BootStrap
BootStrap
# 概念:一个前端开发的框架,来自 Twitter,是目前很受欢迎的前端框架。BootStrap 是基于 HTML、CSS、JavaScript 的,简介灵活,能使得 Web 开发更加快捷。
* 框架:一个半成品软件,开发人员可以在框架的基础上,再进行开发,简化编码。
* 好处:
* 定义了很多的 css 样式和 js 插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
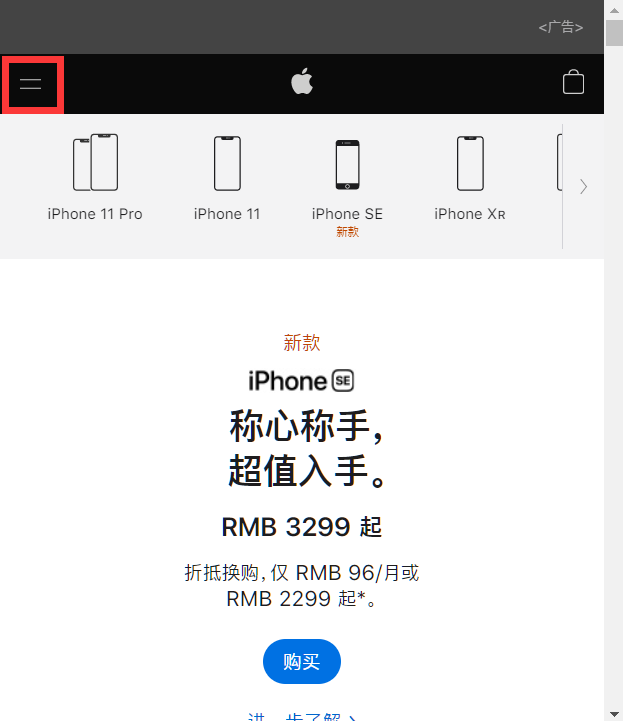
* 响应式布局,同一套页面可以兼容不同分辨率的设备。

# 快速入门
1)下载 BootStrap
2)复制这三个文件夹到项目下
3)创建 html 页面,引入必要的资源文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js"></script>
</body>
</html>
响应式布局
# 同一套页面可以兼容不同分辨率的设备
# 实现:依赖于栅格系统,将一行平均分成 12 个格子,可以指定元素占几个格子
# 步骤:
1)定义容器(相当于之前的 table)
* 容器分类:
* container:两边留白
* container - fluid:每一种设备都是 100% 的宽度
2)定义行,相当于之前的 tr 样式:row
3)定义元素,指定该元素在不同的设备上,所占的格子数目,相当于 td。样式:col - 设备代号 - 格子数目
* 设备代号
①:xs:超小屏幕,手机( < 768px )如:col - xs - 12
②:sm:小屏幕,平板( > 768px )
③:md:中等屏幕,桌面显示器(> 992px)
④:lg:大屏幕,大桌面显示器(> 1200px)
* 注意:
1、一行中如果格子数目超过 12,则超出部分自动换行
2、栅格类属性可以向上兼容,栅格类适用于与屏幕宽度大于或等于分界点像素大小的设备
3、如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,一个元素会占满一整行,多个元素会换行展示

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <style> .inner { border: 1px solid red; } </style> </head> <body> <!-- 1、定义容器--> <!--<div class="container-fluid">--> <div class="container"> <!-- 2、定义行--> <div class="row"> <!-- 3、定义元素 在大的显示器一行12个格子,在pad上一行6个格子 --> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> <div class="col-lg-1 col-sm-2 inner">栅格</div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js"></script> </body> </html>
css样式 和 JS插件
# 全局 css 样式:
* 按钮:class = "btn btn - default"
* 图片:
* class = "img - responsive":图片在任意尺寸都占 100%
* 图片形状:
* <img src = "..." alt= "..." class = "img - rounded">:方形
* <img src = "..." alt= "..." class = "img - circle">:圆形
* <img src = "..." alt= "..." class = "img - thumbnail">:相框
* 表格:
* table
* table - bordered
* table - hover
* 表单
* form - control :给表单项定义
* form - horizontal :给form标签定义

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> </head> <body> <a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit"> <hr> <!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js"></script> <hr> <img src="../img/banner_1.jpg" class="img-responsive img-circle" alt="Responsive image"> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> </head> <body> <table class="table table-bordered table-hover"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>001</td> <td>张三</td> <td>18</td> </tr> <tr> <td>002</td> <td>李四</td> <td>14</td> </tr> </table> <hr> <hr> <hr> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </body> </html>
# 组件:
* 导航条

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <style> .inner { border: 1px solid red; } </style> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <!--定义汉堡按钮--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js"></script> </body> </html>
* 分页条

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <style> .inner { border: 1px solid red; } </style> </head> <body> <nav> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js"></script> </body> </html>
# 插件:
* 轮播图

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <style> .inner { border: 1px solid red; } </style> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="../img/banner_1.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="../img/banner_2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="../img/banner_3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> ... </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js"></script> </body> </html>
案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>黑马旅游网</title>
<!-- Bootstrap -->
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.padding_top {
padding-top: 10px;
}
.search {
float: left;
border: 2px solid goldenrod;
width: 400px;
height: 35px;
padding-left: 5px;
margin-top: 15px;
}
.search_btn {
margin-top: 15px;
float: left;
border: 1px solid goldenrod;
width: 90px;
height: 35px;
background-color: goldenrod;
text-align: center;
line-height: 35px;
}
.jx {
border-bottom: 2px solid goldenrod;
padding: 5px;
}
.company {
height: 40px;
background-color: goldenrod;
text-align: center;
line-height: 40px;
font-size: 10px;
}
</style>
</head>
<body>
<!--1、页眉部分-->
<header class="container-fluid">
<div class="row">
<img src="../img/top_banner.jpg" class="img-responsive">
</div>
<div class="row padding_top">
<div class="col-md-3">
<img src="../img/logo.jpg" class="img-responsive">
</div>
<div class="col-md-6">
<input placeholder="请输入线路信息" class="search">
<a href="#" class="search_btn">搜索</a>
</div>
<div class="col-md-3">
<img src="../img/hotel_tel.png" class="img-responsive">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!--轮播图-->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/banner_1.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="../img/banner_2.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="../img/banner_3.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--2、主体部分-->
<div class="container">
<div class="row jx padding_top">
<img src="../img/icon_5.jpg">
<span>黑马精选</span>
</div>
<div class="row padding_top">
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/jiangxuan_3.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/jiangxuan_3.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/jiangxuan_3.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/jiangxuan_3.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
</div>
<div class="row jx padding_top">
<img src="../img/icon_6.jpg">
<span>国内游</span>
</div>
<div class="row padding_top">
<div class="col-md-4">
<img src="../img/guonei_1.jpg">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="../img/jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="orange">¥888</font>
</div>
</div>
</div>
</div>
</div>
</div>
<!--3、页脚部分-->
<footer class="container-fluid">
<div class="row">
<img src="../img/footer_service.png" class="img-responsive">
</div>
<div class="row company">
<p>江苏传智播客教育科技股份有限公司 版权所有Copyright© 2006-2018, All Rights Reserved 苏ICP备16007882</p>
</div>
</footer>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js"></script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗