2022-07-09 第六小组 顾元皓 第一天学习记录
1.软件架构,分为两种:
B/S:Brower浏览器 Server
C/S:使用之前需要安装。Client Server
2.前后端分离:
前端:能看见的
后端:数据接口,后台url地址,http请求访问url接口,实现数据交互。
3.HTML:超文本标记语言。HTML是用来描述网页的一种语言动画。音频,视频,特效,超链。用标签来定义网页
4.浏览器
流行浏览器:
1、IE微软宣布永久关闭IE
2、firefox火狐 逐渐没落,中文,firebug
3、Chrome谷歌,行业的规范
4、sarifi,苹果浏览器 webkit
5、其他QQ 360 百度 2345 遨游.....
5.html结构:
html:文档的根标签
head:头,标签处。
title:适配搜索引擎。meta charset=utf-8
link:链接css的,引入css样式
style:定义css样式
script:定义js,也可以引入js
body:身体。目前来说在网页上看见的所有的东西都是body里的
6.基本标签:
h1~h6:标题标签,字体变大,变粗,变黑,上下空一行
p:段落,上下空一行
br:换行,一个br就是一个回车。
7.文本格式化标签:
超级链接:a(重要)
href:要去的地方
http地址(完整域名):带有http或https的完整网址
默认的方式去到当前项目下某一个页面(地址)
../:返回上一级目录
./:当前目录(不需要写)
target:目标。怎么打开目标地址
_blank:在新窗口打开
_self:在当前窗口打开(默认)
_parent、_top:在父容器(顶级父容器)打开
title:标题,当鼠标悬停在标签上出现的提示文字
图片:img
src:图片的路径
height、width:宽和高(尽量指定一个属性,等比例缩放)
title:
alt:图片无法正常加载的提示文字
align:对齐方式
8.区块/空白:
div:块。立方体,可以有宽高
span:行。没有宽和高。尺寸是根据内容确定
9.列表
无序列表:
自定义列表:
10.表格:一组标签(快捷)
table>tr>td
11.框架:ifream
src:目标页面的路径
12.转义字符(实体):
<> ©.....
水平分割线
13.表单元素: 提交数据form: action:数据的提交地址
14.注释:
提交和重置按钮,只能控制和他们在同一个form标签内的元素
所有的文本框的内容都是它的value属性
前后端交互的事情,
浏览器开发者工具的使用
id:每个HTML元素的唯一(不能重复)标识
15.思考:
为什么用户名,密码,邮箱,生日,薪水不加value?
为什么性别,爱好,地址要加value?
需要固定的,想要得到的值我们要加value,
16.表单提交的数据格式:username=admin等号左边是表单元素的name属性,右边是表单元素的value属性
17.method:
get:提交的数据都会显示在地址栏,不安全,地址栏长度是有限制的。
post:提交的数据是不显示在地址栏,封装一个请求体,长度也没有限制了。
18.什么是HTML5?
1999年HTML4就已经改变了很多了。在HTML4时代好多标签已经废弃了。
在HTML5的时代就不推荐使用。在2012年,推出了新的HTML规范,HTML5。
19.html5一些新的改变:
推出了一些新的标签
audio音频
video视频
新增了一些语义化的标签。
语义化:给程序员设立的规则。thead
HTML5兼容性还不是很好。
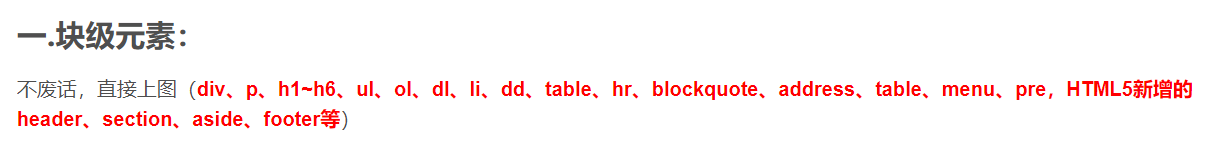
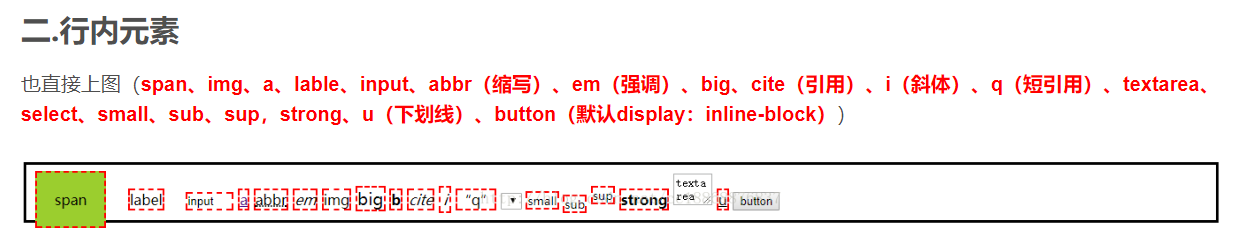
元素分为两大类:
1、行级元素:不能自己换行。


2、块级元素:可以自己换行。
上课做的程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<table>
<tr>
<td> 用户名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td> 密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="gender">男
<input type="radio" name="gender" checked>女</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" checked>游泳
<input type="checkbox">足球
<input type="checkbox">篮球</td>
</tr>
<tr>
<td>家庭住址:</td>
<td><select>
<option>吉林省</option>
<option>辽宁省</option>
</select>>
<select>
<option>长春市</option>
<option>沈阳市</option>
</select>
<select>
<option>朝阳区</option>
<option>皇姑区</option>
</select></td>
</tr>
<tr>
<td> 邮箱:</td>
<td><input type="email"></td>
</tr>
<tr>
<td>生日:</td>
<td><input type="date"></td>
</tr>
<tr>
<td> 薪水:</td>
<td><input type="number" min="0" max="10000"></td>
</tr>
<tr>
<td> 头像:</td>
<td><input type="file"></td>
</tr>
<tr>
<td> </td>
<td><button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">自定义</button></td>
</tr>
</form>
</table>
</form>
</body>
</html>
运行结果:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号