【node】------module.exports&&exports之间的区别
1、再讲module.exports 与exports之间的区别的时候我们先来回顾一下js里面的引用传递
001、引用传递
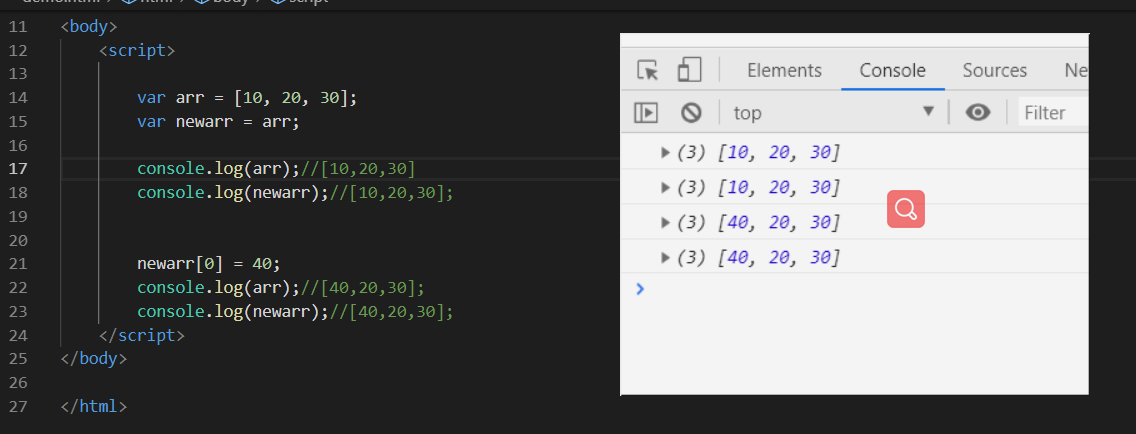
var arr = [10,20,30]; var newarr = arr; console.log(arr);//[10,20,30] console.log(newarr);//[10,20,30]; newarr[0] = 40; console.log(arr);//[40,20,30]; console.log(newarr);//[40,20,30];
分析:
第一次定义var arr = [10,20,30]; 我们知道引用数据类型的数据放在堆中,索引放在栈中,索引指向的地址是堆中的地址,而var newarr = arr;是将arr的指向复制了一份给了newarr,因此第一次输出2个的值是一样的。而第二次newarr[0] = 40,因为newarr的指向和arr的指向是相同的,因此newarr[0] = 40,是将地址中的第一个数据发送了改变。而恰好两者的指向是相同的因此arr的数据也发生了改变

2、module.exports && exports
其实两者的关系跟上面的关系是一样的。exports是module.exports的一个引用。
区别:
1、module.exports默认的初始值是一个空的对象
2、exports是module.exports的一个引用
3、require返回的是module.exports而不是exports
1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号