【原生】 call、apply、bind 的基本使用方法,已经解析了某些源码

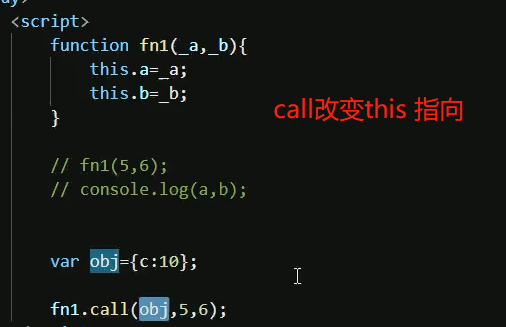
function fn1(_a,_b){
console.log(this);// 这个普通函数中this是window
this.a=_a;
this.b=_b;
}
// fn1(5,6);
// var objs={
// fn:function(_a,_b){
// console.log(this);
// this.a=_a;
// this.b=_b;
// }
// }
// console.log(a,b);
var obj={c:10};
// 使用call,将第一个参数替代函数中this (如果函数中没有this这样写就没有意义了,明白了call的用处了)
fn1.call(obj,5,6);
// 如果call的第一个参数是null,源函数中的this指向window
// fn1.call(null,5,6);
// console.log(obj);
var objs={
fn:function(_a,_b){
console.log(this);
this.a=_a;
this.b=_b;
}
}
var obj={c:10};
objs.fn.call(obj,5,6);//obj替代了fn函数中的objs对象,就是给obj添加了a和b属性
console.log(objs,obj);
var objs={
fn:function(_a,_b){
console.log(this);
this.a=_a;
this.b=_b;
}
}
var obj={c:10};
// apply的作用和call一样,但是函数中参数是以数组形式给入
objs.fn.apply(obj,[5,6])
console.log(obj)

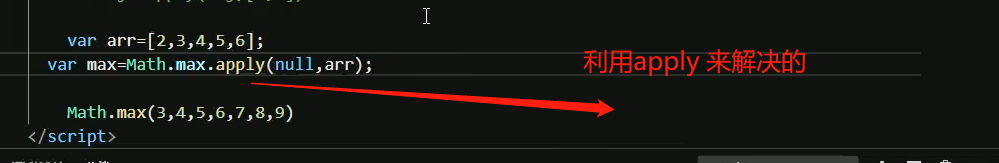
这样,我们传入一个数值,就可以知道不同的数值当中 最大值是那个了。
var arr=[2,3,4,5,6]; var max=Math.max.apply(null,arr); //通过利用apply来解决 Math.max(3,4,5,6,7,8,9) var de=Math.max(3,4,5,6,7,8,9) console.log(de) console.log(max)
类和原型的关系,如果给一个原型上添加方法。就是下面这种方式了



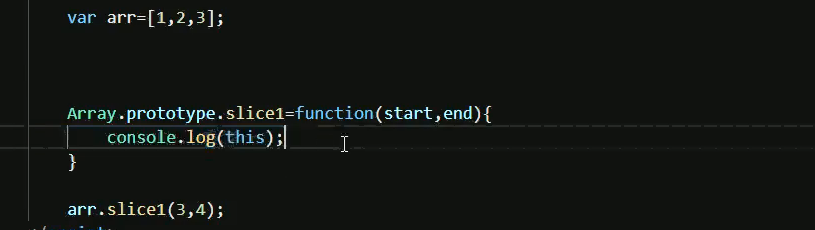
var arr = [1, 2, 3, 4, 5, 6];
Array.prototype.slice1 = function (start, end) {
if (start < 0) start = this.length + start; //也就是start是负数的时候,数组的长度+负数那就是倒数的
if (end < 0) end = this.length + end; // 同上
if (!start) start = 0; //不填写时
if (!end) end = this.length; //不填写时
var arr = [];
for(var i=Math.round(start);i<Math.round(end);i++){
arr.push(this[i]);
};
return arr;
}
console.log(arr.slice(-2)) //原生提供的
console.log(arr.slice1(-2)) //自己模仿的
// var arr=Array.prototype.slice.call(divs); //divs是伪数组, call代替了原来的this了
//bin绑定this
// var obj={a:1}
// // 因为回调函数需要在触发时才执行,不能使用call和apply,这两个会立即执行
// var handler=clickHandler.bind(obj); //这样绑定是利于删除
// document.addEventListener("click",handler);
// // 函数.bind(对象),将函数中this绑定为对象,但是不执行,当触发执行时,this就是这个对象
// function clickHandler(e){
// console.log(this);
// document.removeEventListener("click",handler)
// }
// 下面这也是绑定函数,可以删除的写法
// var clickHandler=(function(){
// }).bind(obj);
1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。

