09_CSS3简单入门——背景设置
这一次简单介绍下CSS的背景设置
(这一次写的风格可能和之前有所不同,主要是之前一篇随笔包括的内容有点多,杂,
所以这次单独介绍某一个知识点,简约点,所以你会发现没有Part几)
下文部分图片截至https://www.bilibili.com/video/BV1Mx411m7fd?p=48(黑字正文,绿字说明)
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的结果
一些与背景相关的属性及其描述
| 属性 | 描述 |
| backgroung-attachment | 背景图像是否固定或者随网页的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图片设置为背景 |
| background-position | 设置背景图片的起始位置 |
| background-repeat | 设置图片是否重复或者如何重复 |
开始测试各种属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3背景设置</title> 6 <style type="text/css"> 7 8 </style> 9 </head> 10 <body> 11 12 </body> 13 </html>
先写个初始模板,引入内部样式表,CSS样式设置部分放在<head>标签里面,html部分放在<body>标签里面,这样做方便查看
首先我们先设置整个页面的背景颜色,在<head>标签内的<style>标签中添加:
1 <style type="text/css"> 2 body{ 3 margin: 0px; 4 background-color: pink; 5 } 6 </style>
上面另margin:0px的作用是:令body部分的外边距为0px,这样设置可以消去浏览器主页面边缘处的白线,
自己可以去注释掉这行代码看看区别,下面是效果图

我们如果不想设置背景颜色,想去设置背景图片,可以去修改<body>标签的css样式,代码如下:
1 <style type="text/css"> 2 body{ 3 margin: 0px; 4 background-image: url("D://Web/从入门到精通/black style photo/2.jpg"); 5 height: 2000px; 6 } 7 </style>
导入图片的方式:在 background-image属性后添加图片的url链接
效果如下(图片的url链接请自行设置)

可以注意到:右边有一滚动条,产生的原因是:height:2000px,当你下滑滚动条时,图片会重复,如果你不想让其重复的话,可以如下操作
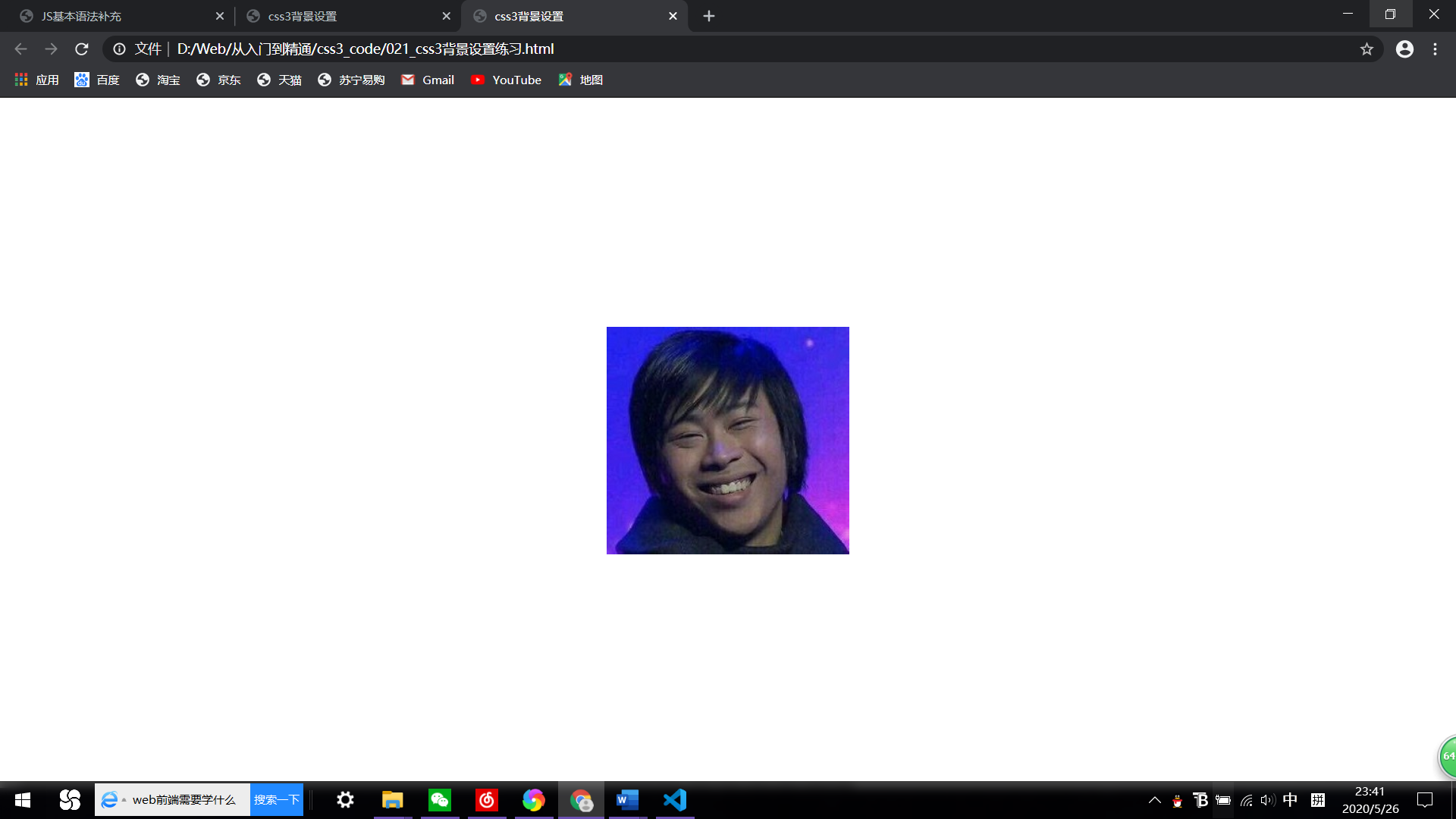
在body的样式表中添加:background-repeat: no-repeat; 效果如下

注意滚动条位置,现在图片不重复出现,只出现1次
如果你想设置图片不随滚动条滚动而滚动时,可以如下设置
1 <style type="text/css"> 2 body{ 3 margin: 0px; 4 background-image: url("D://Web/从入门到精通/black style photo/2.jpg"); 5 height: 2000px; 6 background-attachment: fixed; 7 background-repeat: no-repeat; 8 } 9 </style>
添加了 background-attachment: fixed;效果如下:

其实上面静态演示效果不是很明显,自己操作就清楚
现在是不管你的滚动条如何滚动,图片是已经被固定死,同时 background-repeat: no-repeat; 这个语句已经无效了,已经不存在图片重复不重复的问题
细心点的人会发现现在图片是被阉割掉一部分,不管你怎么滚动,被阉割的部分是不会出现的,解决方法
在body的样式表中添加属性:background-size: 1536px 722px; 这样做可以设置插入图片的宽和高,效果如下:

这个1536px和722px是浏览器可用区域,这两个数据的由来,见下面代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题</title> 6 </head> 7 <body> 8 <script> 9 str1 = window.innerWidth; 10 str2 = window.innerHeight; 11 alert("body的宽为:"+str1+";高为:"+str2); 12 </script> 13 </body> 14 </html>
这个是自己写的一个获取浏览器网页宽高,直接拿去打开网页会有弹窗弹出显示你的浏览器的宽高
因为内容涉及到JS所以后面会介绍,这里只需要知道这个代码有啥用就行
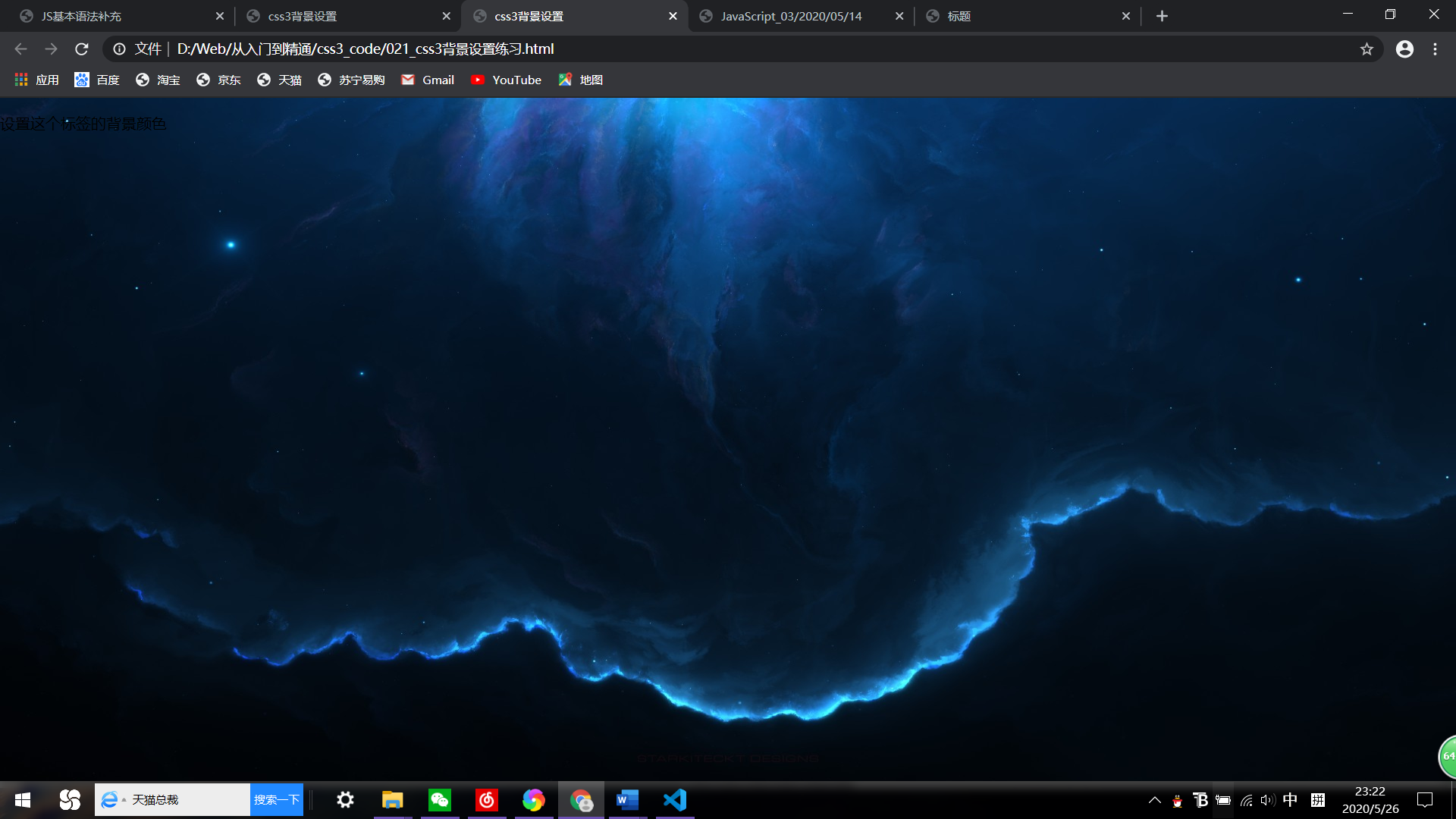
除此之外,正文最上面表格中还有一个属性 background-position,设置图片的起始位置,这个效果看下面代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3背景设置</title> 6 <style type="text/css"> 7 body{ 8 margin: 0px; 9 background-image: url("D://Web/从入门到精通/photos/9.jpg"); 10 background-attachment: fixed; 11 background-repeat: no-repeat; 12 background-position: center; 13 } 14 </style> 15 </head> 16 <body> 17 18 </body> 19 </html>
效果如下:背景图片被居中(上下左右皆是)

关于 background-position 的用法详细教程:https://www.w3school.com.cn/cssref/pr_background-position.asp
总结
写了差不多2个小时,主要是代码算是重新码了一遍,一个多月没用css一些细节也些许遗忘,算是边码边复习,挺好的
所谓温故而知新,不温故的话你在知新的过程容易卡住,不得不回去温故,所以,这是我写这些随笔的用意
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]

