uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
1. 新建相关目录
-
根目录下创建 wxcomponents
-
wxcomponents下新建vant目录
-
创建完成后的目录结构

2. 项目中引入vant-weapp组件
- 在vant-weapp的GitHub Releases版块下载最新的zip包
- 解压下载文件,将dist目录拷贝到刚才创建vant目录中

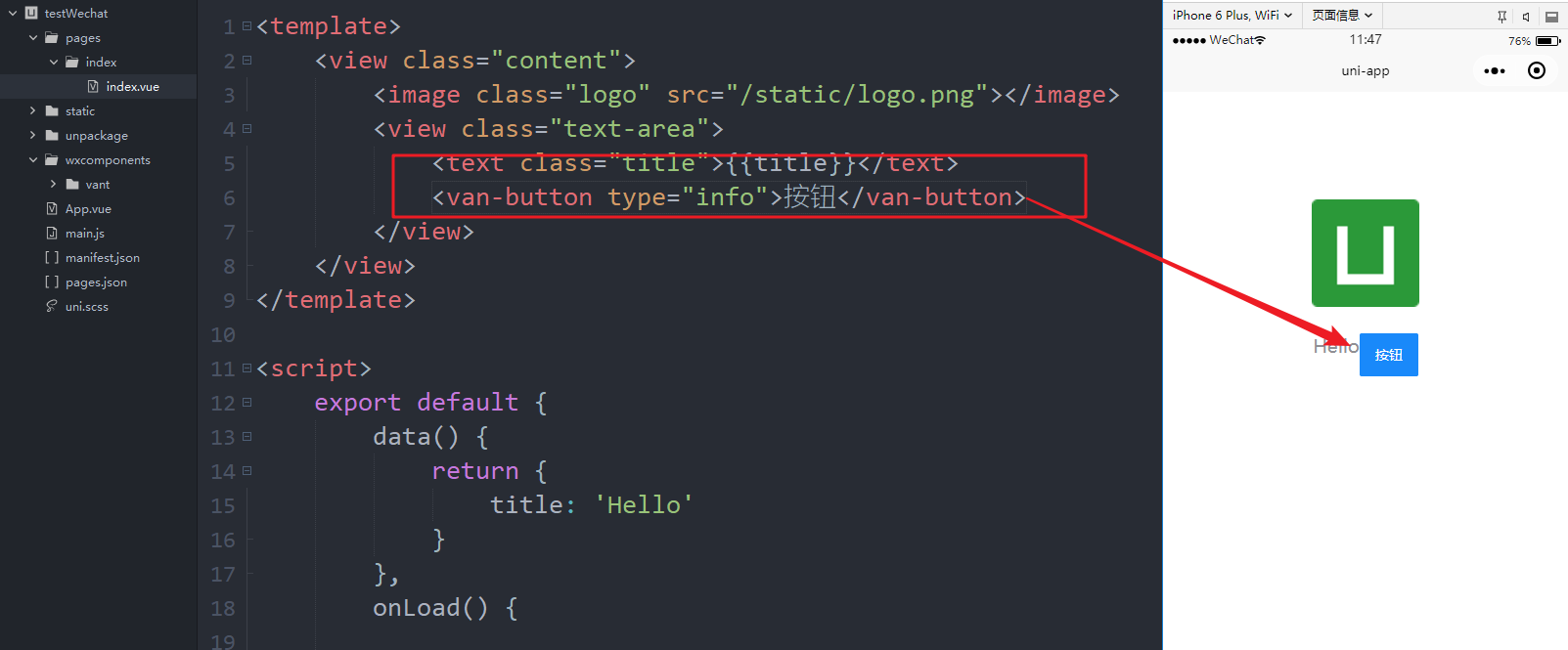
3. 页面中使用引入的UI组件
- 在App.Vue文件中style部分引入UI组件库的 样式文件

@import "/wxcomponents/vant/dist/common/index.wxss";
- 在pages.json配置文件中,注册页面需要的组件
{
"path": "pages/index/index",
"style": {
"usingComponents":{
"van-button": "/wxcomponents/vant/dist/button/index"
},
"navigationBarTitleText": "首页"
}
}


分类:
uni-app






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!