 - 项目尺寸之和>
- align 交叉轴方向对齐方式
一根主轴(itmes):
align-items: flex-start;交叉轴起始位置flex-start对齐
align-items: flex-end;交叉轴结束位置flex-end对齐
align-items: center;交叉轴居中对齐
align-items: baseline;交叉轴基线对齐
多跟主轴(content):
项目在开通换行后
align-content: flex-start;交叉轴起始位置flex-start对齐
align-content: flex-end;交叉轴结束位置flex-end对齐
align-content: center;交叉轴居中对齐
align-content: space-between;交叉轴起始和结束位置对其(上下两端对其)
align-content: space-around;交叉轴分散对齐
(当容器交叉的尺寸大于各项目尺寸之和,才需要进行对齐方式的设置。)
(2)项目的属性
order 定义项目排列顺序,数值越小,排列越靠前,默认值为0
flex-grow 定义项目的放大比例,默认为0,即,即使有剩余空间也不放大
若设值为>0,则,将按照设值的数值比例分配剩余空间
flex-shrink 定义项目的缩小比例,默认为1,即,如果空间不足,则将项目按比例缩小
若一个项目为0,其余为1,则,空间不足时前者不缩小
flex-basis 定义分派多余空间前,项目占据的主轴空间,默认为0,即,项目本来大小
align-self 允许单个项目与其他项目不一样的对齐方式,可覆盖 align-items的属性,默认值为auto
表示继承父元素align-items的属性
flex属性是这三多的缩写
默认值:0 1 auto;
快捷键
auto(1 1 auto)
none(0 0 auto)
flex-flow,属性是flex-direction和flex-wrap属性的简写
默认值为 :row nowrap;
6、绝对定位
(1)相对位置
position:relative
相当于盒子在原本定位体系下的位置,移动后会保留原来的位置,不影响其他元素的位置
属于常规流
将盒子的position属性设为relative 以启用相对位置
(2)固定位置
position:fixed;
- 概念:
1、脱离文档流(不占位置)
2、宽度为auto(内容的宽)
3、方向值 top:。。。(不给方向值,原来在什么位置,就在什么位置)
- 包含块:是视口的起始点(0,0),左上角
- 使用场景
1、AD(广告)
2、导航、页角
3、遮罩层(页面弹窗)
- 堆叠级别
默认值为0;
取值5以内
(3)绝对位置
position:absolute;
- 概念
1、脱离文档流(不占位置)
2、宽度为auto(内容的宽)
3、方向值(不给方向值,原来在什么位置,就在什么位置)
4、包含块position推荐取(relative)
- 包含块
看父级的position是否为static,不是则该父级为包含块
- 适用场景
当多个标签需要重叠展示时




