vue中使用第三方阿里巴巴矢量图标库,并修改图标大小
从我写第一个vue页面开始,我就想用第三方的图标库了,实在是element-ui的图标库太浅了,能用的就那么几个。现在这个心病终于解决了
1.浏览器搜索阿里巴巴矢量图库iconfont

2.登录,可以使用新浪微博账户或者github账户
3.创建项目

项目创建完成后,点击购物车,然后选择加入项目即可

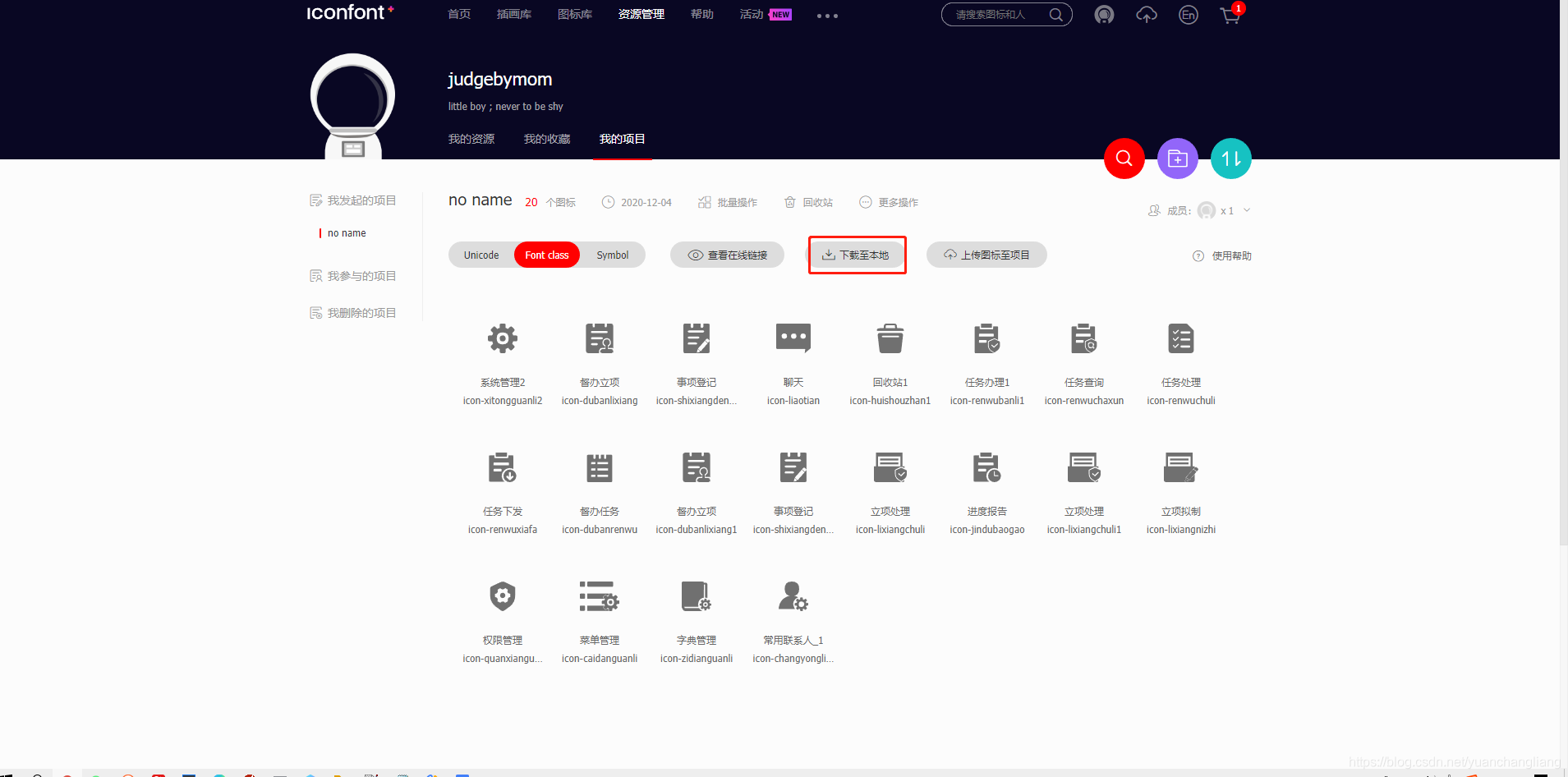
可以选择多个,选择完成后,再次点击资源管理,进入刚刚创建的项目,选择将加入项目的图标本地下载。

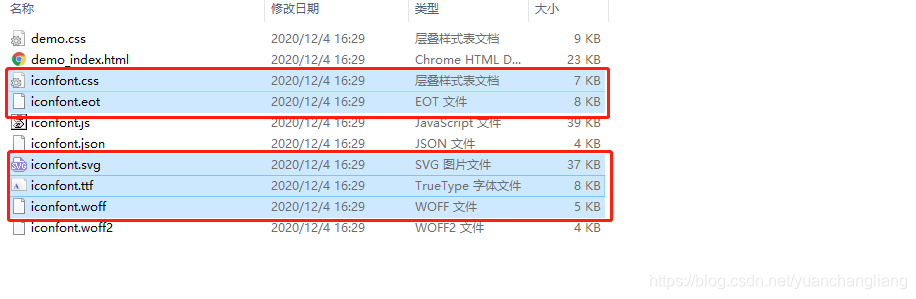
下载完成并解压后,有好多文件,我们只要以下5个即可

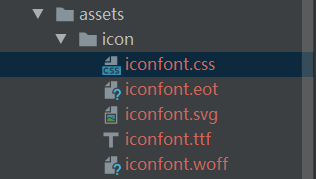
将上面的5个文件复制粘贴到vue-cli项目中的assets文件夹中,可以新建一个icon包用来装这些文件,比如我的项目:

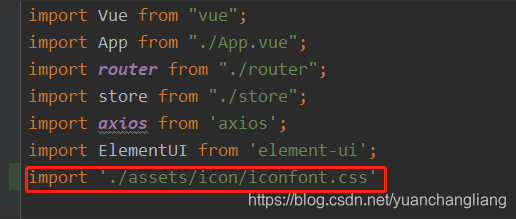
找到项目中的main.js文件,导入iconfont.css样式

如果想要使用某个图标,可以打开iconfont.css文件,找到以下两个内容

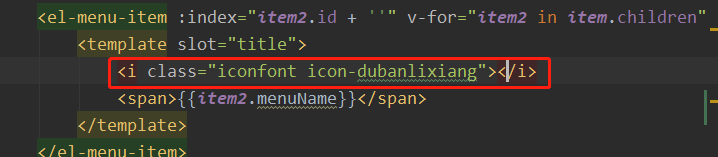
然后如果想要使用的话,只需要这两个字符串就可以,第一个字符串不变,第二个字符串决定你使用哪个图标,如下:

如此这般,就可以成功使用第三方图标了。
ps:这两个内容的名字别乱改,在其他四个文件也有相关内容,要么不改,要么5个文件的都改。
如果直接使用,可能图标会太大或者太小

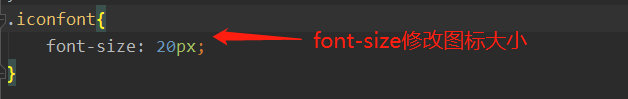
这里就太大了一点,以下是修改图标大小的方法

好了,以上就是“vue中使用第三方阿里巴巴矢量图标库,并修改图标大小”的全部内容了
–我是“道祖且长”,一个在互联网“苟且偷生”的java程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~