cookie
cookie
1.cokie就是一个存放数据的东西,存储量很小 4KB,存放在客户端上和应用设备上。
应用场景:用户注册,用户登录 购物车。
chrome浏览器在计算机中存放cookie的位置:
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Cache
chrome浏览器如何查看cookie和删除cookie?
(1)找到设置
(2)点高级
(3)内容设置
(4)cookie
(5)删除cookie
案例1:我们今天登录了一个京东账号。过几天重新打开京东这个页面,发现账号还在登录状态上。这个就是存在客户端。使用cookie;
案例2:
我在北京用京东扔了一件衣服在购物车,我爸妈在老家用我的账号登录,发现了我的购物车有这件衣服,这种是存在服务器上的叫session。
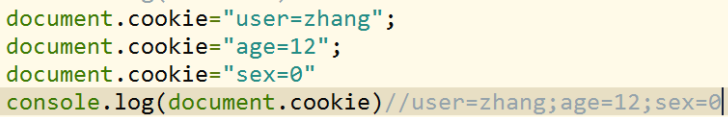
设置cookie:
cookie是document对象的一个属性,值是string类型。
但是里面书写的格式用名值对 name=value 键值对 key:value

cookie中的值 每个名值对用分号隔开,所以我们设置cookie这样设置
document.cookie=“user=zhang;name=li;age=45”
设置cookie的生命周期
设置cookie的生命周期使用expires这个名,单位是天,现在出一个新的名叫max-age 单位是秒。
删除cookie:
将生命周期提前结束,就是删除cookie

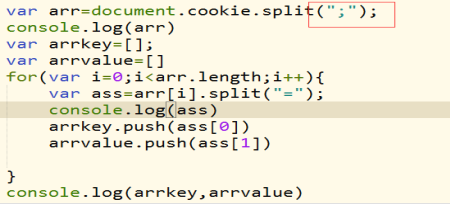
获取cookie

借鉴string的split()方法
面试题:
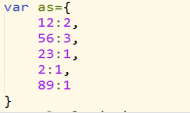
var arr=[12,56,12,23,56,2,56,89];将数组转化成json 属性是里面的元素,属性值是元素出现的个数
 这是结果
这是结果
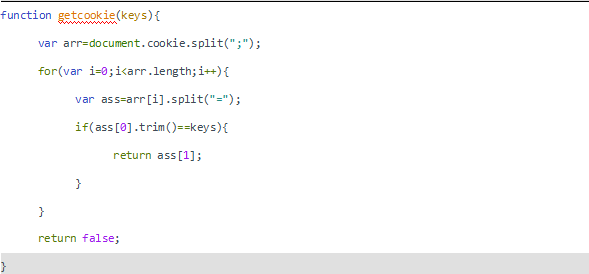
封装一个获取cookie的方法:

有些浏览器不识别汉字 需要编码
endecodeURLComponent() 对汉字进行编码;
decodeURLComponent() 对编码的结果进行解码


