【vue】----路由---
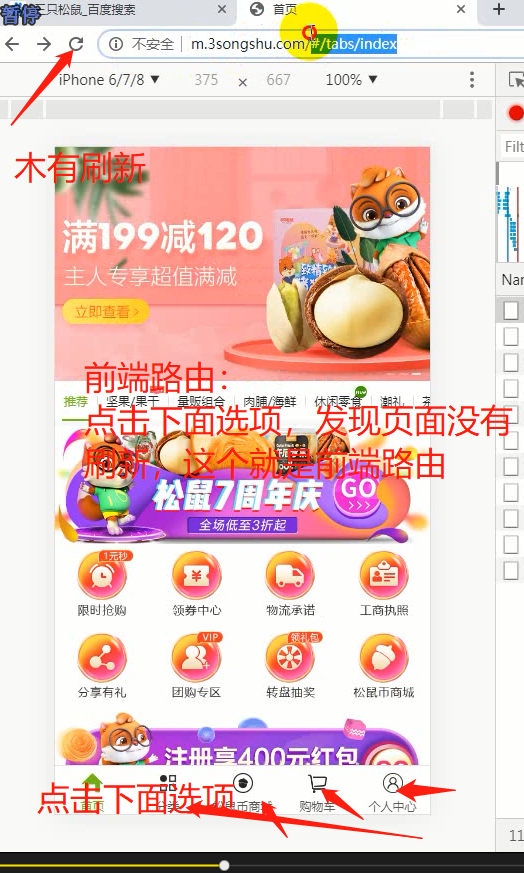
路由: 根据用户请求地址的不同返回不同的数据/页面 前端路由: 根据用户请求的地址来渲染不同的页面,前端路由不会经过后端,而是根据哈希值得变化来进行页面数据的渲染,一般情况下 前端路由都用做单页面开发(SPA)。 不利于SEO优化 前端路由分为2个 一个是hashRouter(onhashChange) history路由 (h5 historyAPI) 优点:用户体验更好一些 后端路由: 主要是用来做接口 routes:路由配置的一些规则 它是一个数组 数组中的每一个对象都是一个路由的配置项 当路由配置成功以后VueRouter会提供2个内置组件用来做组件的显示 <router-view></router-view> 当前组件就是用来做路由组件展示的 <router-link><router-link> 当前组件用来做路由的跳转 属性: to:指定跳转的路径 tag:将router-link渲染成指定的标签 路由跳转的方式: 1、a标签 <a href="#/home"></a> 2、router-link 3、编程式导航 路由的配置项: path:路由匹配的路径 component:当path的路由匹配成功以后就会显示对于的组件 children:路由嵌套 可以理解成它就是一个小型的routes 值是一个数组 数组中的每一个对象就是一个二级路由的配置项 二级路由的配置项属性和一级的路由配置项属性是一致。注意path不要去加/ name:命名路由 meta:路由元信息 每个路由身上携带的信息 props:路由解耦 路由传值: 动态路由 1、在定义路由的时候通过/:属性 /:属性来定义传递的属性 2、在路由跳转的时候通过/值 /值将数据传递到对应得组件中去 3、在对应得组件内部通过this.$route.params进行数据的接收 query传值 1、query传值其实就是get提交数据的形式,进行url的数据拼接 2、接收的时候通过this.$route.query进行接收 路由解耦:(针对动态路由) 1、在定义路由的时候通过/:属性 /:属性来定义传递的属性 2、在定义路由的时候需要配置一个属性props:true 3、在路由跳转的时候通过/值 /值将数据传递到对应得组件中去 4、在对应的组件内部通过props进行数据的接收 二者区别: 前者路由跳转的时候参数是必须传递的,如果不传递则相对应得页面不会显示 而后者的参数是非必须传递的 面试题: 前端路由和后端路由的区别? 客户端渲染和服务端渲染的区别 单页面开发与多页面开发的区别 vue使用插件的流程 1、引入vue 2、引入插件 3、通过vue.use来使用插件

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。


