解决JS拖拽出现的问题
1.问题:
在拖拽元素的时候,如果元素内部加了文字或图片,拖拽效果会失灵?
原因:浏览器会给文字和图片一个默认行为,当文字和图片被选中的时候,会有一个拖拽效果,即使我们没有人为给它添加。所以当我们点击这个元素拖拽时,有可能选中文字或图片触发浏览器天生给的那个行为,从而导致我们写的那个拖拽效果失灵。
如何解决:

setCapture() 全局捕获的方法,它是IE低版本所特有的。给一个元素添加了这个方法之后,无论我们在页面的哪个地方触发了相同的事件,都会转移到这个元素。
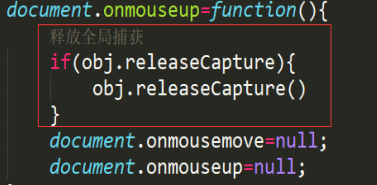
取消全局捕获:releaseCapture()

新增获取元素的方法
document.querySelector() 获取的是单个元素
document.querySelectorAll()获取的是元素组
括号里可以写 div .div #div
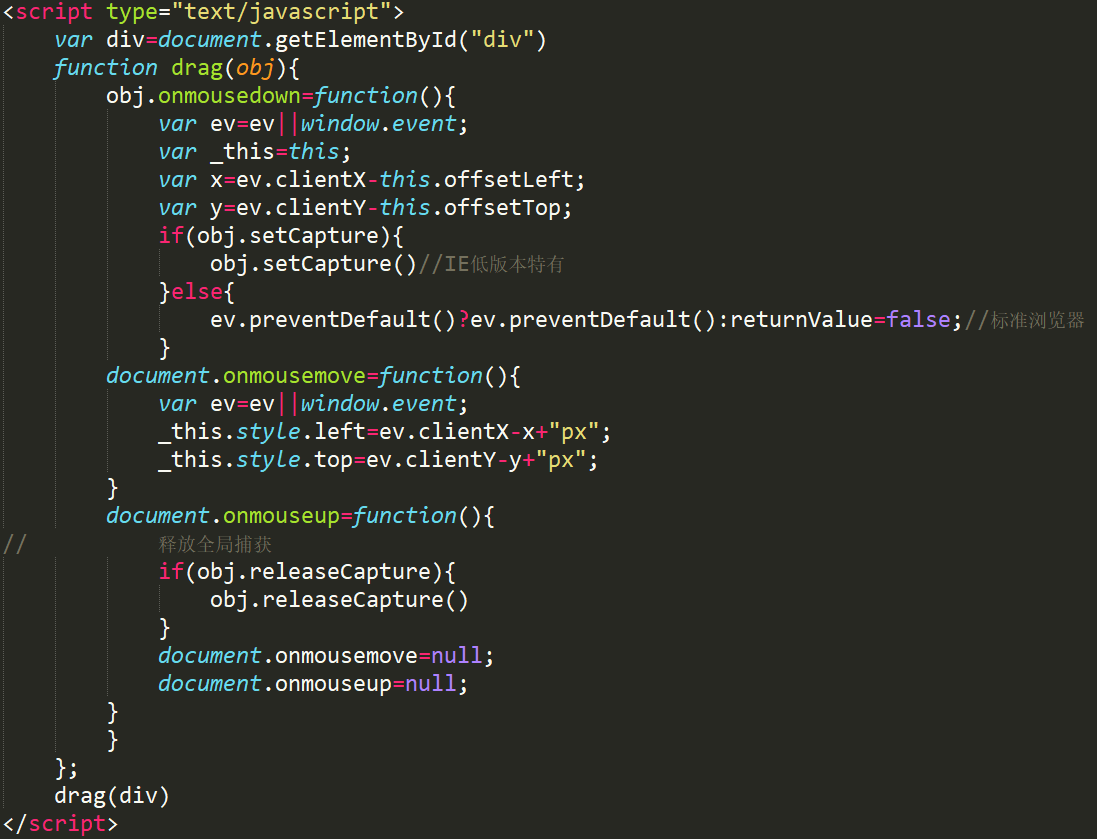
完整的拖拽代码(封装)
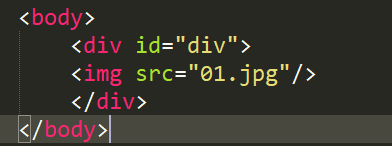
HTML部分:

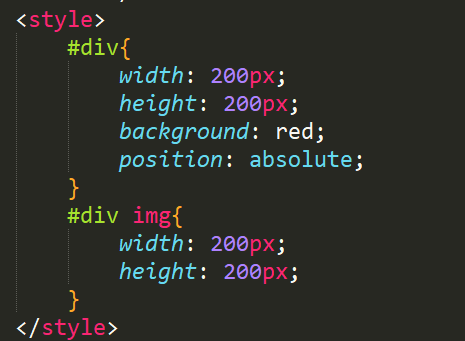
CSS部分:

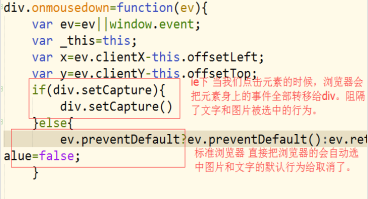
JS部分:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号