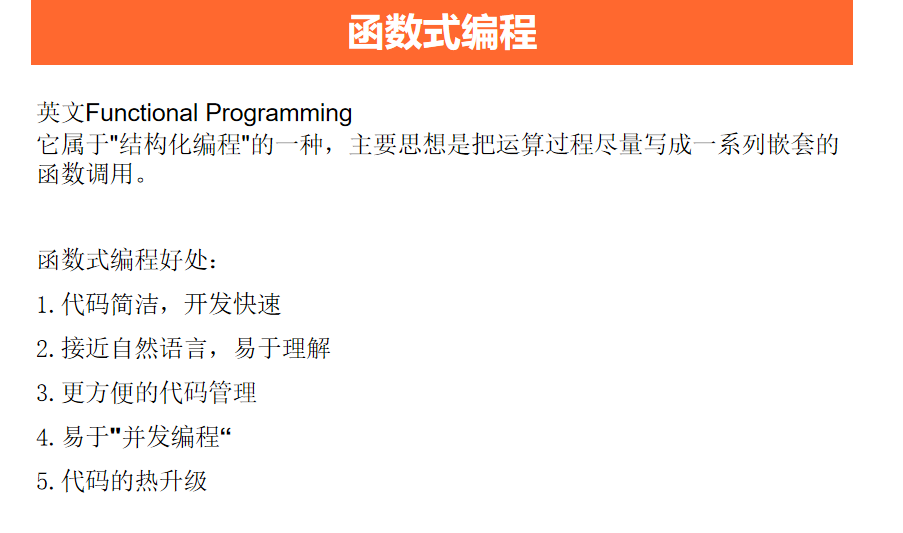
【react】---函数化编程的理解,柯里化函数及返柯里化函数的理解...
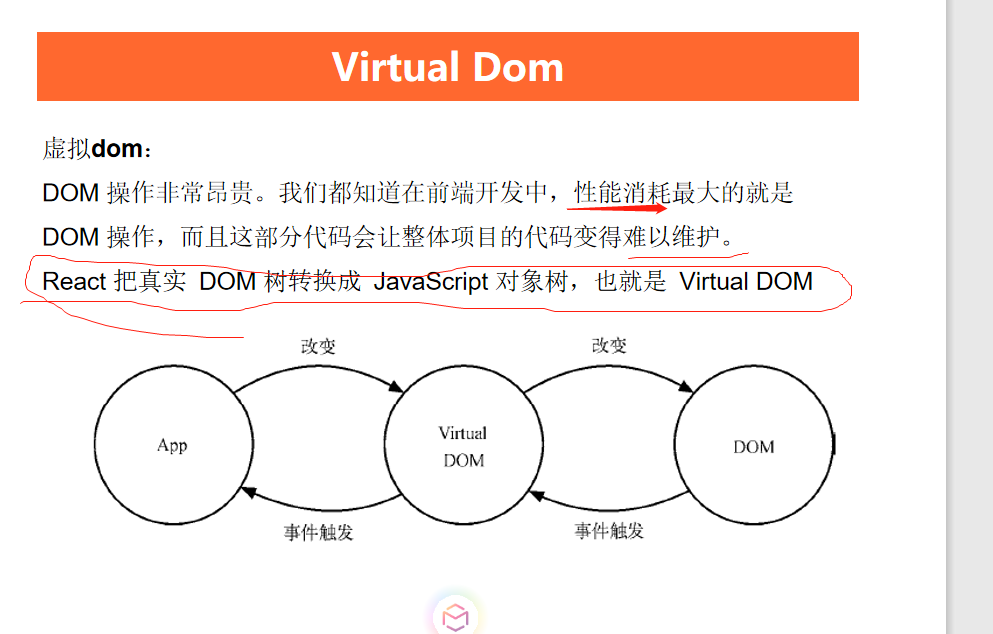
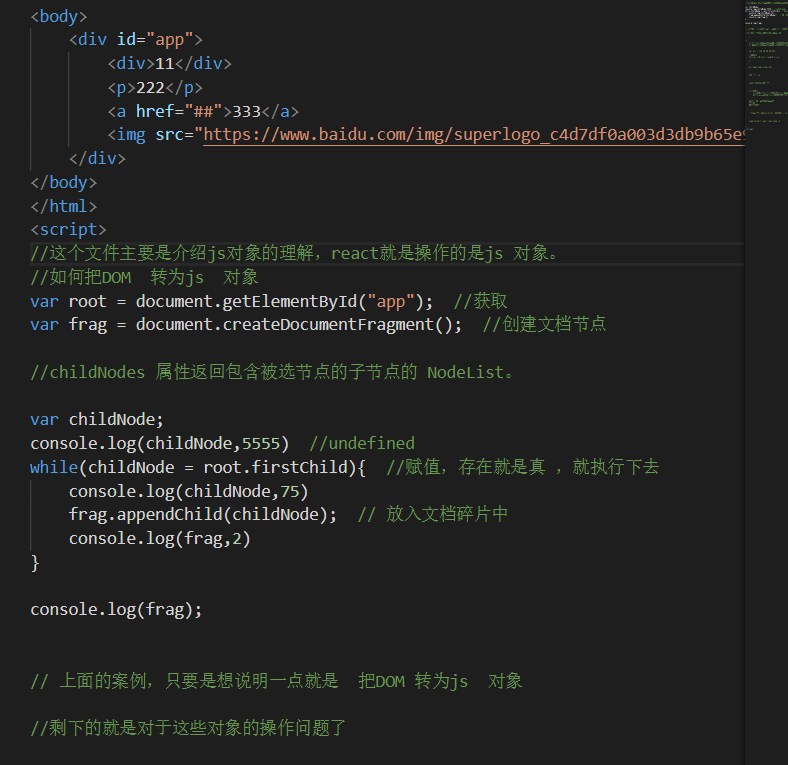
虚拟DOM 与 js概念的理解



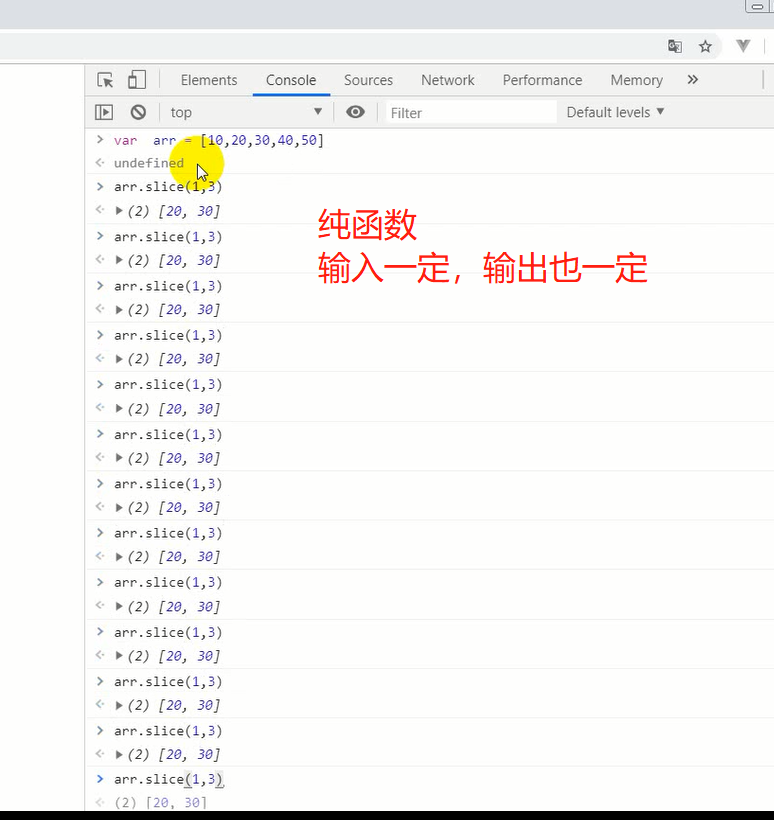
01.纯函数的理解:

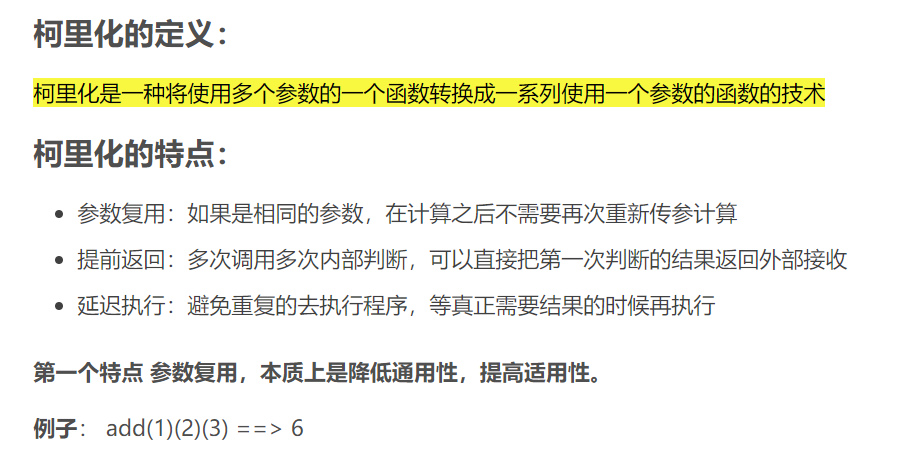
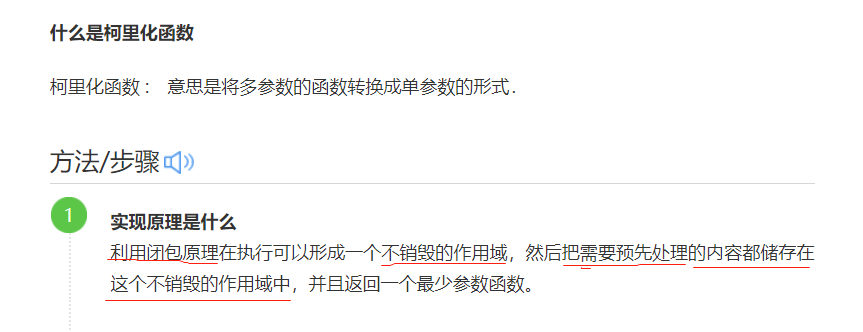
02.柯里化函数
编写一个函数add(3)(4)(5) 得出结果 12 //通过柯里化 函数就可以实现


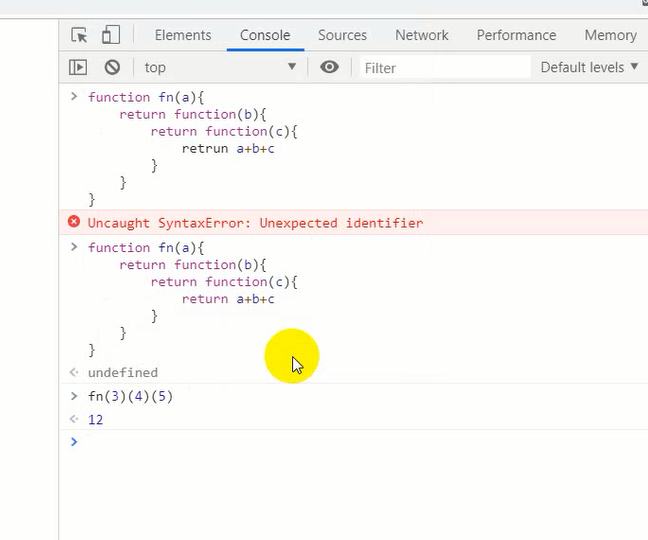
一个函数内,执行过程中,返回一个函数
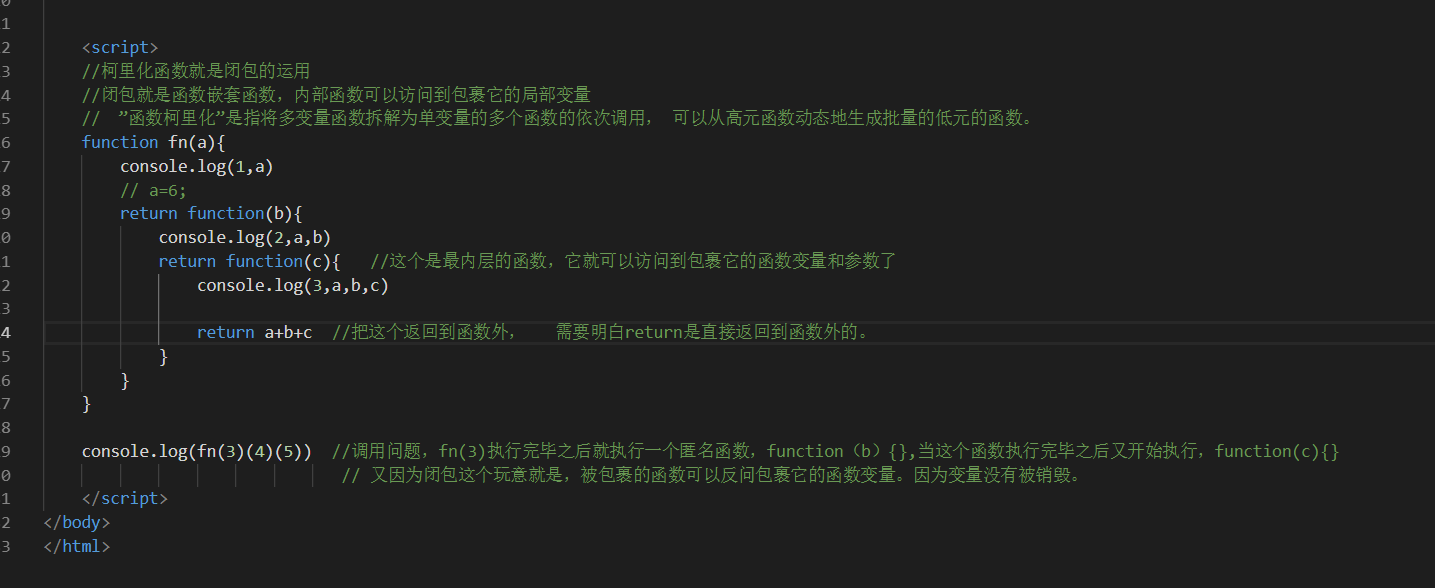
真正明白闭包及柯里化函数

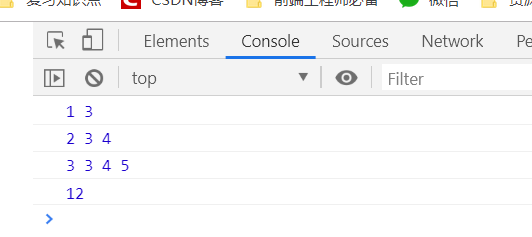
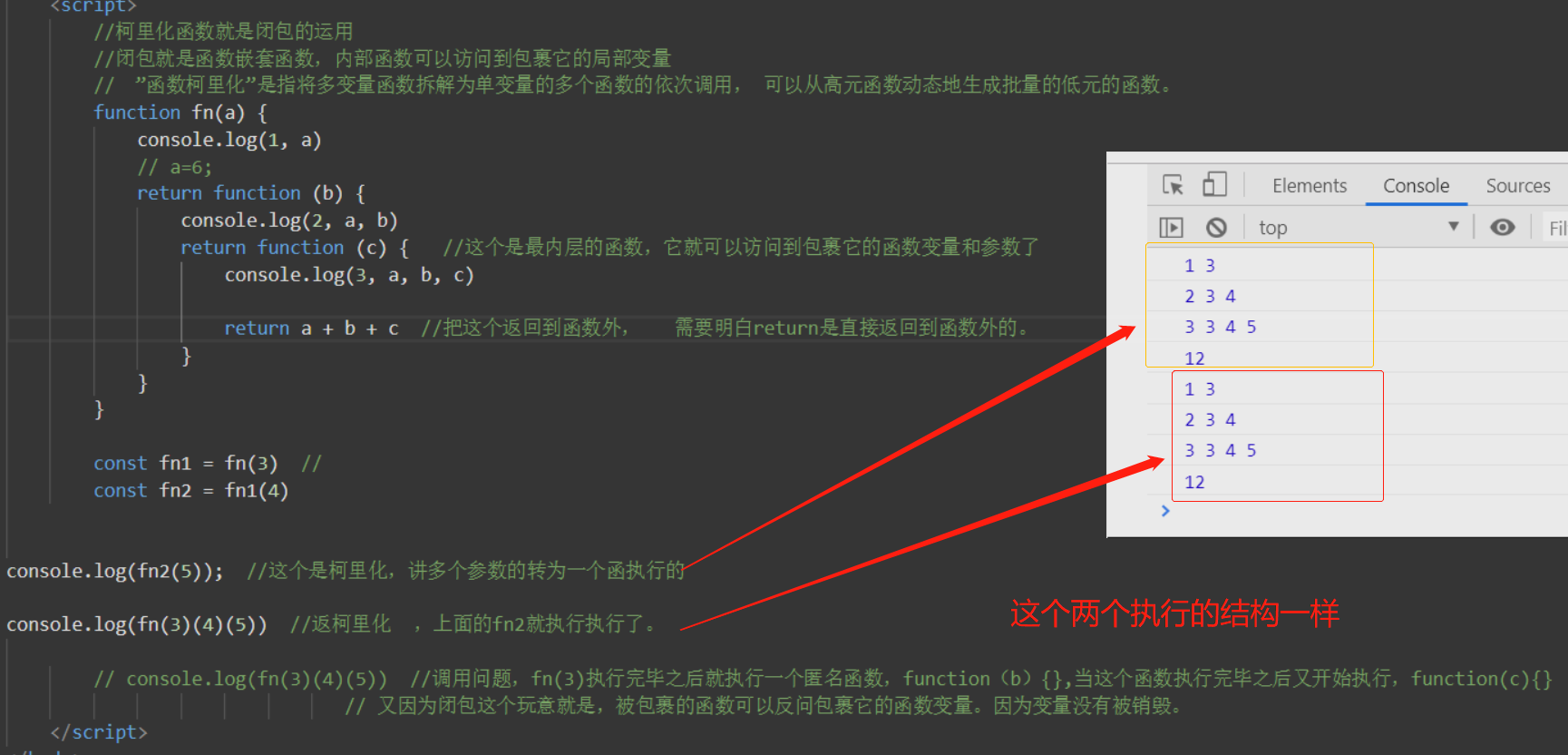
运行结果

”函数柯里化”是指将多变量函数拆解为单变量的多个函数的依次调用, 可以从高元函数动态地生成批量的低元的函数。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 11 12 <script> 13 //柯里化函数就是闭包的运用 14 //闭包就是函数嵌套函数,内部函数可以访问到包裹它的局部变量 15 // ”函数柯里化”是指将多变量函数拆解为单变量的多个函数的依次调用, 可以从高元函数动态地生成批量的低元的函数。 16 function fn(a){ 17 console.log(1,a) 18 // a=6; 19 return function(b){ 20 console.log(2,a,b) 21 return function(c){ //这个是最内层的函数,它就可以访问到包裹它的函数变量和参数了 22 console.log(3,a,b,c) 23 24 return a+b+c //把这个返回到函数外, 需要明白return是直接返回到函数外的。 25 } 26 } 27 } 28 29 console.log(fn(3)(4)(5)) //调用问题,fn(3)执行完毕之后就执行一个匿名函数,function(b){},当这个函数执行完毕之后又开始执行,function(c){} 30 // 又因为闭包这个玩意就是,被包裹的函数可以反问包裹它的函数变量。因为变量没有被销毁。 31 </script> 32 </body> 33 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 13 14 <script> 15 //柯里化函数就是闭包的运用 16 //闭包就是函数嵌套函数,内部函数可以访问到包裹它的局部变量 17 // ”函数柯里化”是指将多变量函数拆解为单变量的多个函数的依次调用, 可以从高元函数动态地生成批量的低元的函数。 18 function fn(a) { 19 console.log(1, a) 20 // a=6; 21 return function (b) { 22 console.log(2, a, b) 23 return function (c) { //这个是最内层的函数,它就可以访问到包裹它的函数变量和参数了 24 console.log(3, a, b, c) 25 26 return a + b + c //把这个返回到函数外, 需要明白return是直接返回到函数外的。 27 } 28 } 29 } 30 31 const fn1 = fn(3) // 32 const fn2 = fn1(4) 33 34 35 console.log(fn2(5)); //这个是柯里化,讲多个参数的转为一个函执行的 36 37 console.log(fn(3)(4)(5)) //返柯里化 ,上面的fn2就执行执行了。 38 39 // console.log(fn(3)(4)(5)) //调用问题,fn(3)执行完毕之后就执行一个匿名函数,function(b){},当这个函数执行完毕之后又开始执行,function(c){} 40 // 又因为闭包这个玩意就是,被包裹的函数可以反问包裹它的函数变量。因为变量没有被销毁。 41 </script> 42 </body> 43 44 </html>
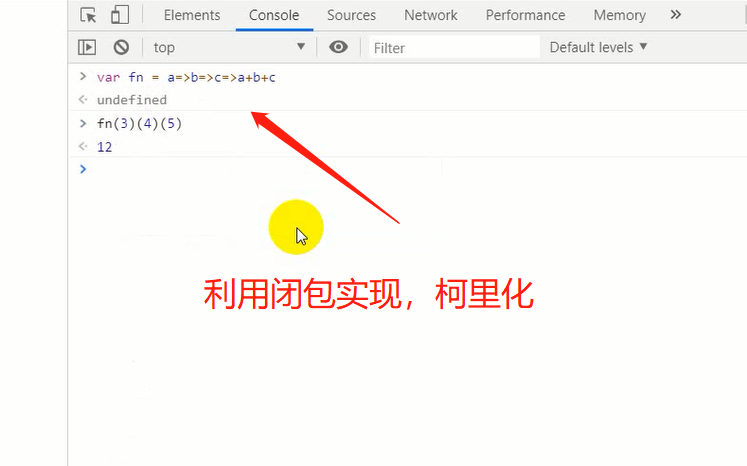
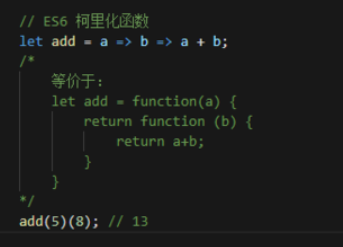
ES6 箭头函数实现的柯里化



1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。



