AntV F2 树状图-入门




import F2 from '@antv/f2';
// F2 对数据源格式的要求,仅仅是 JSON 数组,数组的每个元素是一个标准 JSON 对象。
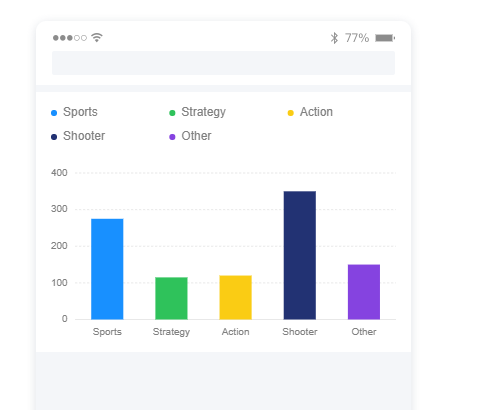
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 }
];
// Step 1: 创建 Chart 对象
const chart = new F2.Chart({
id: 'container',
pixelRatio: window.devicePixelRatio // 指定分辨率
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴
chart.interval()
.position('genre*sold')
.color('genre');
// Step 4: 渲染图表
chart.render();
1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。



