postman中创建环境和在请求头中自动添加token
之前我对postman的认知太局限了,原来postman这么香啊
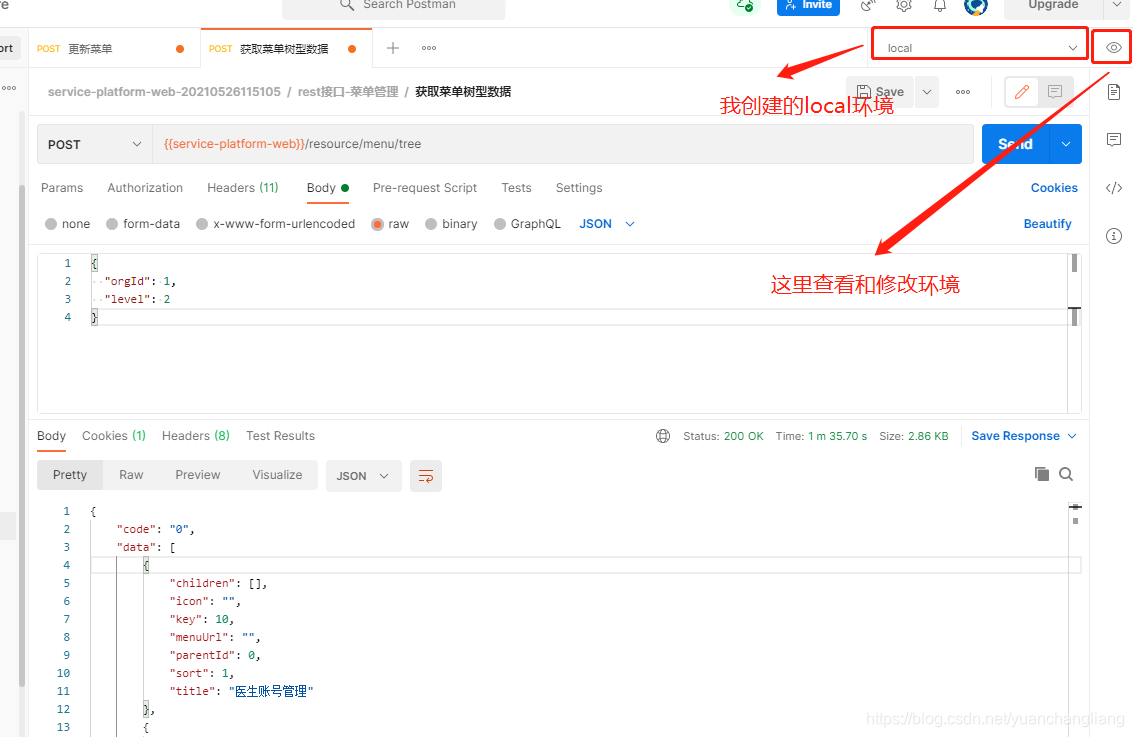
1.创建环境,不需要再根据不同环境改域名和端口号了
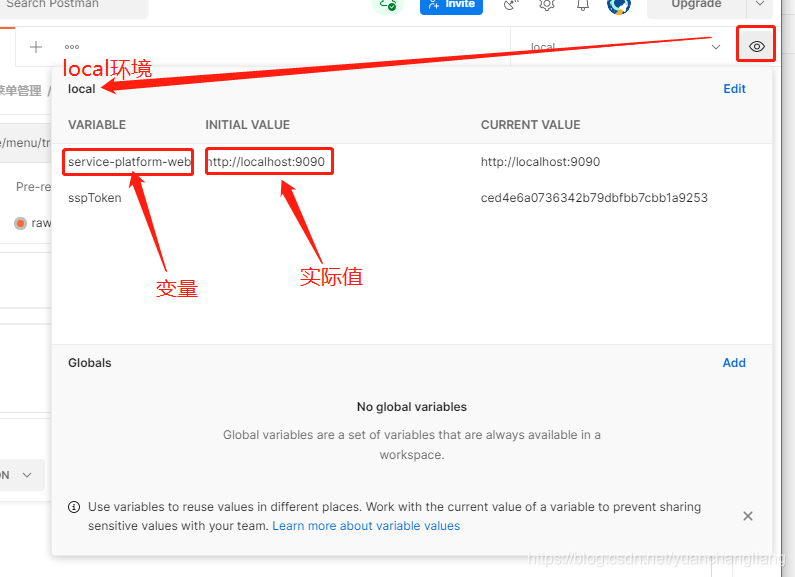
如果还没创建过环境,点击右上角眼睛图案的左边创建环境。



2.postman中全局自动添加token的解决方案
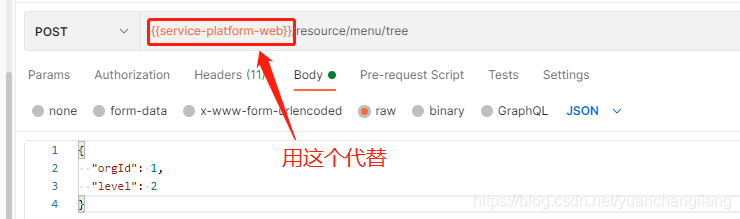
上面讲到了创建环境,在这里就要借助环境。
首先,我们知道在环境中我们可以直接通过key获取到对应的value,类似于一个map。
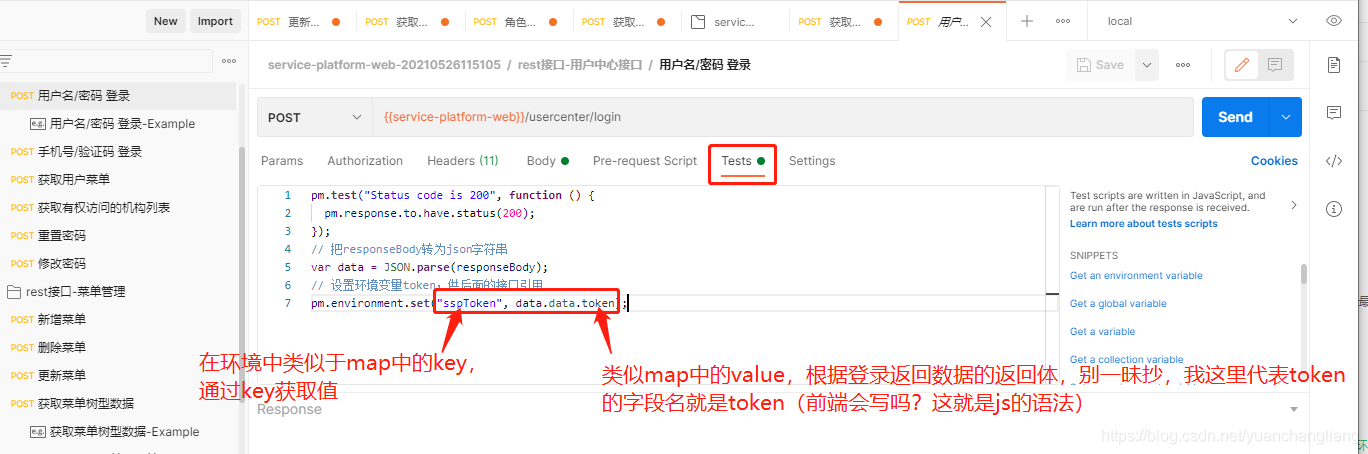
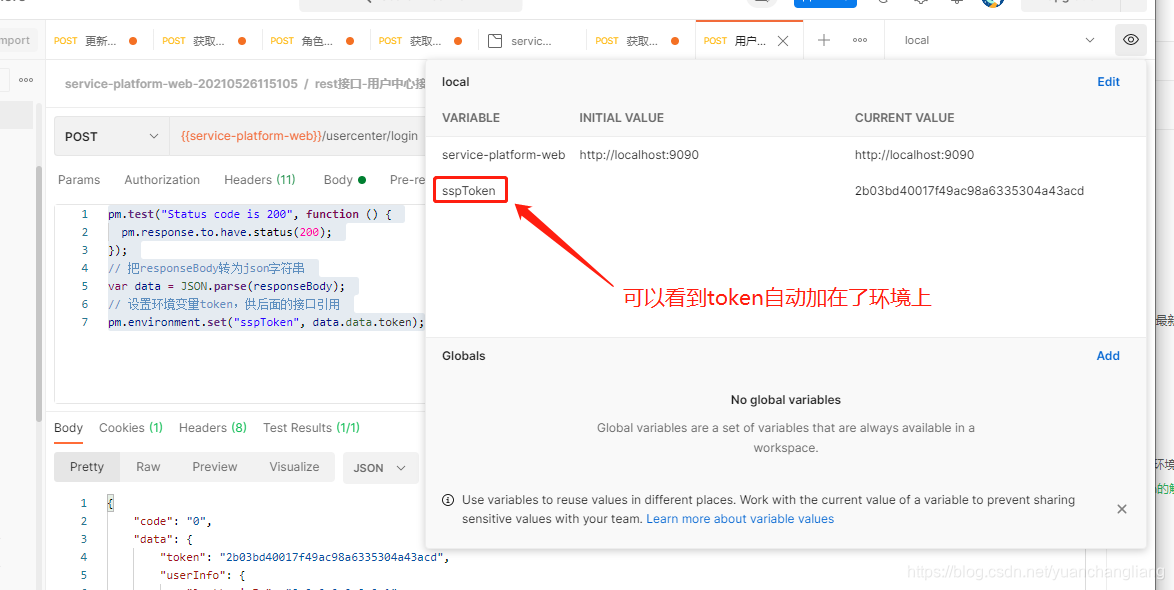
第一步我们就是要将,调用登录接口后返回的token,自动加到环境中,这就由此开始打开postman新世界的大门了。
在登录接口的tests中添加如下代码,记得保存(根据实际情况修改):
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("sspToken", data.data.token);
ps: tests中的代码会在请求完成后调用,Pre-request Script中的代码是会在请求前调用

然后我们运行一遍登录接口,

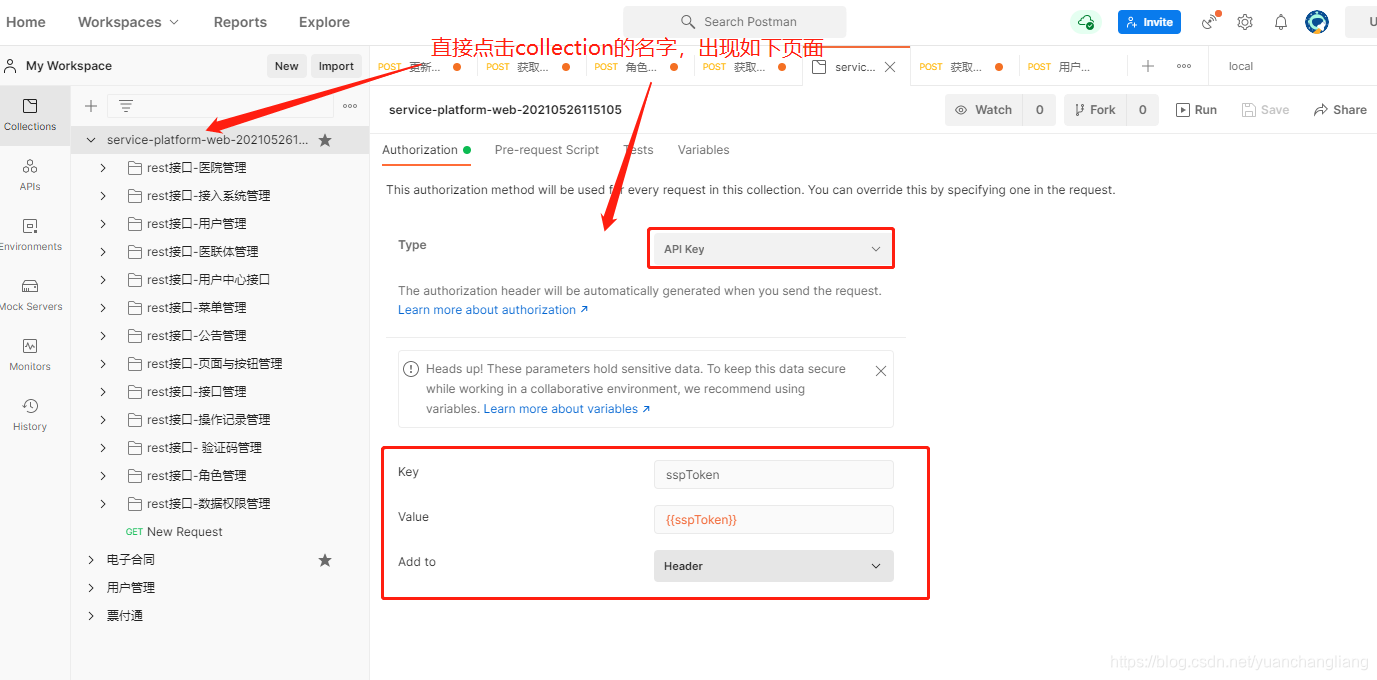
接下来就简单了,我们一般会将一个项目中的所有接口放在postman的同一个collection中,如下:

然后设置以上几项(未必是API key,根据实际情况选择),保存,就ok了(postman的版本很重要,低版本是不能直接点击collection出现如上画面的,我的是8.0版本以上)
从此以后,我们调用任何接口(登录接口除外),都不需要再在请求头中费力不讨好地加token了(token过期了就再调用一遍登录接口就行)。简直不要太方便。
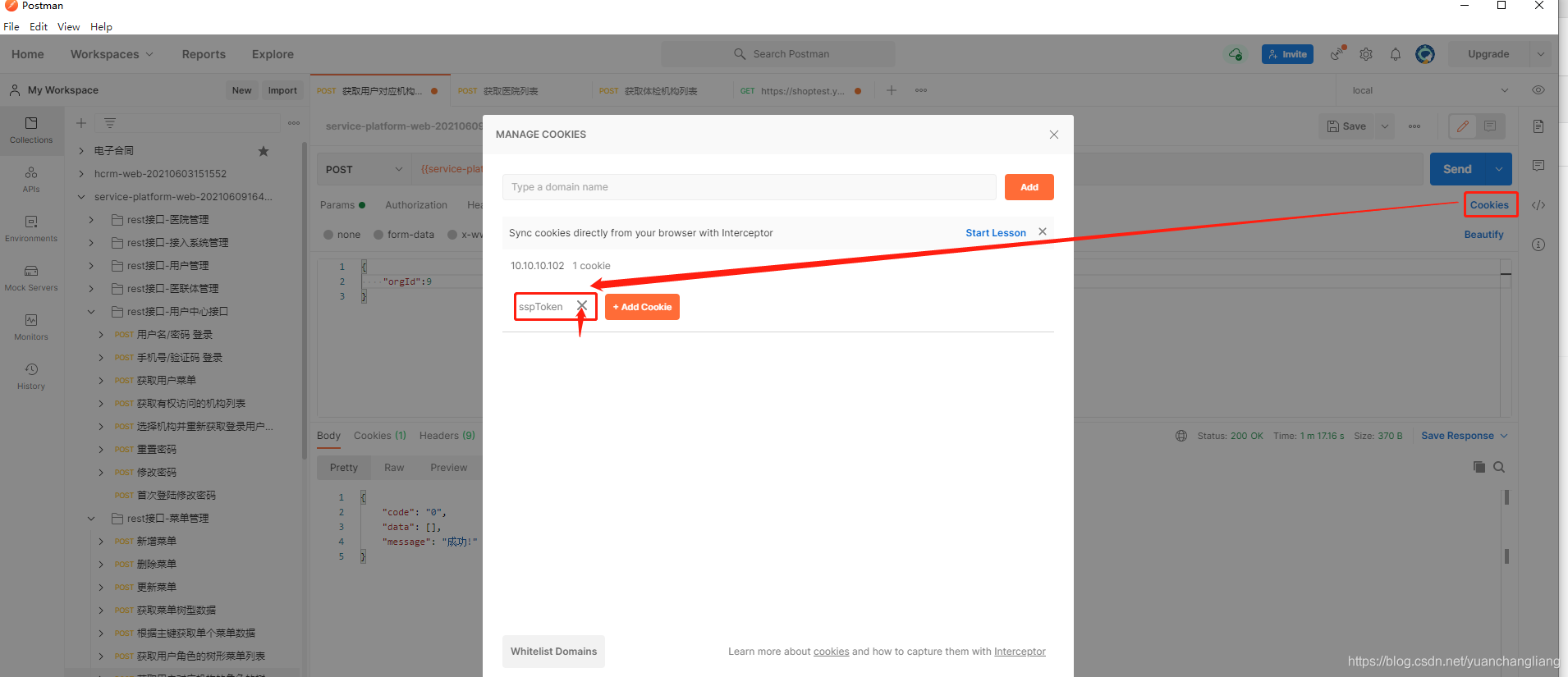
使用一个月后补充一下:postman是会有缓冲cookie的,可能会导致token过期后,重新调取一遍登录接口,环境中的token变了,但是加到请求头的token还是过期的token,所以要清理一下缓冲,如下:

> 不懂可以发邮件哦 3020651945@qq.com
----我是“道祖且长”,一个在互联网"苟且偷生"的Java程序员



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~