【本地存储】将数据存储到本地 (sessionStorage、vuex)
数据存储本地
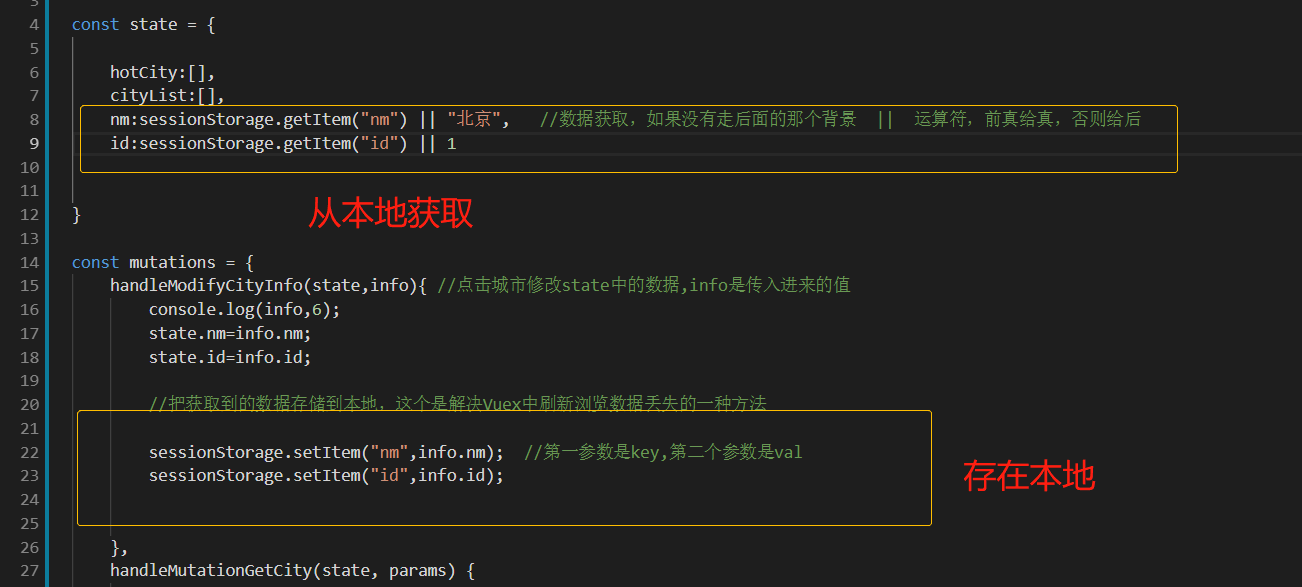
sessionStorage.setItem("nm",info.nm); //第一参数是key,第二个参数是val sessionStorage.setItem("id",info.id);
从本地读取数据
sessionStorage.getItem("nm");
sessionStorage.getItem("id");
从本地存储清除
(01、本地存储中删除某个保存的数据)
sessionStorage.removeItem('key');
localStorage.removeItem('key');
(02、删除所有保存的数据)
sessionStorage.clear();
localStorage.clear();
1.创建缓存
localStorage.setItem('doEdit', this.doEdit);
2.读取缓存
localStorage.getItem('doEdit', this.doEdit);
3.清除缓存
localStorage.clear();
window.localStorage.removeItem('name')
Vuex 中刷新浏览器数据丢失处理方法====存在本地咯

sessionStorage 本地存储对象的方法
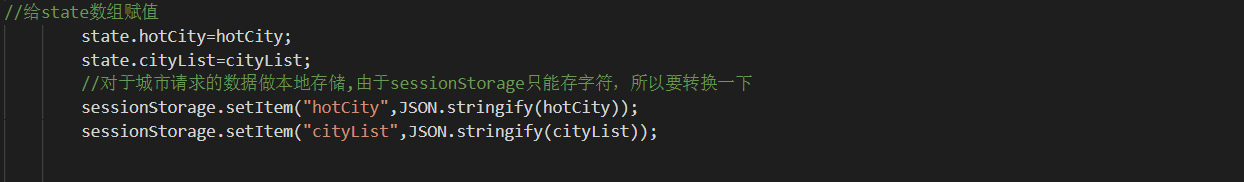
把数组存在本地 (需要把它转为对象才能存)
sessionStorage.setItem("hotCity",JSON.stringify(hotCity)); sessionStorage.setItem("cityList",JSON.stringify(cityList));
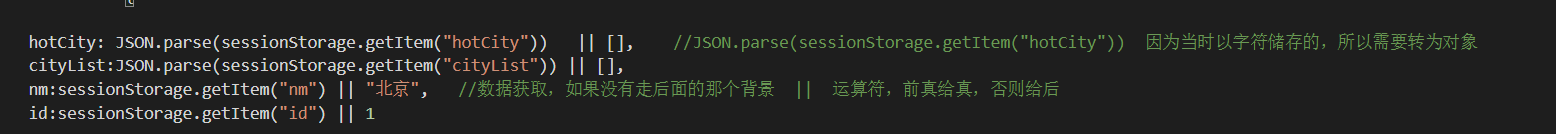
把本地存在的数组读取处理(因为存时是字符,所以要转为对象才是数组)
hotCity: JSON.parse(sessionStorage.getItem("hotCity"))
cityList:JSON.parse(sessionStorage.getItem("cityList"))


1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。


