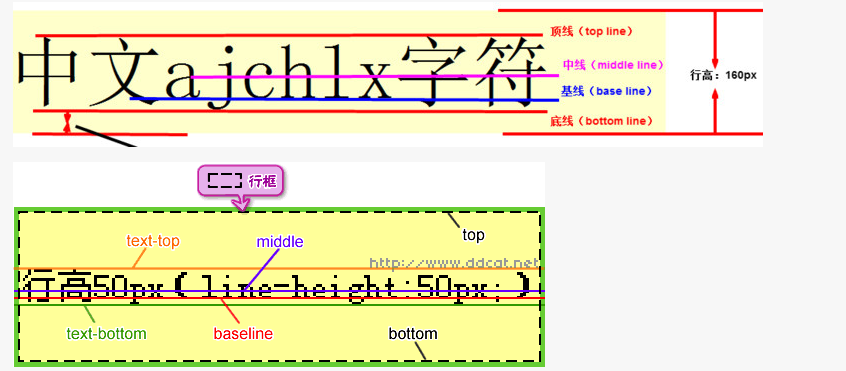
文本对齐基线 vertical-align
vertical-align:text-top;
baseline 默认。元素放置在父元素的基线上。 sub 垂直对齐文本的下标。 super 垂直对齐文本的上标 top 把元素的顶端与行中最高元素的顶端对齐 text-top 把元素的顶端与父元素字体的顶端对齐 middle 把此元素放置在父元素的中部。 bottom 把元素的顶端与行中最低的元素的顶端对齐。 text-bottom 把元素的底端与父元素字体的底端对齐。 length % 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。

