猫眼项目的学习与实操
一、简述
经过一个多月的HTML和CSS的学习,我从一个啥也不会的小白,慢慢变得能够独立完成一系列页面,想要更全面的了解自己这一阶段的学习成果,我开始了为期5天的"猫眼"项目演练,即根据现有的猫眼官网模板进行代码编写,以下为我的计划,以及中途遇到的问题和解决方法。
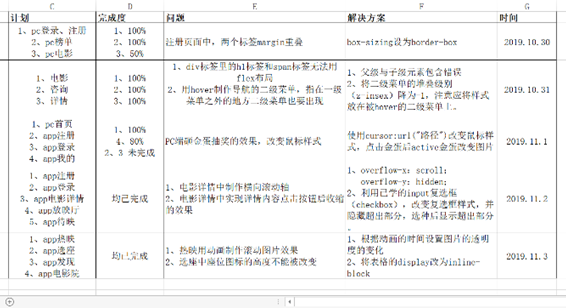
二、计划

三、项目效果图
PC:
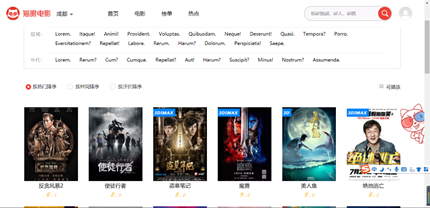
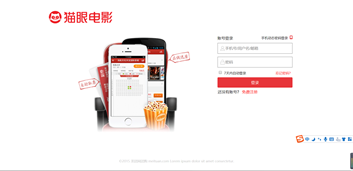
1、首页

添加各种hover效果,并且在需要跳转的地方添加<a>标签
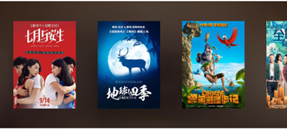
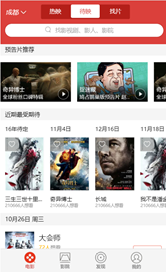
2、电影

每一个电影海报被hover有放大效果,且可以跳转到相应的电影简介页面
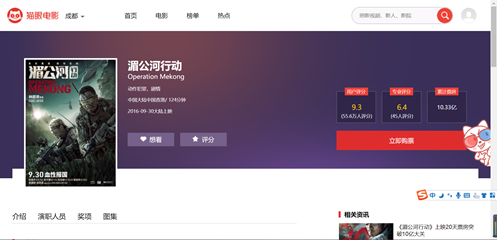
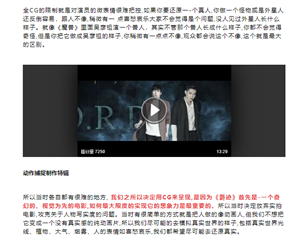
- 电影简介(详情)



使用复选框实现评论的显示、隐藏效果
- 榜单

- 资讯


使用工程化,将相同的属性单独写出,简化了代码
- 登录

用<a>标签与首页相连接,增加用户体验
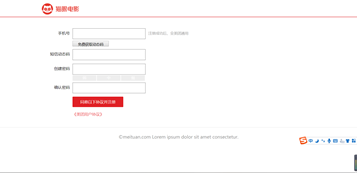
- 注册

若没有账号,可以进行注册,注册成功后跳转到首页。
app
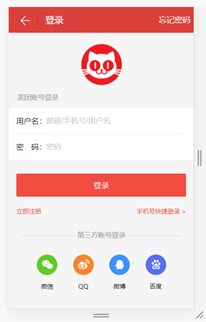
- 登录

移动端的用户通常安装软件后就会进行登录
- 注册
没有账号可以进行注册

- 影院——热映

上方为广告,使用动画让图片滚动显示
- 电影院

选择想看的电影,进入购票,可以就近选择电影院
- 时间
 进入电影院后可以更换想看的电影
进入电影院后可以更换想看的电影
 可以横向滚动,选择不同的电影
可以横向滚动,选择不同的电影
- 电影详情

 下方演员介绍可以进行横向滚动
下方演员介绍可以进行横向滚动


电影详情简介可以隐藏内容,增添用户体验感
- 购票——选座
 选时间,时间引用了字体,区别于其他内容,方便用户阅读
选时间,时间引用了字体,区别于其他内容,方便用户阅读
 选座可以更加完善,用复选框的原理让座位可以被选中
选座可以更加完善,用复选框的原理让座位可以被选中
- 待映

- 找片、发现

- 我的


用户可以从我的—设置里面进行账号的更换
四、心得
在进行该项目时,不仅将 我目前所学进行了统一的整理,加强了使用的熟练度,并且在我遇到各种困难和未知的知识点时,促使我进行了自学与总结,加强了我的学习能力,明白了自己哪里掌握良好,哪里是我的薄弱点,有效的提高了我的html与css水平。总的来说,要想熟练运用html和css就是需要不断地练习,希望在之后的学习工作中我可以做到效果达成的过程中,尽量简化代码,让人二次阅读更轻松。




