一、基本信息
标题:基于MVVM模式的WEB前端框架的研究
时间:2016
来源:信息与电脑(理论版)
关键词:MVC; MVVM; VUE; Web前端;
二、研究内容
1.主要内容:
最先介绍了MVC与MVVM的区别,然后根据Vue.js来分析MVVM的原理,重点是介绍了Vue.js这种MVVM框架的核心技术。
2.文献重点:
- MVVM与MVC
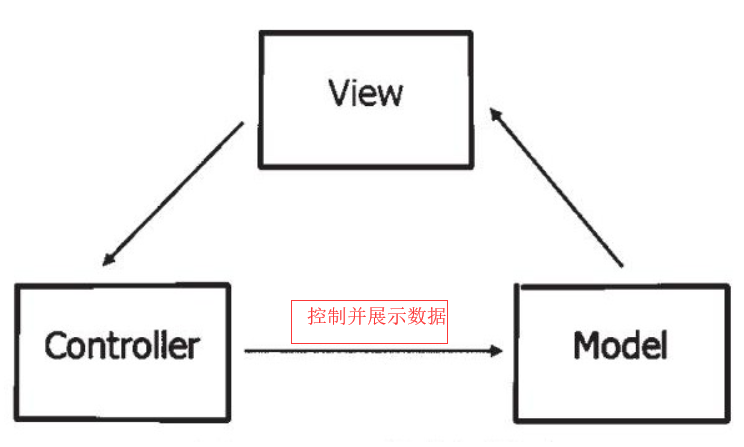
MVC的中心思想是将用户、数据、数据处理这三部分分开成三个部分:控制器、模型、视图。其中视图是展示的界面,模型是展示的界面上的数据,控制器是用来连接模型和视图,将模型映射在视图上。
MVC的关系图:
MVC框架的出现,是系统之间分工明确,逻辑清晰,提高了代码的可复用性,并且大大降低了项目后期的维护成本。
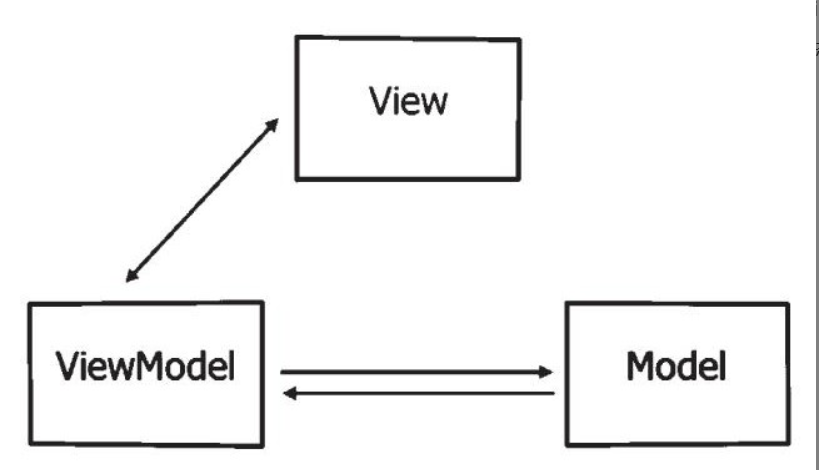
MVVM框架:是MVC框架晋升的产物,他的核心是对View和View Model进行双向数据绑定当View Model的状态直接传给视图View。在Vue2.x中这个功能是使用对象的Object.defineProperty( ),这个方法的第三个参数可以给新对象加一个配置对象,在配置对象中设置get、set方法,当设置新值时自动调用另一个函数,这样就达到了数据劫持(数据监听)的效果。
MVVM框架的逻辑图
在MVVM框架中,ViewModel成为了View和Model两层的中间层,ViewModel接受Model的数据,并可能修改数据然后随之传递给View层,View层可以进行用户交互在页面上修改数据,在前端数据也有了处理的能力,而且对用户的交互也是大大的提升了。
-
前端MVVM框架运行原理:根据Vue.js来探讨。
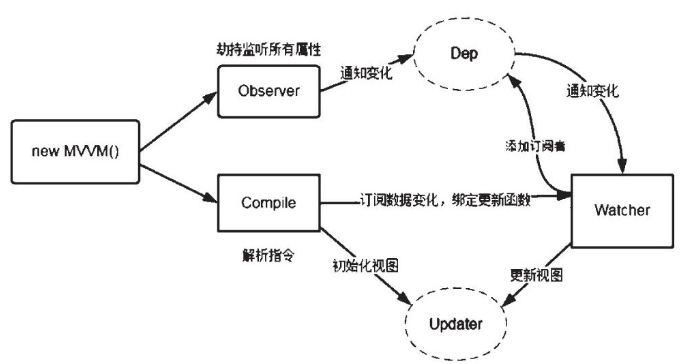
Vue.js是时下MVVM框架之一并且现在很火,通过双向数据绑定连接视图层和数据模型层,实际的DOM操作被打包成指令和过滤器。Vue.js的原理图:
观察者Observer:劫持监听所有JS基本属性(直接给对象添加属性等操作不能监听到)再通知Dep消息订阅器,后者通知Watcher变化,后者更新视图
指令编译器Compile:有两大作用。第一,在第一次刷新数据的时候(第一次打开网页时),初始化视图触发updated钩子函数。第二,在网页运行时数据发生变化,订阅数据变化,绑定更新函数,并通知Watcher,后者更新视图.
Vue在初始化阶段主要执行两个操作:一:遍历系统中数据的所有属性并给之加上监听器。二:使用Compile对视图中绑定的指令进行视图的初始化,然后通过订阅Watcher来更新视图。
在系统运行时,一旦系统数据变化且被劫持,就会进行更新视图。这个就是MVVM中Vue.js的运行原理。 - 前端MVVM框架的关键技术
数据变化的监听
Object.defineProperty()的第三个参数,可以对修改属性的配置对象get、set,在设置新值时,触发操作,形成监听。
双向绑定的数据
双向绑定:即View中的数据与ViewModel的数据时刻相同。
Object.defineProperty()加上HTML加JavaScript的监听事件配合就可以双向绑定了。
发布-订阅的实现
发布订阅就是设计模式中的观察者模式,使用观察者模式,将一个监听者与多个观察对象相绑定,这样就可以给我们的代码解耦,在set操作中设置多个操作来更新多个view
使用Document Fragment优化性能
这个是一个新的提案,因为在我们的使用中,数据可能一直在变化,如果一直改会造成性能问题,所以我们这时应该使用Document.Fragment来优化性能。
Fragment相当于是一个节点容器,当多个视图元素被查到界面中同一位置时,可以先都挂在一个文档片段上,再一起渲染,这样可以大大节省性能。
三、结论
自己的总结:
MVVM框架改变了前端开发的方式:加快了开发的速度,减少了开发的压力,提高了用户的体验。
四、参考文献
[1] 易剑波.基于MVVM模式的WEB前端框架的研究[J].信息与电脑(理论版),2016(19):76-77+84.



