JavaScript
JavaScript:增强用户和HTML的交互
JS基础
* 概念:一门客户端脚本语言
* 运行在客户端浏览器中的,每一个浏览器都有JavaScript的解析引擎
* 脚本语言:不需要编译,直接就可以被浏览器解析执行了
* 功能:
* 可以增强用户和HTML页面的交互过程,可以来控制HTML元素,让页面有动态的效果,增强用户的体验
* JavaScript的发展史:
* 1992年,Nombase公司开发出第一门客户端脚本语言,专门用于表单校验,命名为:C - -,后来更名为ScriptEase
* 1995年,Netscape公司,也开发了一门客户端脚本语言:LiveScript。后来,请来了SUN公司的专家,修改LiveSript,命名为JavaScript
* 1996年,Microsoft公司,抄袭了JavaScript开发出了JScript语言,搅乱了市场
* 1997年,ECMA(欧洲计算机制造商协会),制定ECMAScript,成为了所有客户端脚本语言的标准
* JavaScript = ECMAScript + JavaScript特有的东西(BOM + DOM)
ECMAScript
* 基本语法
* 与HTML的结合方式
* 内部JS:定义<script>标签,标签体的内容就是JS代码
* 外部JS:定义<script>标签,通过src属性引入外部的JS文件
* 注意:<script>标签可以定义在html的任何位置,且可定义多个
但是JS代码的位置会影响页面加载的顺序
* 注释
* 单行注释: // 注释内容
* 多行注释: /* 注释内容*/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部JS-->
<script !src="">
alert("我是内部JS")
// 单行注释
/*
多行注释
*/
</script>
<!-- 外部JS-->
<script src="a.js"></script>
</head>
<body>
<input type="text">
</body>
</html>
* 数据类型
* 原始数据类型(基本数据类型):
* number:整数、小数、NaN
* string:字符、字符串
* boolean:布尔值
* null:空对象的占位符
* undefined:未定义,如果一个变量没有给初始化值,默认就为 undefined
* 引用数据类型(对象):
* 变量
* 一小块存储数据的内存空间
* Java语言是强类型的语言,JS是弱类型的语言
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据
* 语法:
* var 变量名 = 初始化值;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script !src="">
/* var a = 3;
alert(a)
a = "abc";
alert(a)*/
// 定义number类型
var num1 = 1;
var num2 = 1.2;
var num3 = NaN;
document.write(num1 + "<br>");
document.write(num2 + "<br>");
document.write(num3 + "<br>");
// 定义string类型
var str1 = "abc";
var str2 = 'd';
document.write(str1 + "<br>");
document.write(str2 + "<br>");
// 定义boolean类型
var flag = true;
document.write(flag + "<br>");
// 定义null和undefined类型
var obj1 = null;
var obj2 = undefined;
var obj3;
document.write(obj1 + "<br>");
document.write(obj2 + "<br>");
document.write(obj3 + "<br>");
</script>
</head>
<body>
</body>
</html>
* 运算符:
* 一元运算符:只有一个运算数的运算符
* ++、- -、正号、负号
* ++(- -)在前,先++(- -),再运算
* ++(- -)在后,先运算,再++(- -)
* 注意:在JS中,如果运算数不是运算符所要求的类型,那么JS的引擎会自动的将运算数进行类型转换
* 其他类型转number:
* string 转 number,按照字面值转换。如果字面值不是数字,那么就会转为NaN
* boolean 转 number,true为非零,false为零
* 算术运算符:
* 加减乘除,取模取余
* 赋值运算符:
* 等号、+=、-=
* 比较运算符:
* >、<、>=、<=、==、===(全等于)
* 比较方式
* 类型相同:直接比较
* 字符串,按照字典顺序按位注意比较,直到得出大小结果为止
* 类型不同:先进行类型转换,再比较
* 字符串和数字,会先将字符串转换成数字再比较
* === 全等于:在比较之前会先判断类型,如果类型不同就会直接返回 false
* 逻辑运算符:
* &&、||、!
* &&:短路与
* ||:短路或
* !:非
* 其他类型转boolean:
* number 转 boolean:0或NaN为假,非0为真
* string 转 boolean:空字符串为假,非空为真
* 对象 转 boolean:所有对象都为真
* null、undefined 转 boolean:null 和 undefined都是假
* 三元运算符:
* 表达式 ?值1 :值2
* 判断表达式的值,如果是 true 则取值1,如果是 false 则取值2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算符</title>
</head>
<script !src="">
var num = +3;
document.write(typeof num);
num++;
document.write(num + "<hr>");
var b = +"123bc"
document.write(b + "<hr>");
document.write(1 + "123" + "<br>");
document.write(1 + (+"123") + "<br>");
document.write(1 + true + "<hr>");
var a = 1;
var b = 2;
document.write(a + b + "<br>");
document.write(a - b + "<br>");
document.write(a * b + "<br>");
document.write(a / b + "<br>");
document.write(a % b + "<hr>");
var a = 1;
var b = 2;
var c = "c";
document.write((a > b) + "<br>");
document.write((a > c) + "<hr>");
var str = "";
document.write(!!str + "<hr>");
var date = new Date();
document.write(date + "<hr>");
</script>
<body>
<!--一元运算符-->
<!--算术运算符-->
<!--赋值运算符-->
<!--比较运算符-->
<!--逻辑运算符-->
<!--三元运算符-->
</body>
</html>
* 流程控制语句:
* if... else...
* switch
* 在Java中,switch语句可以接收的数据类型:byte、int、short、char、枚举、字符串
* switch(变量):
* case 值:
* 在JS中,switch语句可以接收任意的原始数据类型
* while
* do ... while
* for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流程控制</title>
<script !src="">
var a = 1;
switch (typeof a) {
case "number":
alert("number");
break;
case "string":
alert("string");
break;
default:
alert("..");
break
}
var ele = 0;
var sum = 0;
while (ele < 100) {
sum += ++ele;
}
alert(sum);
var sum1 = 0;
for (var i = 0; i <= 100; i++) {
sum1 += i;
}
alert(sum1);
</script>
</head>
<body>
</body>
</html>
* JS特殊语法:
* 语句一般以分号结尾,如果一行只有一条语句,则分号可以省略
* 变量的定义使用 var 关键字,也可以不使用。
* 用:定义的变量是局部变量
* 不用:定义的变量是全局变量

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
td {
border: 1px solid;
}
</style>
<script !src="">
document.write("<table align='center'>")
for (var a = 1; a <= 9; a++) {
document.write("<tr>")
for (var b = 1; b <= a; b++) {
document.write("<td>")
document.write(b + "*" + a + "=" + a * b)
document.write("</td>")
if (b != a) {
document.write(" ")
} else {
document.write("</tr>")
}
}
}
document.write("</table>")
</script>
</head>
<body>
</body>
</html>
* 基本对象
* Function:函数对象
* 创建:
* var fun = new Function(形式参数列表,方法体);
* function 方法名称(形式参数列表) {
方法体
}
* var 方法名 = function(形式参数) {
方法体
}
* 方法
* 属性:
* length:形参的个数
* 特点:
* 方法定义时,形参的类型不用写
* 方法是一个对象,如果定义名称相同的方法,就会覆盖
* 方法调用只与方法名有关,与参数列表无关
* 在方法声明中,有一个隐藏的的内置对象(数组),arguments,封装了所有参数
* 方法的返回值类型可以省略
* 调用
* 方法名称(实际参数列表);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本对象</title>
<script !src="">
// Function对象:函数(方法)对象
var fun1 = new Function("a", "b", "alert(a);");
fun1("asd", "asd");
function fun2(c) {
alert(c)
}
fun2("12");
var fun3 = function (d, e) {
alert(d + e)
};
fun3("wd", 12);
alert(fun3.length);
fun3 = function (a, b, c, d) {
alert(c);
};
alert(fun3.length);
fun3(411);
function add() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i]
}
return sum
}
alert(add(1, 5, 74, 4, 5, 654, 65, 4, 432, 13, 2, 654, 64))
var sum = add(10, 50)
document.write(sum)
</script>
</head>
<body>
</body>
</html>
* Array:数组对象
* 创建
* var arr = new Array(元素列表);
* var arr = new Array(默认长度);
* var arr = [元素列表];
* 方法
* join():将数组元素按照传入的分隔符拼接为字符串
* push():向数组的尾部添加元素
* 属性
* length:数组长度
* 特点
* JS中数组的类型是可变的
* JS中数组的长度是可变的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组对象</title>
<script !src="">
var arr1 = new Array(1, 2, 3);
var arr2 = new Array(4);
var arr3 = [1, 2, 3];
var arr4 = new Array();
document.write(arr1 + "<br>");
document.write(arr2 + "<br>");
document.write(arr3 + "<br>");
document.write(arr4 + "<br>");
var arr1 = [1, "a", true];
document.write(arr1.join("--")+ "<br>");
arr1.push(11);
document.write(arr1.join("--"));
</script>
</head>
<body>
</body>
</html>
* Boolean
* Date
* 创建
* var date = new Date();
* 方法
* toLocaleString():返回当前Date对象对应的本地时间的字符串形式
* getTime():获取当前时间到1970年的毫秒值
* Math
* 不需要创建,可以通过 Math.方法名() 调用
* 方法
* random():返回 0~1之间的随机数
* ceil():向上取整
* floor():向下取整
* round():四舍五入
* 属性
* PI
* Number
* String
* RegExp:正则表达式对象
* 正则表达式:定义字符串的组成规则
* 单个字符:[ ]
* 如:[ a ] 、[ ab ] 、[ a-zA-Z0-9_ ]
* 特殊符号代表特殊含义的单个字符:
* \d :单个数字字符[ 0-9 ]
* \w :单个单词字符[ a-zA-Z0-p_ ]
* 量词符号:
* :表示出现0次或多次
? :表示出现0次或1次
+ :出现1次或多次
{m, n} :数量 大于等于m,小于等于n
* m缺省:{ ,n}最多n次
* n缺省:{m, }最少m次
* 开始结束符
* ^:表示表达式的开始
* &:表示表达式的结束
* 正则对象:
* 创建
* var reg = new RegExp("正则表达式");(此时的反斜线需要被转义)
* var reg = /正则表达式/;
* 方法
* test():reg.test(string) 验证字符串是否符合正则定义的规范

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式</title>
<script !src="">
var r1 = new RegExp("^\\w{1,5}$");
var r2 = /^\w{1,5}$/
// alert(r1)
// alert(r2)
var str = "abc"
alert(r1.test(str))
alert(r2.test(str))
</script>
</head>
<body>
</body>
</html>
* Global
* 特点:全局对象,其中封装的方法不需要对象就可以直接调用
* 方法:
* encodeURI():url编码
* decodeURI():url解码
* encodeURIComponent():url编码,可以编码更多字符
* encodeURIComponent():url解码
* parseInt() :将字符串转换为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将数字部分转换为number
* isNaN():判断一个值是否为NaN
* NaN六亲不认,连自己都不认。NaN参与的 == 比较全部为false
* eval():将JS的字符串转换为脚本代码来执行
* URL编码:用百分号分隔每个字符的编码值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Global</title>
<script !src="">
var str = "传智播客";
var encodeURI1 = encodeURI(str);
document.write(encodeURI1 + "<br>"); // %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
var s = decodeURI(encodeURI1);
document.write(s);
var str = "传智播客";
var encodeURI1 = encodeURIComponent(str);
document.write(encodeURI1 + "<br>"); // %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
var s = decodeURIComponent(encodeURI1);
document.write(s);
var str = "123abc";
var num = parseInt(str);
alert(str + 1);
alert(num + 1);
var a = NaN;
document.write(isNaN(a));
var code = "alert(123)";
eval(code)
</script>
</head>
<body>
</body>
</html>
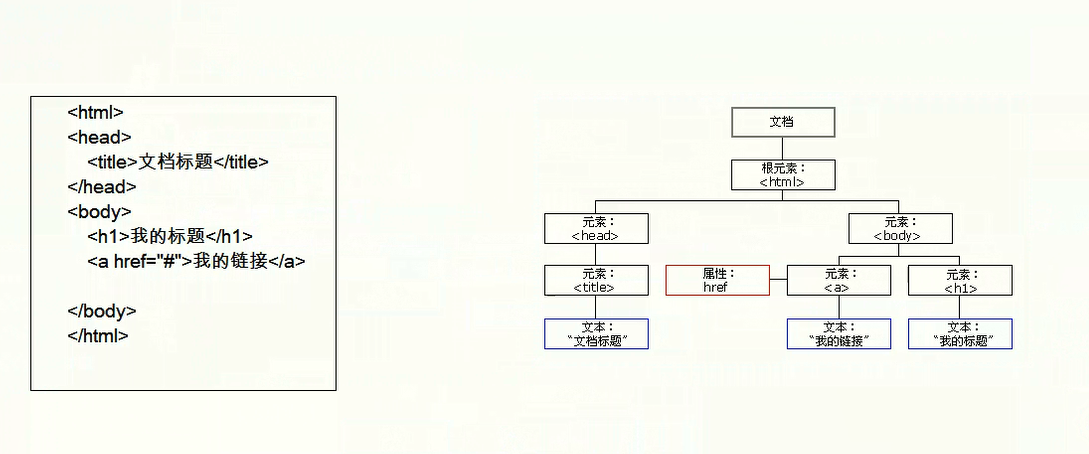
DOM
* 概念:Document Object Model 文档对象模型
* 将标记语言文档的各个组成部分封装为对象,可以使用这些对象,对标记语言文档进行CRUD的动态操作

* 功能:控制 HTML文档的内容
* 代码:获取页面的标签(元素对象):Element
* document.getElementById("id值"):通过id值获取元素对象
* 操作 Element对象:
* 修改属性值
* 明确获取的对象是哪一个
* 查看API文档,找其中有哪些属性可以设置
* 修改标签体内容
* 属性:innerHTML 修改标签体的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM简单学习</title>
</head>
<body>
<img src="../img/off.gif" alt="" id="light">
<h1 id="tittle">悔创阿里杰克马</h1>
<script !src="">
// DOM控制html文档的内容
var light = document.getElementById("light");
alert("我要换图片了")
light.src = "../img/on.gif";
var tittle = document.getElementById("tittle");
alert("我要换内容了")
tittle.innerHTML = "不识妻美刘强东";
</script>
</body>
</html>
* W3C DOM 标准被分为3个不同的部分
* 核心 DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* XML DOM - 针对XML文档的标准模型
* HTML DOM - 针对HTML文档的标准模型
* 核心DOM模型
* Document
* 创建(获取)
* window.document
* document
* 方法
* 获取 Element对象
* getElementById():根据 id属性值获取元素,id一般唯一
* getElementsByTagName():通过标签名称,获取元素对象们,返回值是数组
* getElementsByClassName():通过Class的属性值,获取元素对象们,返回值是数组
* getElementsByName():根据Name属性值,获取元素对象们,返回值是数组
* 创建其他DOM对象
* createAttribute()
* createComment()
* createElement()
* createTextNode()
* 属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document对象</title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="cls1"> div4</div>
<div class="cls1"> div5</div>
<input type="text" name="username">
<script !src="">
var div1 = document.getElementById("div1");
var divs = document.getElementsByTagName("div");
alert(divs.length);
var div_cls = document.getElementsByClassName("cls1");
alert(div_cls.length);
var ele_username = document.getElementsByName("username");
alert(ele_username);
var table = document.createElement("table");
alert(table);
</script>
</body>
</html>
* Element
* 获取
* 通过document来获取和创建
* 方法
* removeAttribute():删除属性
* 参数
* 属性名
* setAttribute():设置属性
* 参数
* 属性名
* 设置的值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对象</title>
</head>
<body>
<a>点我试一试</a>
<input type="button" value="设置属性" id="btn_set">
<input type="button" value="删除属性" id="btn_remove">
<script !src="">
var btn1 = document.getElementById("btn_set");
var btn2 = document.getElementById("btn_remove");
btn1.onclick = function (ev) {
var element_a = document.getElementsByTagName("a")[0];
element_a.setAttribute("href", "https://www.baidu.com");
}
btn2.onclick = function (ev) {
var element_a = document.getElementsByTagName("a")[0];
element_a.removeAttribute("href");
}
</script>
</body>
</html>
* Node
* 特点:所有DOM对象都可以被认为是一个节点
* 注意:超链接标签中将 href 的属性设置为 javascript:void(0);可以使标签体在保留点击样式的同时不进行跳转
* 方法:
* CRUD DOM树
* appendChild():向节点的子节点列表末尾添加新的子节点
* removeChild():删除(并返回)当前节点的指定子节点
* replaceChild():用新节点替换一个子节点
* 属性
* parentNode:返回当前节点的父节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点</title>
<style>
div {
border: 1px solid red;
}
#div1 {
width: 200px;
height: 200px;
}
#div2 {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
div2
</div>
div1
</div>
<a href="javascript:void(0)" id="delete">删除div的子节点</a>
<a href="javascript:void(0)" id="add">添加div的子节点</a>
<script !src="">
var del = document.getElementById("delete");
var add = document.getElementById("add");
del.onclick = function (ev) {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2)
}
add.onclick = function (ev) {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.createElement("div");
div3.setAttribute("id", "div3");
div1.appendChild(div3)
}
var div2 = document.getElementById("div2");
var div1 = div2.parentNode;
alert(div1)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
div {
text-align: center;
margin: 50px;
}
table {
border: 1px solid;
margin: auto;
width: 500px;
}
td, th {
text-align: center;
border: 1px solid;
}
.over {
background-color: pink;
}
.out {
background-color: white;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="btn_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>zwb</td>
<td>男</td>
<td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>zwb</td>
<td>男</td>
<td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>zwb</td>
<td>男</td>
<td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
<script !src="">
/*
分析:
全选:
获取所有的checkbox
遍历所有的checkbox,设置每一个cb的状态为选中
*/
window.onload = function (ev) {
document.getElementById("selectAll").onclick = function (ev1) {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = true
}
};
document.getElementById("unSelectAll").onclick = function (ev1) {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = false
}
};
document.getElementById("firstCb").onclick = function (ev1) {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = this.checked;
}
}
};
document.getElementById("unSelectAll").onclick = function (ev1) {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = false
}
};
var trs = document.getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function (ev) {
this.className = "over";
}
trs[i].onmouseout = function (ev) {
this.className = "out";
}
}
document.getElementById("btn_add").onclick = function () {
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var table = document.getElementsByTagName("table")[0];
table.innerHTML +=
"<tr><td><input type='checkbox' name='cb'></td>" +
"<td>" + id + "</td>" +
"<td>" + name + "</td>" +
"<td>" + gender + "</td>" +
"<td><a href =\"javascript:void(0)\" onclick =\"delTr(this)\" >删除</a></td ></tr>"
};
function delTr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr)
}
</script>
</body>
</html>
* HTML DOM
* 标签体的设置和获取:innerHTML
* 使用 html 对象的属性
* 控制样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制样式</title>
<style>
#div1 {
border: 1px solid red;
width: 100px;
height: 100px;
}
.d1 {
border: 1px solid blue;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="div3">div</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<script !src="">
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.onclick = function (ev) {
div1.style.border = "1px solid red";
div1.style.width = "200px";
div1.style.fontSize = "20px";
}
div2.onclick = function (ev) {
div2.className = "d1";
}
var div3 = document.getElementById("div3");
div3.innerHTML += "<input type='text'>";
</script>
</body>
</html>
事件
* 概念:某些组件被执行了某些操作后,触发某些代码的执行
* 造句: xxx 被 xxx, 我就 xxx
* 我方水晶被摧毁后,我就责备队友
* 敌方水晶被摧毁后,我就夸奖自己
* 事件:某些操作。如:单机、双击、键盘按下、鼠标移动
* 事件源:组件。如:按钮、文本输入框…
* 监听器:代码。
* 注册监听:将事件、事件源和监听器结合在一起。当事件源上发生某个事件,则触发执行某个监听器代码
* 如何绑定事件
* 直接在html标签上,指定事件的属性,属性值就是JS代码(耦合度太高)
* 通过JS获取元素对象,指定事件属性,设置一个函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM事件</title>
</head>
<body>
<img src="../img/off.gif" alt="" onclick="fun()">
<img src="../img/on.gif" alt="" id="light">
<script !src="">
function fun() {
alert('我被点了')
}
var light = document.getElementById("light");
light.onclick = fun
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img src="../img/off.gif" alt="" id="light">
<script !src="">
var light = document.getElementById("light");
var flag = false;
light.onclick = function () {
if (flag == false) {
light.src = "../img/on.gif";
flag = true;
} else {
light.src = "../img/off.gif";
flag = false;
}
}
</script>
</body>
</html>
* 常见的事件:
* 点击事件:
* onclick:单击事件
* ondbclick:双击事件
* 焦点事件
* onblur:失去焦点
* 一般用于表单项的校验
* onfocus:获得焦点
* 加载事件
* onload:一个页面或一张图像完成加载
* 鼠标事件
* onmousemove:鼠标被移动
* onmouseout:鼠标从某元素移开
* onmouseover:鼠标移动到某元素之上
* onmousedown:鼠标按键被按下
* 定义方法时,定义一个形参来接收event对象
* event对象可以接收鼠标哪个键按下了
* 事件的 button值 0 1 2 分别对应鼠标的左右键和滚轮键
* onmouseup:鼠标按键被松开
* 键盘事件
* onkeydown:某个按键被按下
* 事件的 keycode值对应具体被按下的键的编号
* onkeyup:某个按键被松开
* onkeypress:某个按键被按下并松开neit
* 选中和改变
* onchange:域的内容被改变
* onselect:文本被选中
* 表单事件
* onsubmit:确认按钮被点击
* 可以阻止表单的提交
* 方法返回 false则表单被阻止提交
* onreset:重置按钮被点击

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script !src="">
window.onload = function (ev) {
document.getElementById("username").onblur = function (ev) {
alert("失去焦点了");
};
document.getElementById("username").onmouseover = function (ev1) {
alert("鼠标来了");
};
document.getElementById("username").onmousedown = function (ev1) {
alert(ev1.button);
};
document.getElementById("username").onkeydown = function (ev1) {
if (ev1.keyCode == 13) {
alert("提交表单")
}
};
document.getElementById("username").onchange = function (ev1) {
alert("改变了")
};
document.getElementById("city").onchange = function (ev1) {
alert("改变了")
};
document.getElementById("form").onsubmit = function (ev1) {
var flag = true;
return flag;
}
};
function checkForm() {
return true;
}
</script>
</head>
<body>
<form action="#" id="form" onsubmit="return checkForm()">
<input type="text" id="username" name="username">
<select name="下拉列表" id="city">
<option>--请选择--</option>
<option>--北京--</option>
<option>--上海--</option>
<option>--广州--</option>
<option>--深圳--</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("../img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left {
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left > p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red;*/
}
.rg_right {
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username, #password, #email, #name, #tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
.error {
color: red;
}
#td_sub {
padding-left: 150px;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="get" id="form">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱">
<span id="s_email" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号">
<span id="s_tel" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="../img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
<script !src="">
window.onload = function (ev) {
document.getElementById("form").onsubmit = function (ev1) {
return checkUserName() && checkPassWord() && checkEmail() && checkTel();
};
document.getElementById("username").onblur = checkUserName;
document.getElementById("password").onblur = checkPassWord;
document.getElementById("email").onblur = checkEmail;
document.getElementById("tel").onblur = checkTel;
};
function checkUserName() {
var username = document.getElementById("username").value;
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
var s_username = document.getElementById("s_username");
if (flag) {
s_username.innerHTML = "<img src='../img/gou.png' width='35' height='25'>"
} else {
s_username.innerHTML = "用户名格式错误"
}
return flag
}
function checkPassWord() {
var password = document.getElementById("password").value;
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
var s_password = document.getElementById("s_password");
if (flag) {
s_password.innerHTML = "<img src='../img/gou.png' width='35' height='25'>"
} else {
s_password.innerHTML = "密码格式错误"
}
return flag
}
function checkEmail() {
var email = document.getElementById("email").value;
var reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
var flag = reg.test(email);
var s_email = document.getElementById("s_email");
if (flag) {
s_email.innerHTML = "<img src='../img/gou.png' width='35' height='25'>"
} else {
s_email.innerHTML = "邮箱格式错误"
}
return flag
}
function checkTel() {
var tel = document.getElementById("tel").value;
var reg = /^1\d{10}$/;
var flag = reg.test(tel);
var s_tel = document.getElementById("s_tel");
if (flag) {
s_tel.innerHTML = "<img src='../img/gou.png' width='35' height='25'>"
} else {
s_tel.innerHTML = "电话格式错误"
}
return flag
}
</script>
</body>
</html>
BOM
* 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象
* 组成:
* Window:窗口对象
* 创建
* 方法
* 与弹框有关的方法:
* alert():显示带有一段消息和一个确认按钮的警告框
* confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
* 如果点击确认按钮,则返回 true
* 如果点击取消按钮,则返回 false
* prompt():显示可提示用户输入的对话框
* 返回用户输入的值
* 与打开关闭有关的方法
* open():打开一个新的窗口
* 返回一个新的window对象
* close():关闭当前窗口,默认是当前的窗口。
* 谁调用我,我就关闭谁
* 与定时器有关的方法
* setTimeout():在指定的毫秒后调用函数或计算表达式(只执行1次)
* 参数:
* JS代码或者方法对象
* 毫秒值
* 返回值:唯一标识,用于取消定时器
* clearTimeout():取消由 setTimeout() 方法设置的 timeout
* setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
* 参数:
* JS代码或者方法对象
* 毫秒值
* 返回值:唯一标识,用于取消定时器
* clearInterval():取消由 setInterval() 方法指定的 timeout
* 属性
* 获取其他BOM对象
* history
* location
* navigator
* screen
* 获取DOM对象
* document
* 特点
* Window对象不需要创建,可以直接使用 window调用。 如:windows.方法名()
* window引用也可以省略。 如:方法名()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window对象</title>
</head>
<body>
<input type="button" value="打开窗口" id="open">
<input type="button" value="关闭窗口" id="close">
<script !src="">
// window:窗口对象
window.alert("hello"); // 警告框
alert(confirm("confirm"));// 确认/取消对话框
var text = prompt("prompt");
document.write();
var flag1 = confirm("您要退出吗?");
var newWindow;
if (flag1) {
close();
}
var flag2 = confirm("您要创建新窗口吗?");
if (flag2) {
open();
}
var openBtn1 = document.getElementById("open");
openBtn1.onclick = function (ev) {
newWindow = open("https://www.baidu.com");
}
var closeBtn1 = document.getElementById("close");
closeBtn1.onclick = function (ev) {
newWindow.close()
}
function fun() {
document.write("boom~");
}
// 一次性的定时器
setTimeout("document.write('boom~')", 3000);
var timeout = setTimeout(fun, 3000);
clearTimeout(timeout);
// 循环定时器
var interval = setInterval(fun, 3000);
clearInterval(interval);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片轮播</title>
</head>
<body>
<img src="../img/banner_1.jpg" alt="" width="100%" id="photo">
<script !src="">
/*
分析:
1、在页面上使用img标签来展示图片
2、定义一个方法,控制图片的改变
3、定义一个定时器,每隔3s调用方法一次
*/
var count = 1;
setInterval(fun, 3000);
// 修改图片src的方法
function fun() {
count++;
var photo = document.getElementById("photo");
if (count > 3) {
count = 1;
}
photo.src = "../img/banner_" + count + ".jpg";
}
</script>
</body>
</html>
* Navigator:浏览器对象
* Screen:屏幕对象
* History:历史记录对象
* 获取
* window.history
* history
* 属性
* length:返回当前窗口历史列表中的 URL数量
* 方法
* back():加载 history列表中的前一个URL
* forward():加载 history列表中的下一个URL
* go():加载 history列表中的某个具体页面
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>History</title>
</head>
<body>
<input type="button" value="获取历史记录个数" id="history">
<a href="https://www.baidu.com">页面</a>
<input type="button" value="后退" id="forward">
<input type="button" value="前进" id="backward">
<input type="button" value="去" id="go">
<script !src="">
var btn = document.getElementById("history");
var forward = document.getElementById("forward");
var backward = document.getElementById("backward");
var go = document.getElementById("go");
btn.onclick = function (ev) {
alert(history.length)
}
forward.onclick = function (ev) {
history.forward()
}
backward.onclick = function (ev) {
history.back()
}
go.onclick = function (ev) {
history.go(-1);
}
</script>
</body>
</html>
* Location:地址栏对象
* 获取
* window.location
* location
* 属性
* href:设置或返回完整的URL
* 方法
* reload():刷新当前页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Location对象</title>
</head>
<body>
<input type="button" value="刷新当前页面" id="flash">
<input type="button" value="去传智播客" id="go">
<script !src="">
var flash = document.getElementById("flash");
var go = document.getElementById("go");
flash.onclick = function (ev) {
location.reload();
var href = location.href;
alert(href);
}
go.onclick = function (ev) {
location.href = "http://www.itcast.cn";
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转首页</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转到首页
</p>
<script !src="">
/*
分析:
1、显示页面效果 <p>
2、用定时器实现倒计时读秒
*/
var second = 5;
var time = document.getElementById("time");
function showTime() {
time.innerHTML = second + "";
second--;
if (second <= 0) {
location.href = "https://www.baidu.com"
}
}
setInterval(showTime, 1000)
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗