前端工程化的理解
什么是工程化
一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化。

工程化基本是围绕着上述的 4 个环节,通过一系列的规范、工具提高研发效率、项目质量、服务稳定、实时监控等功能。
为什么前端需要工程化
随着前端技术的发展(React/Vue/Angular、Webpack、TypeScript 以及其他基于 Node 的各种前端框架出现),Web 应用复杂度的增加,前端也从刀耕火种迈向工程化的时代,组件化、工程化、自动化成了前端发展的趋势。这些都已经成为一线互联网前端团队标配。稍具规模的团队大都会根据自身业务与梯度来设计开发符合当前业务的 DevOps 流程。
前端可以借助于 Node 渗透到传统界面开发之外的领域,将发展链路延伸到整个 DevOps 中去,从而脱离“切图仔”成为前端工程师。
之前在掘金连载过同系列博文,小册的内容会比之前系列文章更加细节、更体系化,适合初中级前端阅读学习。
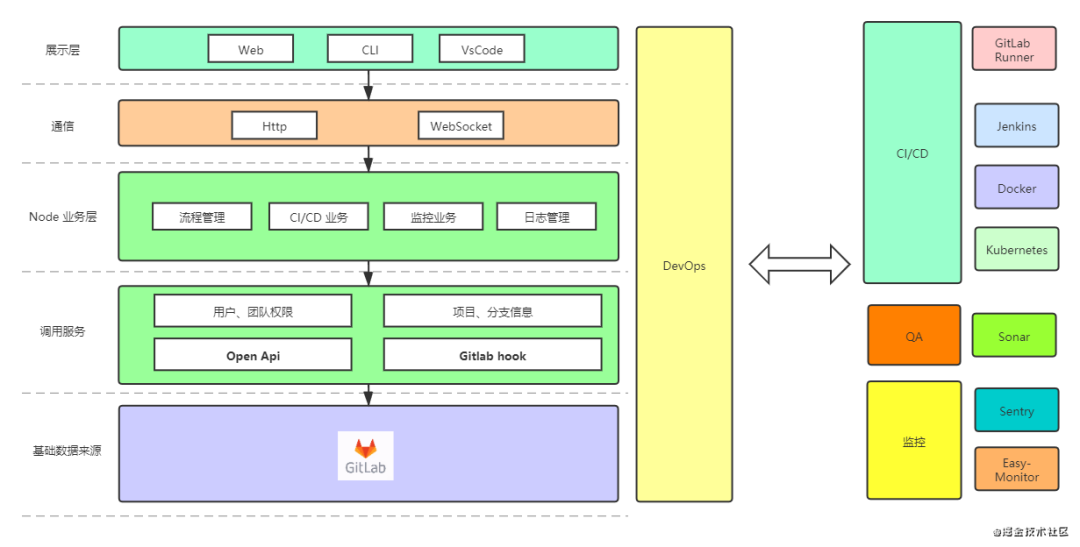
项目整体架构
系统架构图

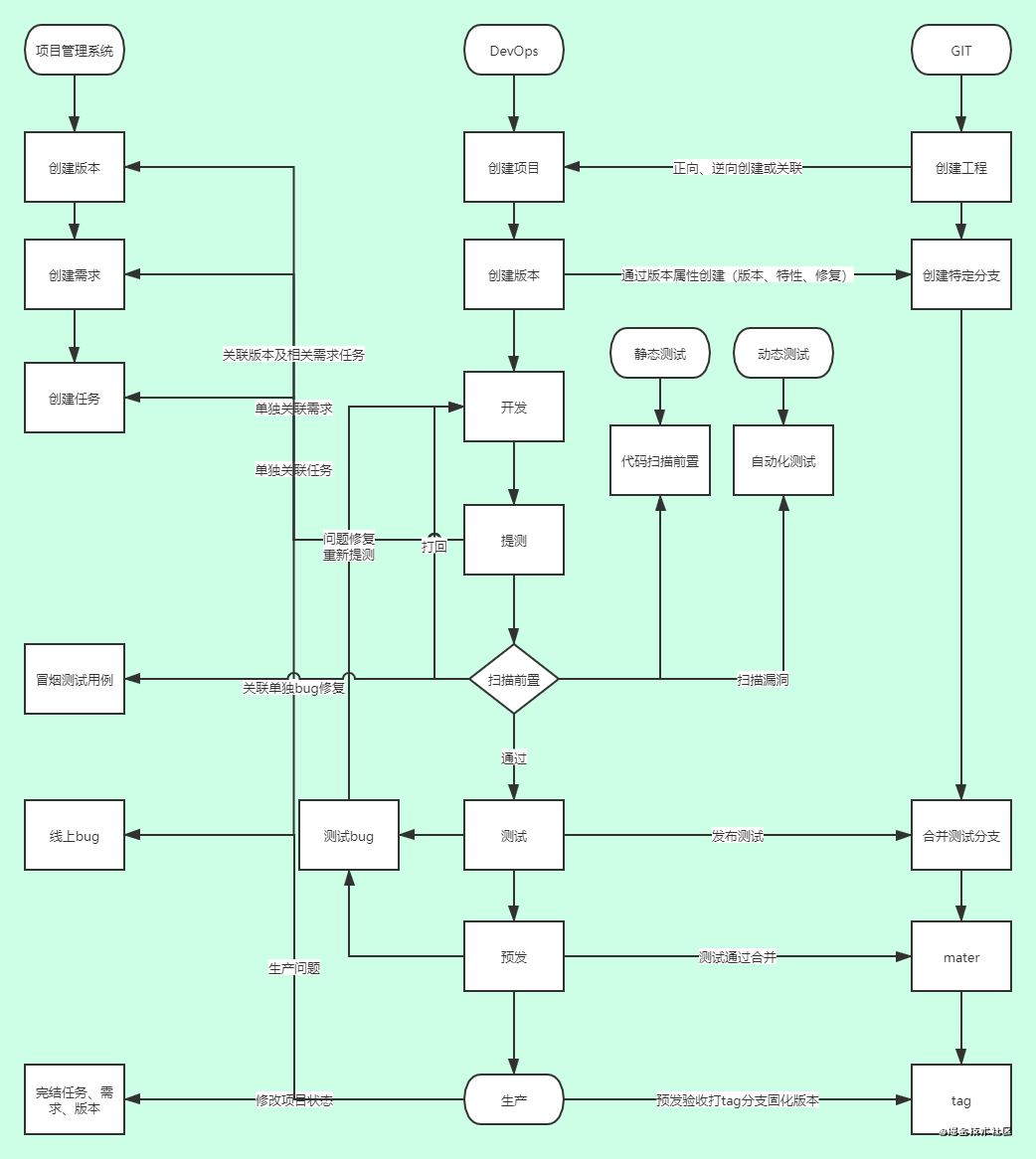
系统流程图

上图是一份较完整的 DevOps 项目流程图,此系列将以 Node 为切入点将研发-测试-构建-部署等一整条链路串接起来,简化部分内容,保留整体主干架构来进行学习开发。
1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。



