微信小程序 获取地理位置(显示地图并显示经纬度)
今天来说一下怎么显示地图并获取经纬度(获取到经纬度后显示地图)
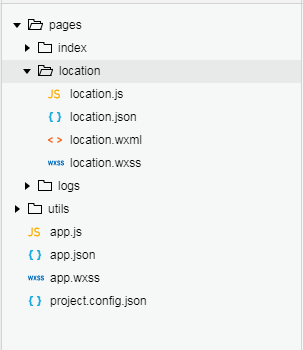
首先我们先创建一个项目结构如下

我们先来看一下wxml代码
<view class="container log-list">
<map id="map" longitude="{{jd}}" latitude="{{wd}}" style="width: 100%; height: 800rpx;" show-location></map> //mp是地图标签 longitude经度 latitude纬度 根据经纬度来定位地图位置 show-location显示带有方向的当前定位点
//这是一个窗口<view class='wx_dialog_container'> <view class='wx-dialog'> <view class='wx-dialog-title'>{{title}}</view>//显示标题 <view class='wx-dialog-content'>{{content}}</view>//显示内容 </view></view> <button bindtap='location' type='primary' bindtap="modalcnt">获取经纬度</button> </view>
然后我们来看一下js代码
// pages/lol/lol.js
Page({
/**
* 页面的初始数据
*/
data: {
},
modalcnt: function () {
var that = this
//获取经纬度
wx.getLocation({
type: 'gcj02',
success: function (res) {
console.log(res)
var latitude = res.latitude
var longitude = res.longitude
that.setData({
wd: latitude,
jd: longitude
})
//显示模态窗口
wx.showModal({
title: '获取到当前的经纬度',
content: '经度:' + longitude + ',纬度:' + latitude,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
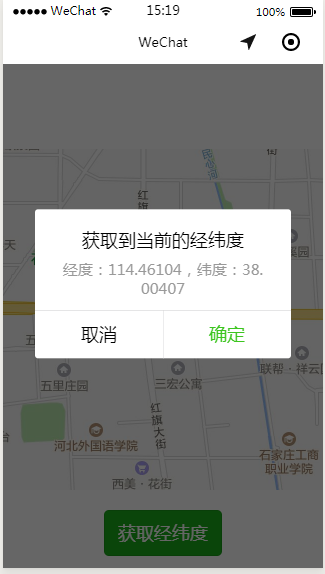
来看下效果