js延迟加载的六种方式
s实现延迟加载的几种方法,js的延迟加载有助与提高页面的加载速度
JS延迟加载,也就是等页面加载完成之后再加载 JavaScript 文件。
JS延迟加载有助于提高页面加载速度。
一般有以下几种方式:
1. defer 属性
HTML 4.01 为<script>标签定义了defer属性。标签定义了defer属性元素中设置defer属性,等于告诉浏览器立即下载,但延迟执行标签定义了defer属性。
用途:表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕之后再执行。
在<script>元素中设置defer属性,等于告诉浏览器立即下载,但延迟执行。

说明:虽然<script>元素放在了<head>元素中,但包含的脚本将延迟浏览器遇到</html>标签后再执行。
HTML5规范要求脚本按照它们出现的先后顺序执行。在现实当中,延迟脚本并不一定会按照顺序执行。
defer属性只适用于外部脚本文件。支持 HTML5 的实现会忽略嵌入脚本设置的defer属性。
2. async 属性
HTML5 为<script>标签定义了async属性。与defer属性类似,都用于改变处理脚本的行为。同样,只适用于外部脚本文件。标签定义了async属性。与defer属性类似,都用于改变处理脚本的行为。同样,只适用于外部脚本文件。
目的:不让页面等待脚本下载和执行,从而异步加载页面其他内容。
异步脚本一定会在页面 load 事件前执行。
不能保证脚本会按顺序执行。

async和defer一样,都不会阻塞其他资源下载,所以不会影响页面的加载。
缺点:不能控制加载的顺序
3.动态创建DOM方式

4.使用jQuery的getScript()方法

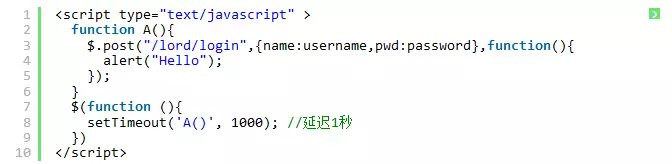
5.使用setTimeout延迟方法的加载时间
延迟加载js代码,给网页加载留出更多时间

6.让JS最后加载
把js外部引入的文件放到页面底部,来让js最后引入,从而加快页面加载速度
例如引入外部js脚本文件时,如果放入html的head中,则页面加载前该js脚本就会被加载入页面,而放入body中,则会按照页面从上倒下的加载顺序来运行JavaScript的代码
所以我们可以把js外部引入的文件放到页面底部,来让js最后引入,从而加快页面加载速度
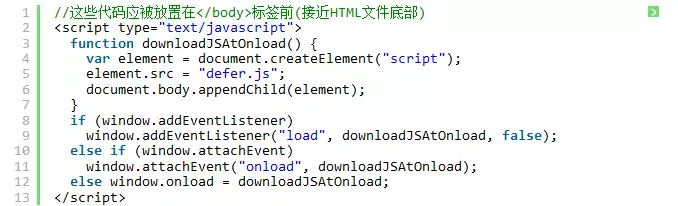
3.上述方法2也会偶尔让你收到Google页面速度测试工具的“延迟加载javascript”警告。所以这里的解决方案将是来自Google帮助页面的推荐方案。

这段代码意思等到整个文档加载完后,再加载外部文件“defer.js”。
使用此段代码的步骤:
1).复制上面代码
2).粘贴代码到HTML的标签前 (靠近HTML文件底部)
3).修改“defer.js”为你的外部JS文件名
4).确保你文件路径是正确的。例如:如果你仅输入“defer.js”,那么“defer.js”文件一定与HTML文件在同一文件夹下。
注意:
这段代码直到文档加载完才会加载指定的外部js文件。因此,不应该把那些页面正常加载需要依赖的javascript代码放在这里。而应该将JavaScript代码分成两组。一组是因页面需要而立即加载的javascript代码,另外一组是在页面加载后进行操作的javascript代码(例如添加click事件或其他东西)。这些需等到页面加载后再执行的JavaScript代码,应放在一个外部文件,然后再引进来。
在元素中设置defer属性,等于告诉浏览器立即下载,但延迟执行元素中设置defer属性,等于告诉浏览器立即下载,但延迟执行元素中设置defer属性,等于告诉浏览器立即下载,但延迟执行。



