【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目(5.5) 登录功能的实现,完善登录功能
索引
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
简述
今天我们来完善我们的登录功能
项目准备
我们用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家对ASP.NET MVC有一个初步的理解,理论性的东西我们不做过多解释,有些地方不理解也没关系,会用就行了,用的多了,用的久了,自然就理解了。
项目开始
一、我们先来丰富一下登录页面
我随便从网上Down了个登录页,大家可以套上自己的登录页,我们前面做了个简单的登录页,只有用户名和密码,现在我们增加一个验证码
首先,我们新建个验证码的类 verify_code.cs 我们就建在 Models文件夹下面吧

相信很多朋友都有验证码的生成类,这里只给新手朋友提供一下参考
验证码生成类

1 using System.Drawing.Imaging;
2 using System.IO;
3 using System.Linq;
4 using System.Web;
5
6 namespace Models
7 {
8 /// <summary>
9 /// 验证码构造类
10 /// add yuangang by 2015-05-10
11 /// </summary>
12 public class verify_code
13 {
14 /// <summary>
15 /// 该方法用于生成指定位数的随机数
16 /// </summary>
17 /// <param name="VcodeNum">参数是随机数的位数</param>
18 /// <returns>返回一个随机数字符串</returns>
19 private string RndNum(int VcodeNum)
20 {
21 //验证码可以显示的字符集合
22 string Vchar = "0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,g,h,i,j,k,l,m,n,p" +
23 ",q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,P,P,Q" +
24 ",R,S,T,U,V,W,X,Y,Z";
25 string[] VcArray = Vchar.Split(new Char[] { ',' });//拆分成数组
26 string VNum = "";//产生的随机数
27 int temp = -1;//记录上次随机数值,尽量避避免生产几个一样的随机数
28
29 Random rand = new Random();
30 //采用一个简单的算法以保证生成随机数的不同
31 for (int i = 1; i < VcodeNum + 1; i++)
32 {
33 if (temp != -1)
34 {
35 rand = new Random(i * temp * unchecked((int)DateTime.Now.Ticks));//初始化随机类
36 }
37 int t = rand.Next(61);//获取随机数
38 if (temp != -1 && temp == t)
39 {
40 return RndNum(VcodeNum);//如果获取的随机数重复,则递归调用
41 }
42 temp = t;//把本次产生的随机数记录起来
43 VNum += VcArray[t];//随机数的位数加一
44 }
45 return VNum;
46 }
47
48 /// <summary>
49 /// 该方法是将生成的随机数写入图像文件
50 /// </summary>
51 /// <param name="VNum">VNum是一个随机数</param>
52 public MemoryStream Create(out string VNum)
53 {
54 VNum = RndNum(4);
55 Bitmap Img = null;
56 Graphics g = null;
57 MemoryStream ms = null;
58 System.Random random = new Random();
59 //验证码颜色集合
60 Color[] c = { Color.Black, Color.Red, Color.DarkBlue, Color.Green, Color.Orange, Color.Brown, Color.DarkCyan, Color.Purple };
61 //验证码字体集合
62 string[] fonts = { "Verdana", "Microsoft Sans Serif", "Comic Sans MS", "Arial", "宋体" };
63
64
65 //定义图像的大小,生成图像的实例
66 Img = new Bitmap((int)VNum.Length * 18, 32);
67
68 g = Graphics.FromImage(Img);//从Img对象生成新的Graphics对象
69
70 g.Clear(Color.White);//背景设为白色
71
72 //在随机位置画背景点
73 for (int i = 0; i < 100; i++)
74 {
75 int x = random.Next(Img.Width);
76 int y = random.Next(Img.Height);
77 g.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
78 }
79 //验证码绘制在g中
80 for (int i = 0; i < VNum.Length; i++)
81 {
82 int cindex = random.Next(7);//随机颜色索引值
83 int findex = random.Next(5);//随机字体索引值
84 Font f = new System.Drawing.Font(fonts[findex], 15, System.Drawing.FontStyle.Bold);//字体
85 Brush b = new System.Drawing.SolidBrush(c[cindex]);//颜色
86 int ii = 4;
87 if ((i + 1) % 2 == 0)//控制验证码不在同一高度
88 {
89 ii = 2;
90 }
91 g.DrawString(VNum.Substring(i, 1), f, b, 3 + (i * 12), ii);//绘制一个验证字符
92 }
93 ms = new MemoryStream();//生成内存流对象
94 Img.Save(ms, ImageFormat.Jpeg);//将此图像以Png图像文件的格式保存到流中
95
96 //回收资源
97 g.Dispose();
98 Img.Dispose();
99 return ms;
100 }
101 }
102 }
好,我们在AccountController.cs下面新建一个生成图片的二进制图片

好了,我们可以在登录页面插入这个图片

带验证码的完整的 登录页面表单就好了

二、我们增加验证码的功能
首先我们获取一下表单验证码

然后我们应该先判断一下 我们的验证码图片是否过期 即 Session存储的验证码 是否存在

我们在 Session存储的验证码没有过期 即 Session["gif"] != null 里面判断一下用户输入的验证码是否正确

我们把我们的登录验证 方法 放到 用户验证码输入正确的方法体里面(如果用户输入的验证码不正确,我们就没有必要验证用户信息了)

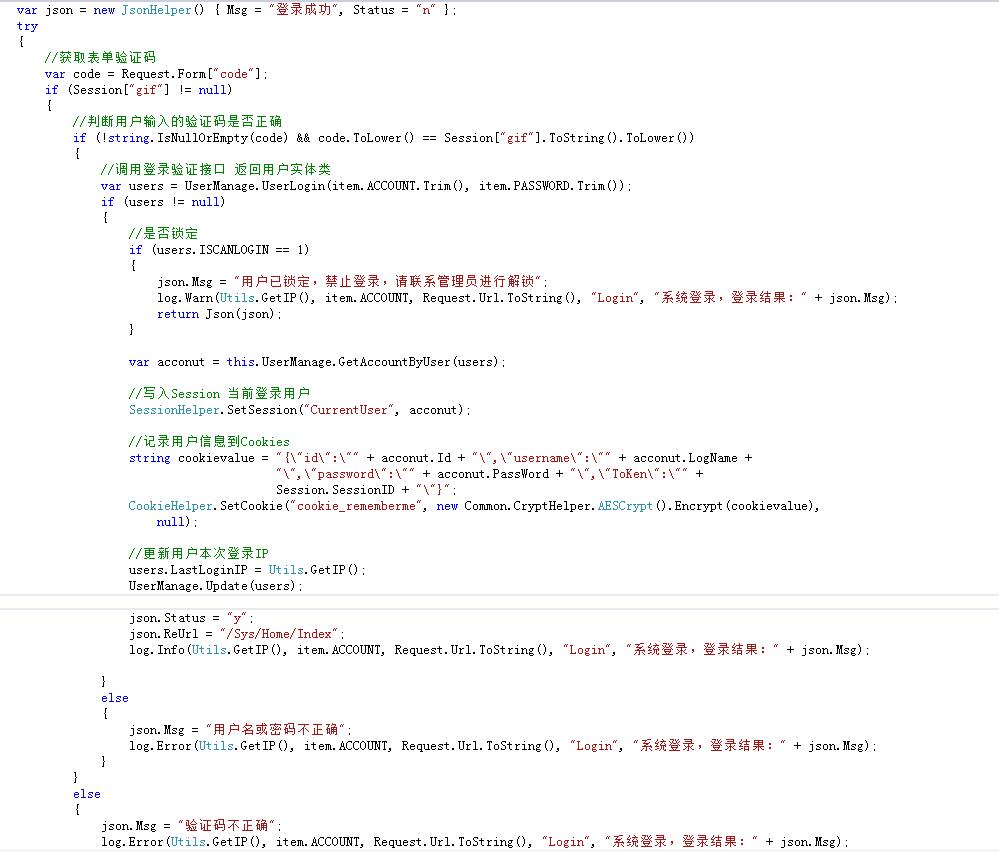
三、我们修改一下我们的验证方法
验证码没有过期,用户输入的验证码正确,这种情况下我们就应该验证用户信息了,前几篇我们已经写过验证功能了,我们来修改完善一下
上一篇,我们验证用户信息真实的情况下,我们直接通过Json输出了 Status="y",但是我们并没有存储用户信息,今天我们来修改一下这个方法存储用户信息,我们通过两种方式,首先通过Session存储用户信息,然后把用户非关键信息加密后写入Cookies,当Session过期的时候,我们就通过Cookies重新获取用户并存储用户信息,这是大致的流程 很多朋友会说这也不是很安全,是的,没有绝对的安全,软件是没有绝对的100%安全的,我们只能在我们需求的情况下做到自己最好的安全。
我们在前一章写了个用户类Account 描述用户的详细信息,包括部门、权限、岗位、角色等 我们通过用户基础表 来获取一下这些信息
1 | var acconut = this.UserManage.GetAccountByUser(users); |
写入当前用户到Session中
1 //写入Session 当前登录用户
2 SessionHelper.SetSession("CurrentUser", acconut);
记录用户ID、登录名、密码 到Cookies
1 //记录用户信息到Cookies
2 string cookievalue = "{\"id\":\"" + acconut.Id + "\",\"username\":\"" + acconut.LogName +
3 "\",\"password\":\"" + acconut.PassWord + "\",\"ToKen\":\"" +
4 Session.SessionID + "\"}";
5 CookieHelper.SetCookie("cookie_rememberme", new Common.CryptHelper.AESCrypt().Encrypt(cookievalue),null);
我们更新一下用户本次登录的IP
1 //更新用户本次登录IP
2 users.LastLoginIP = Utils.GetIP();
3 UserManage.Update(users);
如果验证成功,我们跳转到我们的管理中心首页
json.ReUrl = "/Sys/Home/Index";
这样,我们的登录就OK了




OK,下一篇我们来做权限~~~
原创文章 转载请尊重劳动成果 http://yuangang.cnblogs.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!