【时间戳转为时间格式】---vue中将时间戳转为时间格式
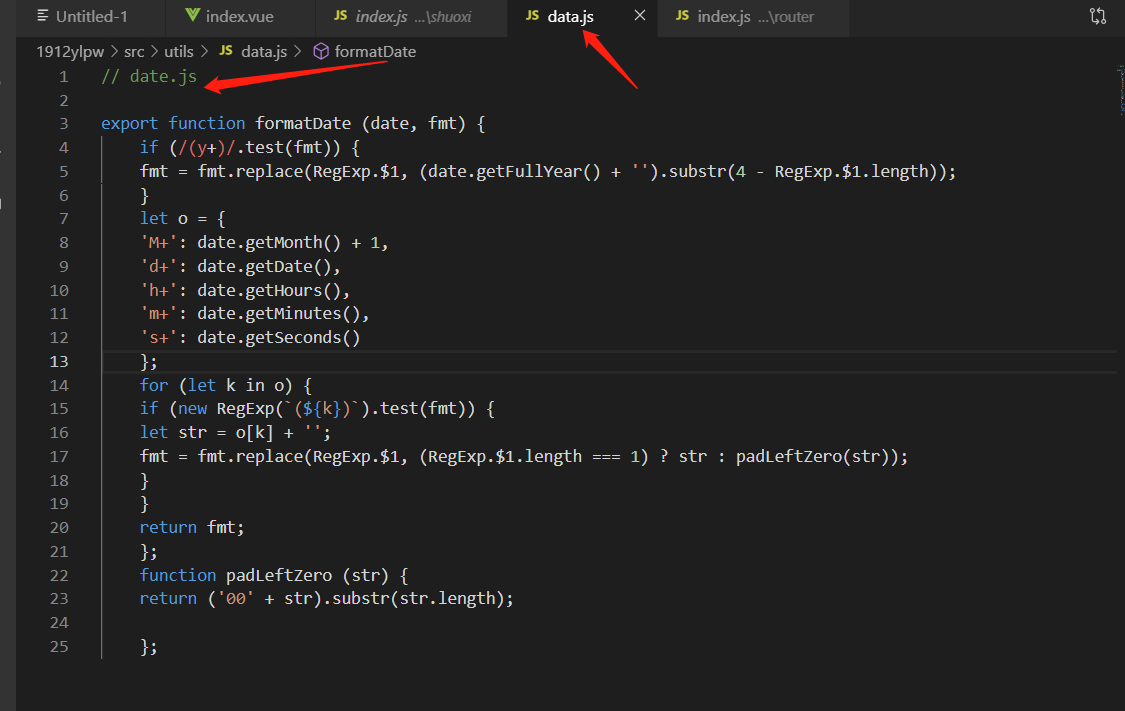
// date.js export function formatDate (date, fmt) { if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)); } let o = { 'M+': date.getMonth() + 1, 'd+': date.getDate(), 'h+': date.getHours(), 'm+': date.getMinutes(), 's+': date.getSeconds() }; for (let k in o) { if (new RegExp(`(${k})`).test(fmt)) { let str = o[k] + ''; fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str)); } } return fmt; }; function padLeftZero (str) { return ('00' + str).substr(str.length); };
<!-- **.vue -->
<template>
<!-- time时间戳 -->
<div>{{time | formatDate}}</div>
<!-- 输出结果 -->
<!-- <div>2016-07-23 21:52</div> -->
</template>
<script>
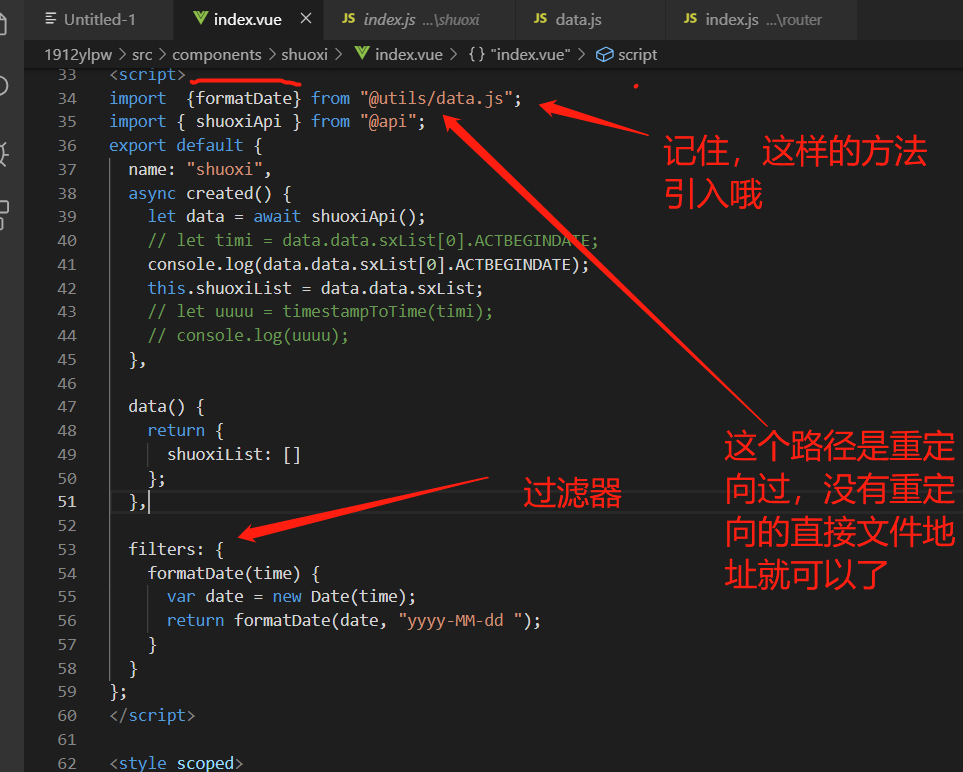
import {formatDate} from './common/date.js';
export default {
filters: {
formatDate(time) {
var date = new Date(time);
return formatDate(date, 'yyyy-MM-dd hh:mm');
}
}
}
</script>


获取数据渲染到页面上

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。


