Vue进行跳转时出现:Cannot read property ‘$router‘ of undefined(已解决)
最近一直在深入学习Vue,没怎么看视频就自己摸索起来,所以就遇见了许多的问题,包括:axios如何进行请求;以及如何在axios请求后,对返回的data对象进行解析;以及如何进行自动跳转等等,都是一些简单的问题,但是都能困扰我许久,现在又遇到了这个问题,最终解决了就好。
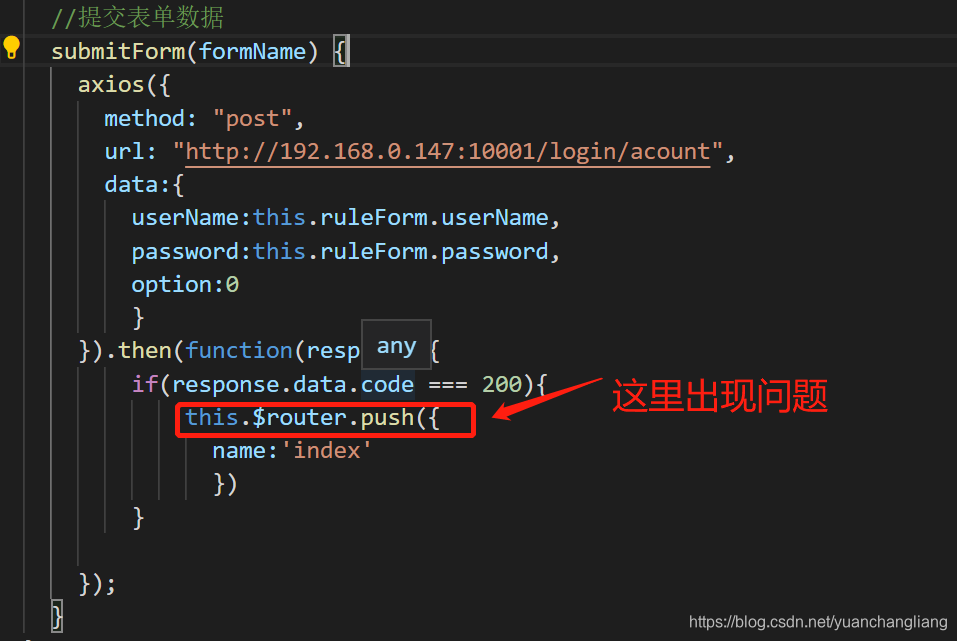
先看我原先的代码:

出现问题:

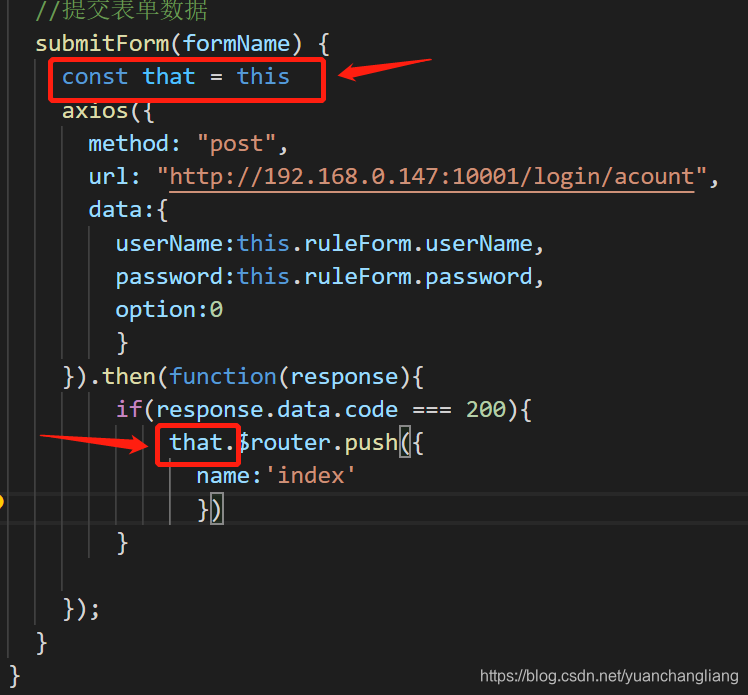
解决办法:

如上更改代码后就可以成功跳转了,哈哈
备注

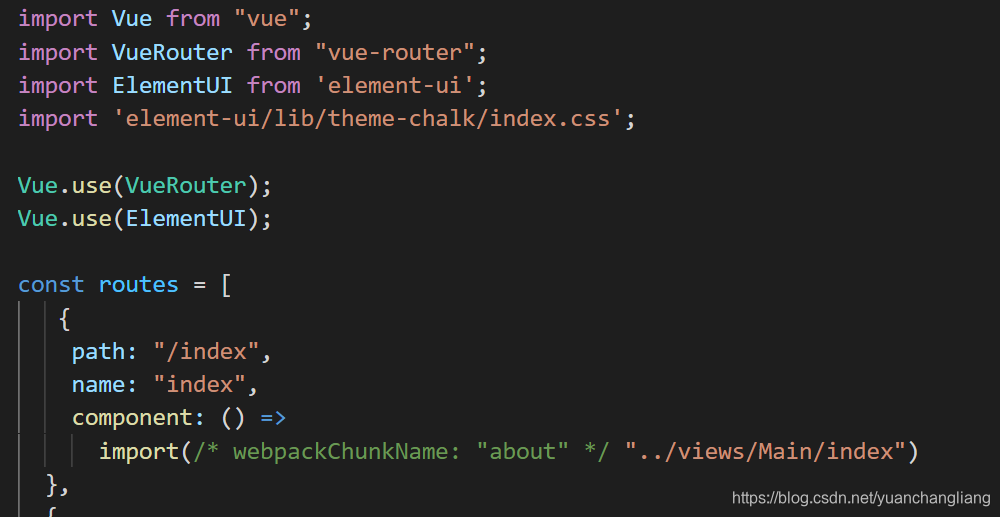
这里的 ‘index’ 是路由,需要在src/router/index.js中添加这个路由,(我的是vue3.0版本)看我的代码:

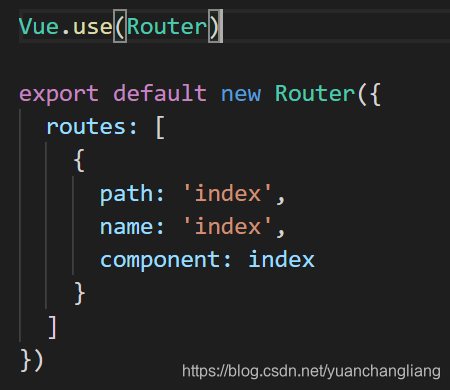
如果是vue2.0版本,需要在src/router/index.js中添加路由:

原因
这是由于this的指向有问题,我们只需要重新声明一下this就可以重新调用了
最终还是解决了,可以成功跳转了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~