HTML
Web概念概述
* JavaWeb:
* 使用Java语言开发基于互联网的项目
* 软件架构:
* C/S:Client / Server 客户端 / 服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷…
* 优点:提升用户体验
* 缺点:开发、维护、安装、部署麻烦
* B/S:Browser / Server 浏览器 / 服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),可以访问不同的服务器端程序
* 优点:开发、维护、部署简单,只需要修改服务器端即可
* 缺点:如果应用过大,用户的体验可能会受到影响,会有卡顿;对硬件要求高
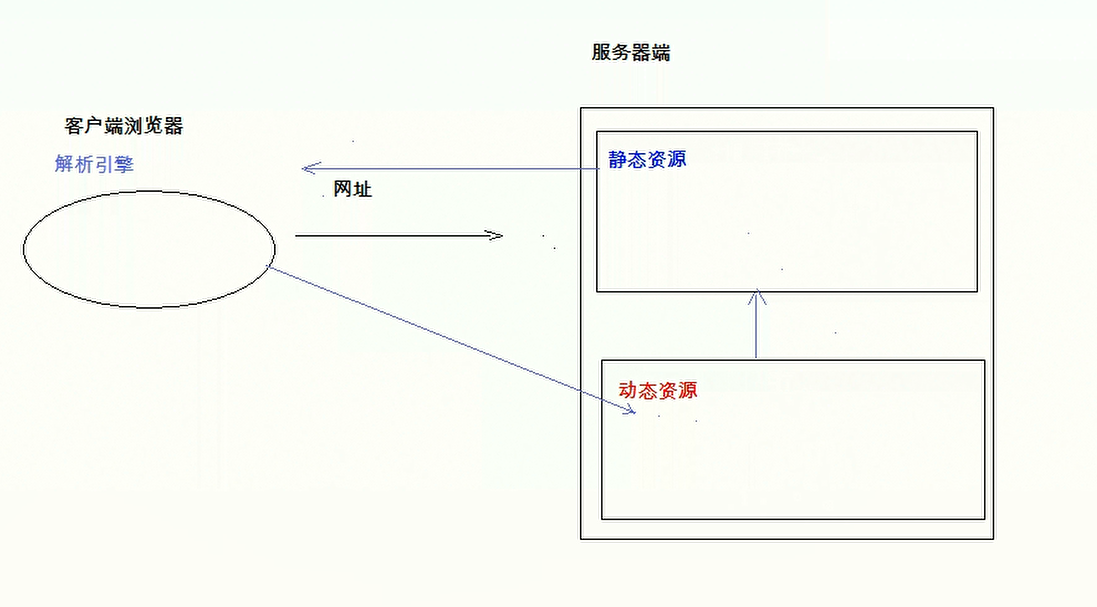
* B/S架构详细解释
* 资源分类:
* 静态资源:
* 使用静态网页开发技术发布的资源
* 特点:
* 所有用户访问,得到的结果是一样的
* 如:文本、图片、视频、音频、HTML、CSS、JavaScript
* 如果用户请求的静态资源,那么服务器会直接将静态资源发送给浏览器。
浏览器中内置了静态资源的解析引擎,可以展示静态资源
* 动态资源:(重点)
* 使用动态网页技术发布的资源
* 特点:
* 不同用户访问的结果可能不同
* 如:JSP/Servlet、PHP、ASP、.NET
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
* 所以,我们要学习动态资源就必须先学习静态资源!
* 静态资源:(三剑客)
* HTML:用于搭建基础网页,用于展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有动态的效果

HTML
* 概念:
* Hyper Text Markup Language 超文本标记语言,是最基础的网页开发语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
* 标记语言:
* 由标签构成的语言,如:HTML、XML,标记语言不是编程语言,没有逻辑性
* <标签名称>
* 快速入门:
* 语法:
* html文档的后缀名为 .html 或 .htm
* 标签分为
* 围堵标签:有开始标签和结束标签。如 <html> </html>
* 自闭和标签:开始标签和结束标签在一起。如<br/>
* 标签可以嵌套
* 标签正确嵌套,不能你中有我,我中有你
* 错误:<a><b></a></b>
* 正确:<a><b></b></a>
* 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可以)引起来。
* HTML的标签不区分大小写,建议使用小写

<html> <head> <title>title</title> <head> <body> <font color = "red">HelloWorld</font><br/> <font color = "green">HelloWorld</font> </body> </html>
* 标签:
* 文件标签:构成HTML最基本的标签
* <html>:html文档的根标签
* <head>:头标签,用于指定html文档的一些属性,引入外部的资源
* <title>:标题标签
* <body>:体标签
* <! DOCTYPE html>:html5中定义该文档是html文档
* 文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->,用来解释代码,不会在浏览器上展示
* <h1> to <h6> :标题标签,字号加大字体加粗
* h1~h6字体大小逐渐递减
* <p> :段落标签,自动换行,行间隔更大
* <br> :换行标签
* <hr> :水平线标签,显示一条水平分割线,可通过html属性改变颜色和粗细等
* 属性:
* color :颜色
* width :宽度
* size :高度
* align :对齐方式
* center :居中
* left :左对齐
* right :右对齐
* <b> :字体加粗标签
* <i> :斜体标签
* <font> :字体标签
* 属性:
* color :颜色
* size :大小
* face :字体
* <center> :文本居中标签,相对于父元素居中
* 属性定义:
* color:
* 英文单词:red,green,blue
* rgb(值1,值2,值3),值的范围:0~255。 如:rgb(0,0,255)
* #值1值2值3,值的范围:00~FF。 如:#FF00FF
* width:
* 数值:width='20',数值的单位默认是 px(像素)
* 百分数:width=20%,占比为相对父元素的比例
* 特殊字符:


<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!-- 注释 --> <!-- 换行 br --> 白日依山尽,<br/> 黄河入海流。<br><br> <!--标题标签 h1~h6 --> 黑马旅游网<br> <h1>黑马旅游网</h1> <h2>黑马旅游网</h2> <h3>黑马旅游网</h3> <h4>黑马旅游网</h4> <h5>黑马旅游网</h5> <h6>黑马旅游网</h6> <!--段落标签 p --> <p> 1.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <p> 2.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <p> 3.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <!--hr 显示水平线--> <hr color="red" width="200" size="100" align="left"> <!--b 字体加粗--> 欲穷千里目<br> <b> 欲穷千里目<br> </b> <!--i 斜体--> 更上一层楼<br> <i> 更上一层楼 </i> <hr> <hr> <br><br><br> <!--字体标签 font--> <font color=#FF00FF size="5" face="楷体">白日依山尽</font> <br><br><br> <hr color="red" width="50%" size="10" align="left"> <center>德玛西亚</center> <br><br> </body> </html>

<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!-- 注释 --> <!-- 换行 br --> 白日依山尽,<br/> 黄河入海流。<br><br> <!--标题标签 h1~h6 --> 黑马旅游网<br> <h1>黑马旅游网</h1> <h2>黑马旅游网</h2> <h3>黑马旅游网</h3> <h4>黑马旅游网</h4> <h5>黑马旅游网</h5> <h6>黑马旅游网</h6> <!--段落标签 p --> <p> 1.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <p> 2.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <p> 3.黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网黑马旅游网。 </p> <!--hr 显示水平线--> <hr color="red" width="200" size="100" align="left"> <!--b 字体加粗--> 欲穷千里目<br> <b> 欲穷千里目<br> </b> <!--i 斜体--> 更上一层楼<br> <i> 更上一层楼 </i> <hr> <hr> <br><br><br> <!--字体标签 font--> <font color=#FF00FF size="5" face="楷体">白日依山尽</font> <br><br><br> <hr color="red" width="50%" size="10" align="left"> <center>德玛西亚</center> <br><br> </body> </html>
* 图片标签:
* <img> :展示图片
* 属性:
* src :指定图片的位置(URL)
* alt :图片加载失败后图像的替代文本
* height :规定图像的高度
* width :规定图像的宽度
* 相对路径:
* ./ :当前路径
* ../ :上一级路径

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片标签</title> </head> <body> <!-- 展示一张图片--> <img src="./image/banner_1.jpg" align="right" alt="兵马俑" width="500px" height="500px"/> <!--相对路径 以./开头--> <img src="./image/jiangxuan_4.jpg"/> <!--父文件下下的文件 以../开头--> <img src="../image/jiangxuan_4.jpg"/> </body> </html>
* 列表标签:
* 有序列表:
* <ol> :
* type :规定列表的序号类型,建议用样式代替
* start :规定列表序号的起始点,建议用样式代替
* <li> :
* 无序列表
* <ul> :
* type :规定列表项目符号的类型
* <li> :

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <!--有序列表 ol--> 早上起床干的事情 <ol type="A" start="4"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ol> <!--无序列表 ul--> 早上起床干的事情 <ul type="circle"> <li>睁眼</li> <li>看手机</li> <li>穿衣服</li> <li>洗漱</li> </ul> </body> </html>
* 链接标签:
* <a> :定义一个超链接
* 属性:
* href :指定访问资源的URL(统一资源定位符)
* target :打开页面的情况
* _self :本页面跳转(默认值)
* _blank :新建页面跳转

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <a href="http://www.baidu.com">点我</a><br> <a href="http://www.baidu.com" target="_self">点我</a><br> <a href="http://www.baidu.com" target="">点我</a><br> <a href="mailto:1850552346.@qq.com" target="_blank">联系我</a> <a target="_blank" href="http://image.baidu.com/search/detail?ct=503316480&z=undefined&tn=baiduimagedetail&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&ie=utf-8&in=&cl=2&lm=-1&st=undefined&hd=undefined&latest=undefined©right=undefined&cs=2534506313,1688529724&os=1097436471,408122739&simid=3354786982,133358663&pn=0&rn=1&di=179520&ln=1563&fr=&fmq=1587446798618_R&fm=&ic=undefined&s=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&is=0,0&istype=0&ist=&jit=&bdtype=0&spn=0&pi=0&gsm=0&hs=2&objurl=http%3A%2F%2Fa3.att.hudong.com%2F14%2F75%2F01300000164186121366756803686.jpg&rpstart=0&rpnum=0&adpicid=0&force=undefined"> <img src="./image/footer_service.png" alt=""></a> </body> </html>
* div 和 span:
* <div> :块级标签,默认占满一整行
* <span> :行内标签(内联标签),文本信息默认在一行内展示
* 语义化标签:提高程序的可读性
* <header> :定义文档或者文档的一部分区域的页眉,作为介绍内容或者导航链接栏的容器
* <footer> :定义文档或者文档的一部分区域的页脚。可以定义多个<footer>元素
* 表格标签:
* <table> :定义HTML表格
* 属性:
* align :规定表格相对周围元素的对齐方式
* bgcolor :规定表格的背景颜色
* border :规定表格是否拥有边框
* cellpadding :规定单元格边缘与其内容之间的空白
* cellspacing :规定单元格之间的空白,如果指定为0,则单元格的线会合为一条
* <caption> :定义表格标题
* <th> :定义表头
* <tr> :定义表格行
* 属性:
* align :定义表格行的内容的对齐方式
* bgcolor :规定表格行的背景颜色
* <td> :定义表格单元
* 属性:
* colspan :合并列
* rowspan :合并行
* <thead> :定义表格中的表头内容
* <tbody> :定义表格中的主体内容
* <tfoot> :定义表格中的表注内容(脚注)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table border="1" width="50%" cellspacing="0" cellpadding="5" bgcolor="#faebd7" align="center"> <caption>学生信息表</caption> <tr align="center"> <th rowspan="2">编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr bgcolor="blue"> <td>张三</td> <td>70</td> </tr> <tr> <td rowspan="2">2</td> <td>李四</td> <td>70</td> </tr> <tr> <td colspan="2">平均分</td> </tr> </table> <hr> <br><br><br> <table border="1" cellpadding="0" cellspacing="0"> <tr> <th rowspan="2">1</th> <th>1</th> <th>1</th> </tr> <tr> <th>1</th> <th>1</th> </tr> <tr> <th>1</th> <th>1</th> <th>1</th> </tr> </table> </body> </html>
* 案例演示:旅游网站页面
* 确定使用 table来完成布局
* 如果某一行只有一个单元格,则使用<tr><td></td></tr>
* 如果某一行有多个单元格,则使用表格嵌套
* <tr>
<td>
<table></table>
</td>
</tr>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>旅游网</title> </head> <body> <!--采用table来完成布局--> <!--最外层的table,用于整个页面的布局--> <table width="100%" align="center"> <!-- 第一行--> <tr> <td> <img src="image/top_banner.jpg" width="100%" alt=""> </td> </tr> <!-- 第二行--> <tr> <td> <table width="100%" align="center"> <tr> <td> <img src="image/logo.jpg" width="0%" alt=""> </td> <td> <img src="image/search.png" alt=""> </td> <td> <img src="image/hotel_tel.png" alt=""> </td> </tr> </table> </td> </tr> <!-- 第三行--> <tr> <td height="45"> <table bgcolor="#ffe4c4" width="100%" align="center"> <tr> <td> <a href="">首页</a> </td> <td> <a href="">门票</a> </td> <td> <a href="">酒店</a> </td> <td> <a href="">香港车票</a> </td> <td> <a href="">出境游</a> </td> <td> <a href="">国内游</a> </td> <td> <a href="">港澳游</a> </td> <td> <a href="">抱团定制</a> </td> <td> <a href="">全国自由行</a> </td> <td> <a href="">收藏排行榜</a> </td> </tr> </table> </td> </tr> <!-- 第四行--> <tr> <td> <img src="image/banner_3.jpg" alt="" width="100%"> </td> </tr> <!-- 第五行 精选--> <tr> <td> <img src="image/icon_5.jpg" alt=""> 精选 <hr color="#ffe4c4"> </td> </tr> <!-- 第六行--> <tr> <td> <table align="center" width="95%"> <tr> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_1.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> </tr> </table> </td> </tr> <!-- 第七行 国内游--> <tr> <td> <img src="image/icon_6.jpg" alt=""> 国内游 <hr color="#ffe4c4"> </td> </tr> <!-- 第八行--> <tr> <td> <table align="center" width="95%"> <tr> <td rowspan="2"> <img src="image/guonei_1.jpg" alt="" height="100%"> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> <td> <img src="image/jiangxuan_2.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> </tr> </table> </td> </tr> <!-- 第九行 境外游--> <tr> <td> <img src="image/icon_7.jpg.jpg" alt=""> 境外游 <hr color="#ffe4c4"> </td> </tr> <!-- 第十行--> <tr> <td> <table align="center" width="95%"> <tr> <td rowspan="2"> <img src="image/jiangwai_1.jpg" alt=""> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color="red">¥899</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> <td> <img src="image/jiangxuan_3.jpg" alt=""> <p>上海飞三亚 5天4晚自由行 (春节销售+亲子+蜜月+自由行)</p> <font color=" red">¥899</font> </td> </tr> </table> </td> </tr> <!-- 第十一行--> <tr> <td> <img src="image/footer_service.png" width="100%" alt=""> </td> </tr> <!-- 第十二行--> <tr> <td align="center" bgcolor="#ffebcd" height="40"> <font> 版权所有Copyright© 2006-2018, All Rights Reserved 苏ICP备16007882 </font> </td> </tr> </table> </body> </html>
* 表单标签:
* 表单:
* 概念:用于采集用户输入的数据并和服务器进行交互。
* 标签:<form>:用于定义表单,可以定义一个范围,代表采集用户数据的范围
* 属性:
* action :指定提交数据的URL,当前页面为#号
* method :指定提交方式
* get :默认值,会将表单数据以键值对的形式附加到地址栏的URL中,不太安全,对请求参数的长度有限制
* post :以HTTP post 事务的形式发送表单数据,不会在地址栏中显示,较为安全,对请求参数的长度没有限制
* 表单项中的数据要想被提交,必须指定name属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <!-- form:用于定义表单的,可以定义一个范围,代表采集用户数据的范围 属性: * action:指定提交数据的URL * method:指定提交方式 * 分类:一共7种,两种比较常用 get:请求参数会在地址栏中显示,会封装到请求行中,请求参数的长度是有限制的,不太安全 post:请求参数不会在地址栏中显示,会封装在请求体中,请求参数的大小无限制,较为安全 --> <form action="#" method="get"> 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br> <input type="submit" value="登录"> </form> </body> </html>
* 表单项:
* <input> :接收输入值
* 属性:
* type:规定要显示的<input>元素的类型,默认为text
* radio:单选框
* 注意:要想要多个单选框实现单选,则必须将name属性定义相同,指定value值后并选中会提交value值
* checkbox:复选框
* 注意:要指定value值,checked表示默认被选中
* submit:提交按钮
* button:可点击的普通按钮
* image:指定图片作为提交按钮
* password:密码输入区
* hidden:隐藏域
* file:选择本地文件,提交到服务器端
* date:日期
* color:取色器
* number:数字
* placeholder:简短的提示信息,点击后会自动清空
* name:提交后会成为键值对中的键名
* <label> :指定输入项的文字描述信息,一般其for属性会和 <input>中的name值一致,点击后能使输入框获取焦点
* <select> :下拉列表
* <option>:具体的列表项
* <textarea> :文本输入域
* 属性:
* cols:指定列数
* rows:指定行数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <form action="#" method="get"> <label for="username">用户名:</label> <input type="text" name="username" placeholder="请输入用户名" id="username"><br> 密码:<input type="password" name="password" placeholder="请输入密码"><br> 性别:<input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female">女 <br> 爱好:<input type="checkbox" name="hobby" value="basketball" checked="checked">篮球 <input type="checkbox" name="hobby" value="shopping">逛街 <input type="checkbox" name="hobby" value="fun">泡妞<br> 图片:<input type="file"><br> 取色器:<input type="color" name="color"><br> 生日:<input type="date" name="birthday1"><br> 生日:<input type="datetime-local" name="birthday2"><br> 邮箱:<input type="email" name="email"><br> 年龄:<input type="number" name="age"><br> 省份:<select name="province"> <option value="" selected>--请选择--</option> <option value="b">北京</option> <option value="c">上海</option> <option value="d">广州</option> </select><br><br> 自我描述:<textarea name="introduction" id="" cols="20" rows="3"></textarea><br> 隐藏域:<input type="hidden" name="id" value="aaa"><br> <input type="submit" value="登录"><br> <input type="button" value="一个按钮"><br> <input type="image" src="../img/regbtn.jpg"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> </head> <body> <!--定义表单--> <form action="#" method="post"> <table border="1" align="center" width="500" cellpadding="3" cellspacing="0"> <caption>注册区</caption> <tr> <td><label for="username">用户名</label></td> <td><input type="text" name="username" id="username"></td> </tr> <tr> <td><label for="password">密码</label></td> <td><input type="password" name="password" id="password"></td> </tr> <tr> <td><label for="email">邮箱</label></td> <td><input type="email" name="email" id="email"></td> </tr> <tr> <td><label for="name">名字</label></td> <td><input type="text" name="name" id="name"></td> </tr> <tr> <td><label for="tel">手机号</label></td> <td><input type="tel" name="tel" id="tel"></td> </tr> <tr> <td><label>性别</label></td> <td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td><label for="birthday">出生日期</label></td> <td><input type="date" name="birthday" id="birthday"></td> </tr> <tr> <td><label for="checkCode">验证码</label></td> <td><input type="text" name="checkCode" id="checkCode"> <img src="../img/verify_code.jpg" alt=""></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="注册" ></td> </tr> </table> </form> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号