【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 登录界面前端样式和特效
很多朋友要UI,我也说过,后台的UI就是BootStrap,网上很多的。也有朋友喜欢LZ的登录,LZ的登录界面也是网上找的,然后稍微做了下修改。
不过既然大家喜欢,那么LZ就分享给大家。
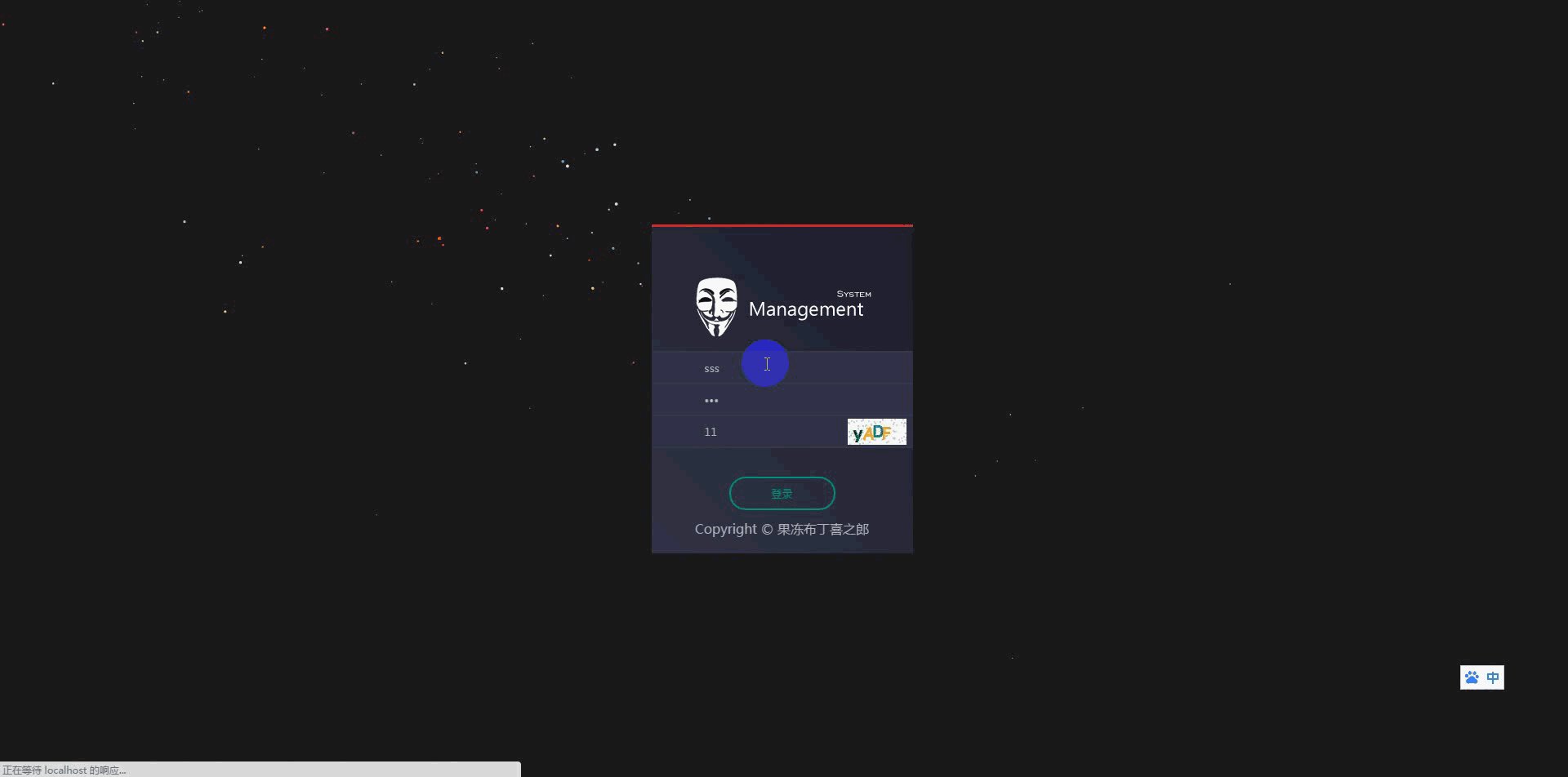
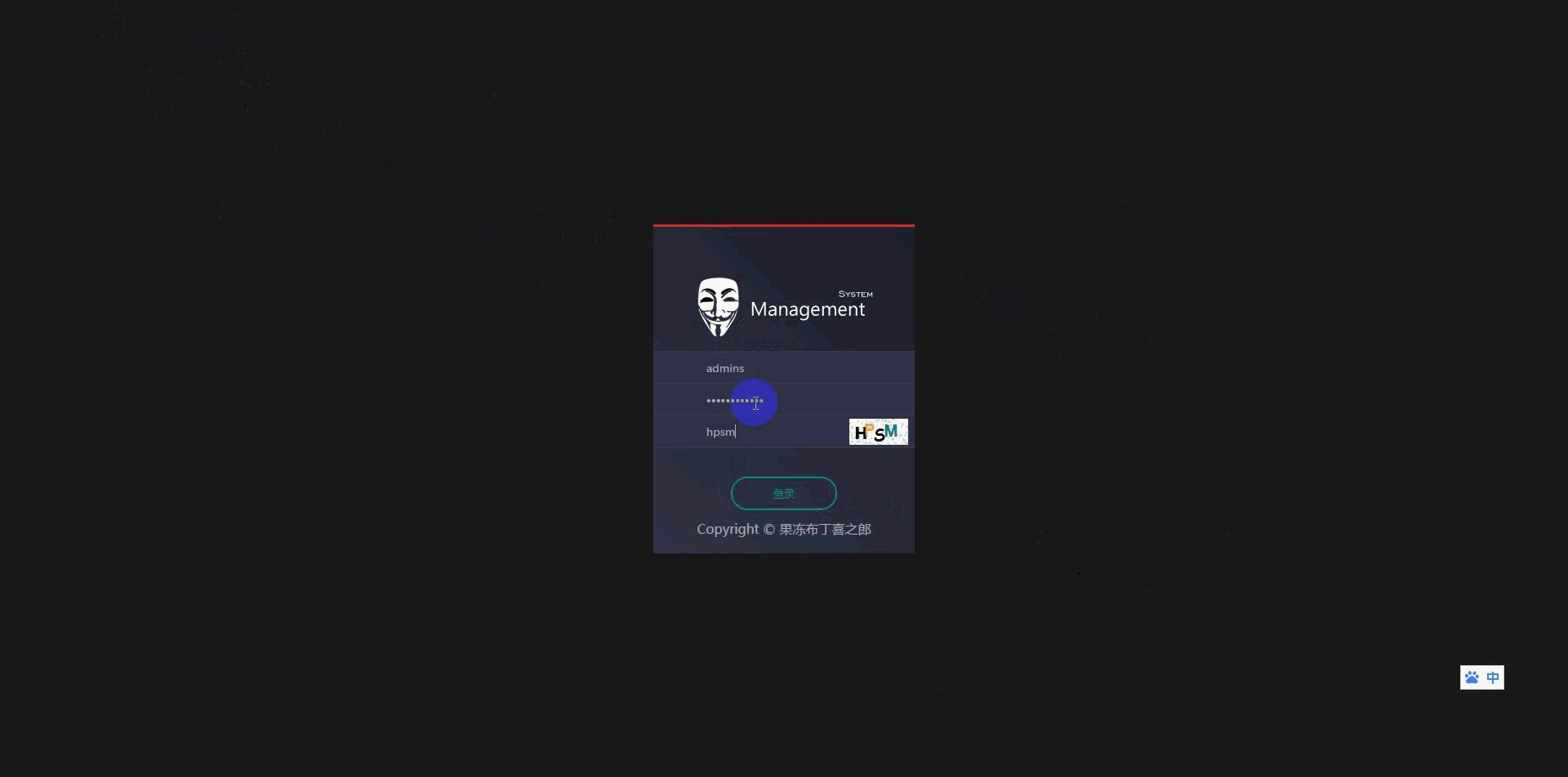
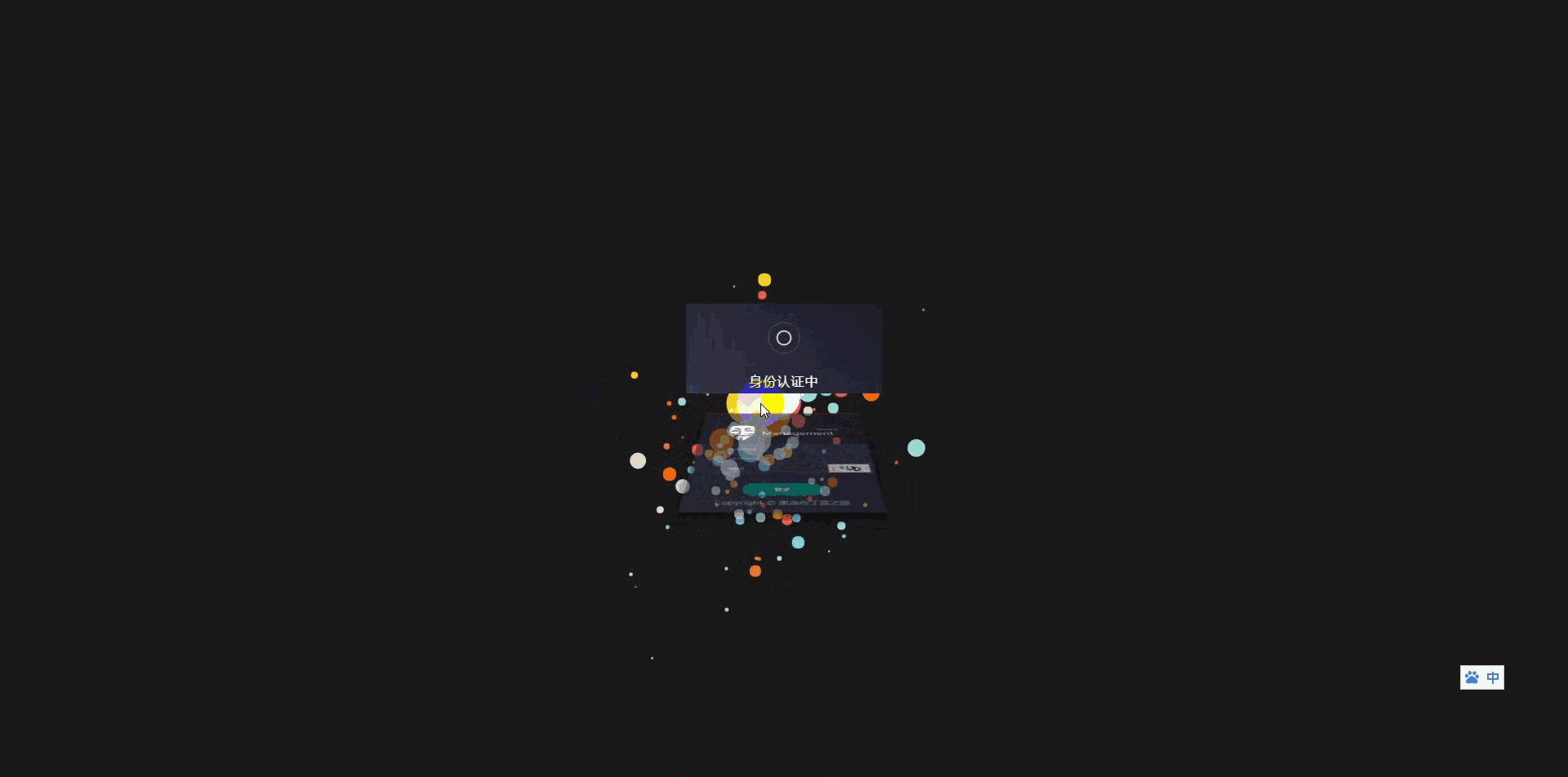
1、登录页面效果

2、登录页面代码
1 @{ 2 Layout = null; 3 } 4 @model Domain.SYS_USER 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <meta charset="utf-8"> 9 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 11 <title>后台登录</title> 12 <!--[if IE]> 13 <script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script> 14 <![endif]--> 15 <link href="/Content/css/login/login.css" rel="stylesheet" /> 16 </head> 17 <body id="loginBody"> 18 <div class="login"> 19 <div class="login_logo"> 20 <img src="/Content/images/login/login_top_tip.png" /> 21 </div> 22 <div class="login_fields"> 23 @using (Ajax.BeginForm("login", null, new AjaxOptions() 24 { 25 HttpMethod = "Post", 26 OnBegin = "dig.Loading", 27 OnSuccess = "dig.Success", 28 OnFailure = "dig.Failure", 29 OnComplete = "dig.Complete" 30 }, new { @class = "form-signin" })) 31 { 32 @Html.AntiForgeryToken() 33 @Html.TextBoxFor(model => model.ACCOUNT, 34 new 35 { 36 @placeholder = "用户名", 37 @maxlength = 15, 38 @datatype = "*", 39 @nullmsg = "请输入用户名!", 40 @errormsg = "请输入用户名!", 41 @required = "required", 42 @autocomplete = "off" 43 }) 44 @Html.PasswordFor(model => model.PASSWORD, 45 new 46 { 47 @placeholder = "密码", 48 @maxlength = 12, 49 @datatype = "*", 50 @nullmsg = "请输入密码!", 51 @errormsg = "请输入密码!", 52 @required = "required", 53 @autocomplete = "off" 54 }) 55 <div class="from_control"> 56 @Html.TextBox("code", "", 57 new 58 { 59 @class = "form-control", 60 @placeholder = "请输入验证码", 61 @datatype = "*", 62 @nullmsg = "请输入验证码!", 63 @maxlength = 4, 64 @required = "required", 65 @autocomplete = "off" 66 }) 67 <div class="code-img"> 68 <img id="imgVerify" src="/Sys/Account/ValidateCode" alt="看不清?点击更换" onclick="this.src = this.src + '?'" style="vertical-align:middle;" /> 69 </div> 70 </div> 71 <div class="login_fields_submit"> 72 <button type="submit">登录</button> 73 </div> 74 } 75 </div> 76 <div class="success"> 77 <h1>认证失败</h1> 78 <p></p> 79 <p class="login_fields_resubmit"> 80 <a href="javascript:dig.Back();">重新登录</a> 81 </p> 82 </div> 83 <div class="copyright"> 84 Copyright © 果冻布丁喜之郎 85 </div> 86 </div> 87 <div class="authent"> 88 <img src="/Content/images/login/puff.svg" /> 89 <p>身份认证中</p> 90 </div> 91 </body> 92 </html> 93 <script type="text/javascript" src="/Content/js/jquery.min.js"></script> 94 <script type="text/javascript" src="/Content/js/jquery.unobtrusive-ajax.min.js"></script> 95 <script type="text/javascript" src="/Content/js/login/jquery-ui.min.js"></script> 96 <script type="text/javascript" src="/Content/js/login/stopExecutionOnTimeout.js"></script> 97 <script type="text/javascript" src="/Content/js/login/sketch.min.js"></script> 98 <script type="text/javascript" src="/Content/js/login/login.min.js"></script>
3、首先分享一下 登录页面的样式表,就一个 login.css
1 body{-webkit-perspective:800px;perspective:800px;height:100vh;margin:0;overflow:hidden;font-family:'Microsoft YaHei','Source Sans Pro',sans-serif;background-image:url(/Content/images/login/egg_shell.png)} 2 body ::-webkit-input-placeholder{color:#4E546D} 3 .login{opacity:1;top:20px;-webkit-transition-timing-function:cubic-bezier(.68,-.25,.265,.85);-webkit-transition-property:-webkit-transform,opacity,box-shadow,top,left;transition-property:transform,opacity,box-shadow,top,left;-webkit-transition-duration:.5s;transition-duration:.5s;-webkit-transform-origin:161px 100%;-ms-transform-origin:161px 100%;transform-origin:161px 100%;-webkit-transform:rotateX(0);transform:rotateX(0);position:relative;width:240px;border-top:3px solid #D8312A;height:300px;position:absolute;left:0;right:0;margin:auto;top:0;bottom:0;padding:60px 40px 40px 40px;background:#35394a;background:-webkit-gradient(linear,left bottom,right top,color-stop(0,#35394a),color-stop(100%,#1f222e));background:-webkit-linear-gradient(45deg,#35394a 0,#1f222e 100%);background:linear-gradient(45deg,#35394a 0,#1f222e 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#35394a', endColorstr='#1f222e', GradientType=1 )} 4 .login_logo{margin-bottom:15px} 5 .login_logo img{width:240px} 6 .authent{display:none;background:#35394a;background:-webkit-gradient(linear,left bottom,right top,color-stop(0,#35394a),color-stop(100%,#1f222e));background:-webkit-linear-gradient(45deg,#35394a 0,#1f222e 100%);background:linear-gradient(45deg,#35394a 0,#1f222e 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#35394a', endColorstr='#1f222e', GradientType=1 );position:absolute;left:0;right:6px;margin:auto;width:100px;color:#fff;text-transform:uppercase;letter-spacing:1px;text-align:center;padding:20px 70px;top:200px;bottom:0;height:70px;opacity:0} 7 .test{box-shadow:0 20px 30px 3px rgba(0,0,0,.55);pointer-events:none;top:-100px!important;-webkit-transform:rotateX(70deg) scale(.8)!important;transform:rotateX(70deg) scale(.8)!important;opacity:.6!important;-webkit-filter:blur(1px);filter:blur(1px)} 8 .testtwo{left:-5px!important} 9 .login_fields{height:208px;position:absolute;left:0} 10 .login_fields .from_control{position:relative} 11 .login_fields input[type=text],.login_fields input[type=password]{color:#afb1be;width:190px;margin-top:-2px;background:#32364a;left:0;padding:10px 65px;border-top:2px solid #393d52;border-bottom:2px solid #393d52;border-right:none;border-left:none;outline:0;font-family:'Microsoft YaHei','Source Sans Pro',sans-serif;box-shadow:none} 12 .login_fields_resubmit,.login_fields_submit{position:relative;top:35px;left:0;width:80%;right:0;margin:auto;text-align:center} 13 .login_fields_resubmit a,.login_fields_submit button{border-radius:50px;background:0 0;padding:10px 50px;border:2px solid #DC6180;color:#FFF;text-transform:uppercase;font-size:13px;-webkit-transition-property:background,color;transition-property:background,color;-webkit-transition-duration:.3s;transition-duration:.3s;border:2px solid #009688;color:#009688;font-family:'Microsoft YaHei','Source Sans Pro',sans-serif;text-decoration:none} 14 .login_fields_resubmit a:focus,.login_fields_resubmit a:hover,.login_fields_submit button:focus,.login_fields_submit button:hover{color:#FFF;background:#009688;cursor:pointer;-webkit-transition-property:background,color;transition-property:background,color;-webkit-transition-duration:.3s;transition-duration:.3s;box-shadow:none;outline:0} 15 .login .copyright{position:absolute;bottom:20px;left:35px;width:250px;text-align:center;color:#afb1be} 16 .success{display:none;color:#d5d8e2} 17 .code-img{position:absolute;right:8px;top:3px}
4、样式,大家直接弄下来,自己用浏览器的检查看看就行了吧,js特效 就用了两个 一个是那个登陆表单的特效和验证,一个就是背景那个烟花了,先来登录表单
这里要首先引入两个JS插件
1 <script type="text/javascript" src="/Content/js/login/jquery-ui.min.js"></script> 2 <script type="text/javascript" src="/Content/js/login/stopExecutionOnTimeout.js"></script>
(jquery.min.js库 首先是要引入的),引入这两个插件之后 就是我们的登录验证了
这些样式我写到了login.min.js里面
1 var dig = { 2 Loading: function() { 3 $('.login').addClass('test'); 4 $('.login').addClass('testtwo'); 5 setTimeout(function() { 6 $('.authent').show().animate({ 7 top: -100 8 }, { 9 easing: 'easeOutQuint', 10 duration: 600, 11 queue: false 12 }); 13 $('.authent').animate({ 14 opacity: 1 15 }, { 16 duration: 200, 17 queue: false 18 }).addClass('visible') 19 }, 500) 20 }, 21 Success: function(result) { 22 if (result.Status == "y") { 23 window.location.href = result.ReUrl 24 } else { 25 setTimeout(function() { 26 $('.authent').show().animate({ 27 right: 500 28 }, { 29 easing: 'easeOutQuint', 30 duration: 600, 31 queue: false 32 }); 33 $('.authent').animate({ 34 opacity: 0 35 }, { 36 duration: 200, 37 queue: false 38 }).addClass('visible'); 39 $('.login').removeClass('testtwo') 40 }, 2500); 41 setTimeout(function() { 42 $('.login').removeClass('test'); 43 $('.login div').fadeOut(123) 44 }, 2800); 45 setTimeout(function() { 46 $('.success p:eq(0)').text(result.Msg); 47 $('.success').fadeIn() 48 }, 3200) 49 } 50 }, 51 Failure: function() { 52 setTimeout(function() { 53 $('.authent').show().animate({ 54 right: 90 55 }, { 56 easing: 'easeOutQuint', 57 duration: 600, 58 queue: false 59 }); 60 $('.authent').animate({ 61 opacity: 0 62 }, { 63 duration: 200, 64 queue: false 65 }).addClass('visible'); 66 $('.login').removeClass('testtwo') 67 }, 2500); 68 setTimeout(function() { 69 $('.login').removeClass('test'); 70 $('.login div').fadeOut(123) 71 }, 2800); 72 setTimeout(function() { 73 $('.success p:eq(0)').text(result.Msg); 74 $('.success').fadeIn() 75 }, 3200) 76 }, 77 Complete: function() { 78 $("#login-button").attr("disabled", false) 79 }, 80 ErrorMsg: function(msg) { 81 setTimeout(function() { 82 $('.authent').show().animate({ 83 right: 90 84 }, { 85 easing: 'easeOutQuint', 86 duration: 600, 87 queue: false 88 }); 89 $('.authent').animate({ 90 opacity: 0 91 }, { 92 duration: 200, 93 queue: false 94 }).addClass('visible'); 95 $('.login').removeClass('testtwo') 96 }, 2500); 97 setTimeout(function() { 98 $('.login').removeClass('test'); 99 $('.login div').fadeOut(123) 100 }, 2800); 101 setTimeout(function() { 102 $('.success p:eq(0)').text(msg); 103 $('.success').fadeIn() 104 }, 3200) 105 }, 106 Back: function() { 107 $('.login').addClass('test'); 108 $('.login').addClass('testtwo'); 109 $('.success p:eq(0)').text(''); 110 $('.authent').hide().animate({ 111 opacity: 0, 112 top: 0, 113 right: 0 114 }, { 115 duration: 200, 116 queue: false 117 }).removeClass('visible'); 118 setTimeout(function() { 119 $('.login').removeClass('test'); 120 $('.login div').fadeIn(123); 121 $('.success').hide(); 122 $("#imgVerify").prop("src", $("#imgVerify").prop("src") + "?") 123 }, 500) 124 } 125 };
这样就实现了登录框以及验证和结果返回特效了
5、背景烟花特效 需要引入一个js
1 <script type="text/javascript" src="/Content/js/login/sketch.min.js"></script>
同时,控制容器和鼠标移动的js代码 也在login.min.js里
1 function Particle(x, y, radius) { 2 this.init(x, y, radius) 3 } 4 Particle.prototype = { 5 init: function(x, y, radius) { 6 this.alive = true; 7 this.radius = radius || 10; 8 this.wander = 0.15; 9 this.theta = random(TWO_PI); 10 this.drag = 0.92; 11 this.color = '#fff'; 12 this.x = x || 0.0; 13 this.y = y || 0.0; 14 this.vx = 0.0; 15 this.vy = 0.0 16 }, 17 move: function() { 18 this.x += this.vx; 19 this.y += this.vy; 20 this.vx *= this.drag; 21 this.vy *= this.drag; 22 this.theta += random(-0.5, 0.5) * this.wander; 23 this.vx += sin(this.theta) * 0.1; 24 this.vy += cos(this.theta) * 0.1; 25 this.radius *= 0.96; 26 this.alive = this.radius > 0.5 27 }, 28 draw: function(ctx) { 29 ctx.beginPath(); 30 ctx.arc(this.x, this.y, this.radius, 0, TWO_PI); 31 ctx.fillStyle = this.color; 32 ctx.fill() 33 } 34 }; 35 var MAX_PARTICLES = 280; 36 var COLOURS = ['#69D2E7', '#A7DBD8', '#E0E4CC', '#F38630', '#FA6900', '#FF4E50', '#F9D423']; 37 var particles = []; 38 var pool = []; 39 var demo = Sketch.create({ 40 container: document.getElementById('loginBody') 41 }); 42 demo.setup = function() { 43 var i, x, y; 44 x = (demo.width * 0.5) + random(-100, 100); 45 y = (demo.height * 0.5) + random(-100, 100); 46 demo.spawn(0, 999) 47 }; 48 demo.spawn = function(x, y) { 49 if (particles.length >= MAX_PARTICLES) pool.push(particles.shift()); 50 particle = pool.length ? pool.pop() : new Particle(); 51 particle.init(x, y, random(5, 40)); 52 particle.wander = random(0.5, 2.0); 53 particle.color = random(COLOURS); 54 particle.drag = random(0.9, 0.99); 55 theta = random(TWO_PI); 56 force = random(2, 8); 57 particle.vx = sin(theta) * force; 58 particle.vy = cos(theta) * force; 59 particles.push(particle) 60 }; 61 demo.update = function() { 62 var i, particle; 63 for (i = particles.length - 1; i >= 0; i--) { 64 particle = particles[i]; 65 if (particle.alive) particle.move(); 66 else pool.push(particles.splice(i, 1)[0]) 67 } 68 }; 69 demo.draw = function() { 70 demo.globalCompositeOperation = 'lighter'; 71 for (var i = particles.length - 1; i >= 0; i--) { 72 particles[i].draw(demo) 73 } 74 }; 75 demo.mousemove = function() { 76 var particle, theta, force, touch, max, i, j, n; 77 for (i = 0, n = demo.touches.length; i < n; i++) { 78 touch = demo.touches[i], max = random(1, 4); 79 for (j = 0; j < max; j++) { 80 demo.spawn(touch.x, touch.y) 81 } 82 } 83 };
完成了,就这些东西。。。
然后,代码我已经贴出来了,几个js插件如果大家不方便找,我给大家提供一下
算是个水贴吧,不过既然大家喜欢,还是贴一下。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?