JS 2018.11.5
一、.函数:
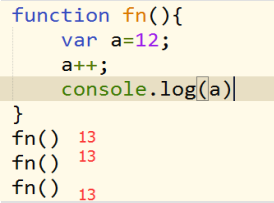
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外部访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

但有时我们不希望它被销毁。
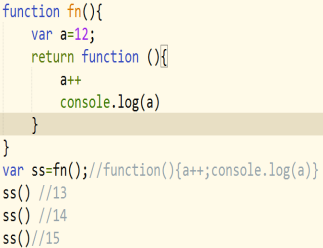
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁。
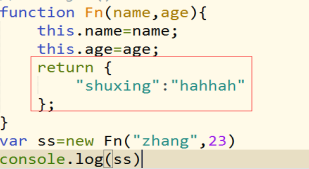
补充:每个函数都天然自带一个return,如果写return返回什么就是什么,如果不写就是undefined。类的本质也是函数,里面也有return,但默认是object,如果强制return一个值不会造成影响,如果return是对象 就会产生影响。

二、基类object的子类:
Function, Number, Boolean, String, Array, Date, Math, RegExp(正则)都是类,类的本质是一个函数。caller指向函数本身。
1.string类:
定义字符串的方法;
定义字符串的方法:
var st=new string("hello world")
简写:var st=‘nh’
(1)字符串的加号运算:+仅仅就是拼接,这种方法叫字符串拼接。
(2)字符串prototype上的方法:
<1>charAt()返回在指定位置的字符,

<2>concat() 连接两个或多个字符串并返回新的字符串;

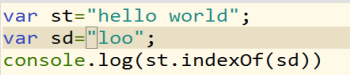
<3>indexOf() 检索某个字符在字符串中首次出现的位置,没有就返回-1.

<4>lastIndexOf() 功能和indexOf一样,不过是从后往前
<5>match()
<6>search()
<7>replace()
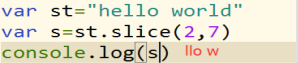
<8>slice() 截取字符串中的一部分,前闭后开。

前闭后开,包含2但不包含7
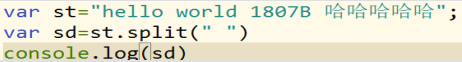
<9>splite() 将字符串按某种形式分割成数组。

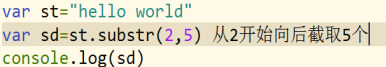
<10>substr() 也是截取,和slice有点区别。

<11>substring() 和slice一样
<12>toLowerCase() 将字符串中的字符都变成小写
<13>toUpperCase()将字符串中的字符都变成大写
<14>trim() 去除字符串两端的空白
2.Array数组:
数组的定义:var arr=new array("")
简写:var arr=[12,"zhangsan"]
基本的方法:
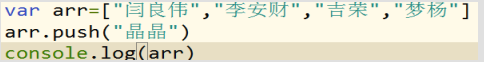
<1>push() 在数组的结尾处添加一个新元素,返回值是数组长度。

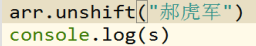
<2>unshift() 在数组的开始处添加一个新元素,返回值是数组长度。

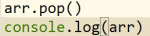
<3>pop( )删除数组中的最后一个元素,返回值是删除的那个元素

<4>shift() 删除数组中的第一个元素,返回值是删除的那个元素
![]()
<5>slice() 截取数组中的一部分 并返回新的数组

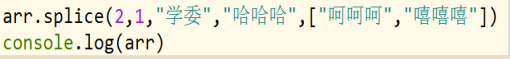
<6>splice() 在数组中添加或删除元素

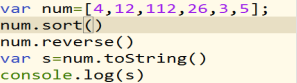
<7>sort() 给数组中的元素进行排序
<8>reverse()反转数组中的元素顺序(倒序)
<9>toString()将数组转化成字符串,并返回结果

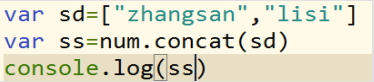
<10>concat() 合并多个数组并返回新的

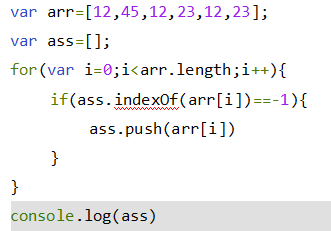
<11>indexOf() 检索数组中的元素,并返回他所在的位置,没有就是-1.

数组经典面试题----- 数组去重