微信小程序实现滚动到指定位置
<view class="box1" bindtap="toComment">查看回答</view> //...其他内容 <view class="box2 text-bold" id="comment">回答</view>
toComment() {
var query = wx.createSelectorQuery()//创建节点查询器
query.select('#comment').boundingClientRect()//选择id为comment的节点并查询的它布局位置
query.exec(function(res) {//执行请求
wx.pageScrollTo({
scrollTop: res[0].top,//滚动到页面节点的上边界坐标
duration: 300 // 滚动动画的时长
});
})
},

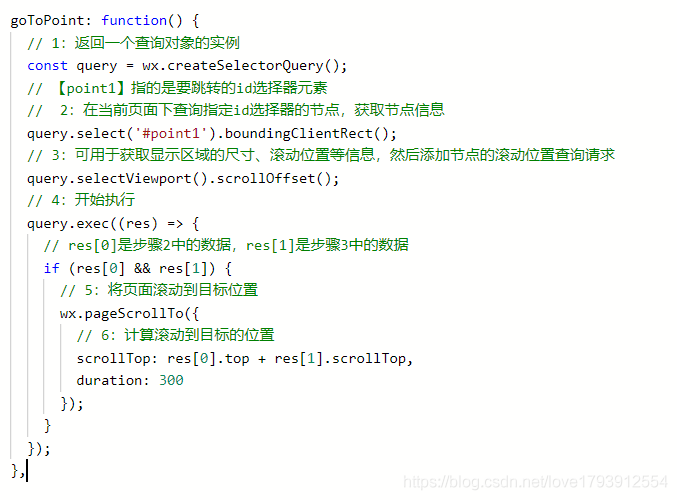
在HTML中实现很简单。在小程序中实现一般需要借助srcoll-view组件,而srcoll-view在实现效果时,需要指定固定的高,这就让我很头疼了,因为我不知道最终要显示的有多高,动态计算也比较麻烦。有没有其它的办法实现这种滚动效果呢?当然是有的,最终实现了。代码如下:

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。



