软工团队项目个人总结04(最终总结)
个人任务
1.小程序除9个测试外所有页面的设计与代码实现(包括角色创建页与游戏结束页)
2.数据库、后端的设计与代码实现
3.服务器/图床管理、运维
4.参与软件测试、UI设计与实现,代码管理与维护
5.对PASS模型做整体阅读理解,得出不同的测试结果分析
最终完成情况
1.小程序端
登录页与首页
本小程序需要用户进行微信授权登陆后开始使用。登陆完成后跳转首页,用户可直接点击“开始游戏”进行评测。小程序首页直接明了地提示用户开始游戏,画风较为简约,画面中的元素和人物比较卡通,符合我们面向的用户——儿童的心理需求。


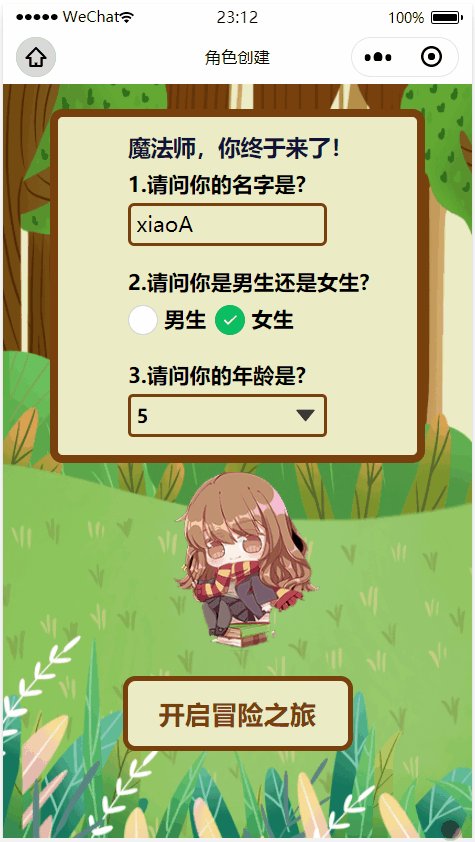
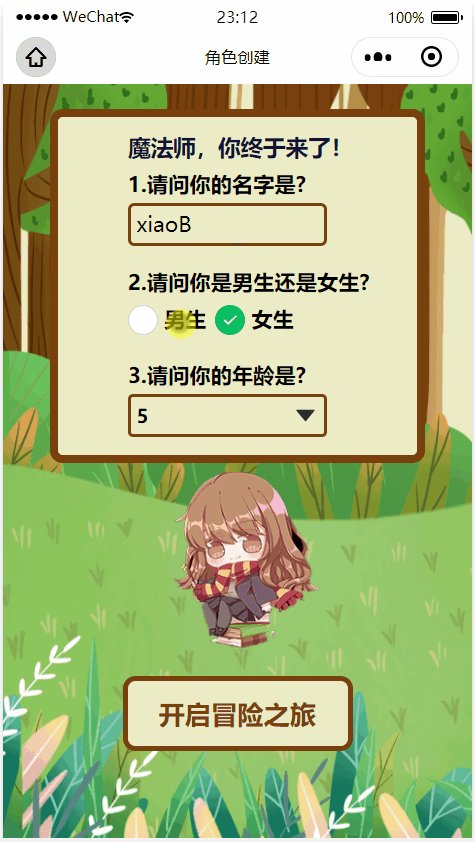
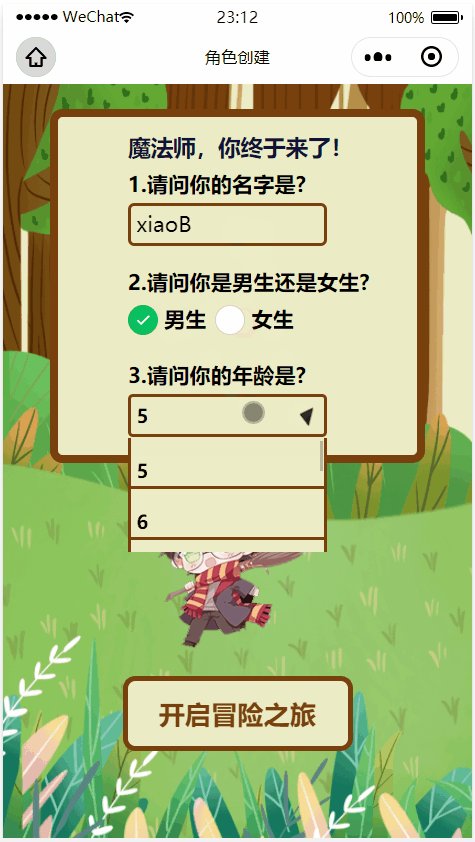
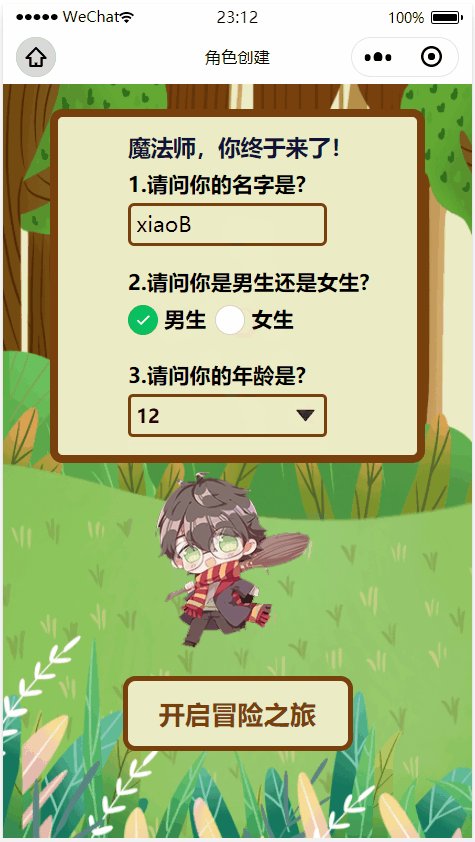
角色创建页
用户开始游戏后,输入个人信息,包括名字、性别和年龄。在用户点击开始后进入信息输入页面,这里的信息有2个作用,一是收集当前进行游戏的用户的年龄,从而根据年龄调整后面进行的游戏难度(5到7岁一个难度,8到12岁一个难度),确保用户进行较为合适和准确的测试;二是用户在进行一个游戏前输入自己的相关信息,能够更好地进入游戏状态,有一个更好的代入感进行游戏,这可以提高用户进行游戏时所作出选择的可靠性,有利于最终数据的准确性,也提高用户的游戏体验。同时,改变性别可以改变用户形象(魔法师形象)。

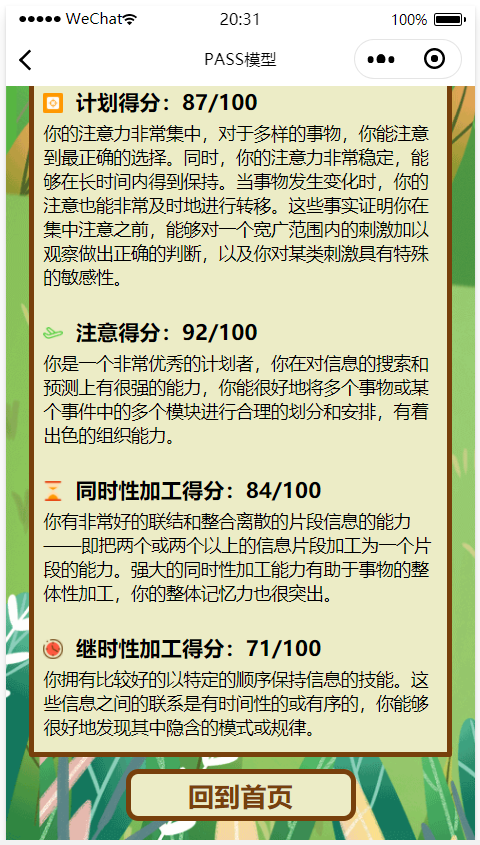
游戏结束页与PASS模型评价页
1.作为一个游戏的结束,我们需要对用户测试的完成情况进行总结,那么除了提示用户成功完成游戏的信息外,还需要对用户进行的四个关卡分别进行评价,以分数(满分100)显示,让用户知道自己各关的完成情况,而各个关卡也同时对应着我们需要测评的4项能力值,在游戏完成页面下端,我们设置了点击查看魔法师能力值的选项,也就是用户PASS模型测评的结果。。
2.用户点击“查看能力值”按钮后,显示PASS模型分析。首先提示用户完成了一次PASS模型测试,并简介PASS模型的内容。然后给出一个雷达图显示得分情况,,直观地显示出孩子的评测情况.评论包括4项能力值及综合得分(综合得分受综合游戏及游戏整体完成速度影响)。最后根据得分给出四项能力值的分析。分析主要是为了让孩子和家长明白该项得分意味着什么,也给家长解释我们的测评的意义所在,这样才能让孩子和家长信服。具体对于不同得分的能力分析可点击下方链接查看:
https://www.cnblogs.com/yuan619/articles/14155598.html



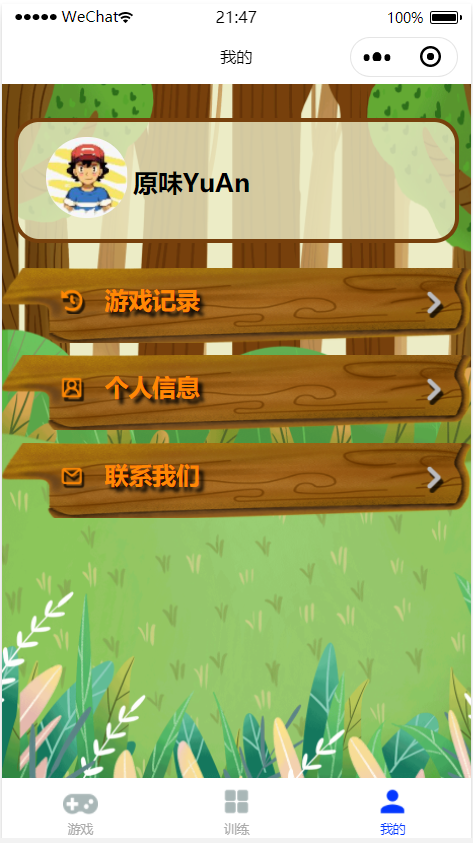
训练页与我的页
1.小程序提供训练模式,用户可以在完整地打败一次大魔王后进行训练,训练难度由上次游戏难度决定,用户可以通过修改年龄来改变难度。训练模式分为5块进行,分别为PASS四项和一个综合类游戏。
2.我的页包括用户游戏和昵称,以及三项功能——查看游戏记录、修改个人信息和用户反馈。


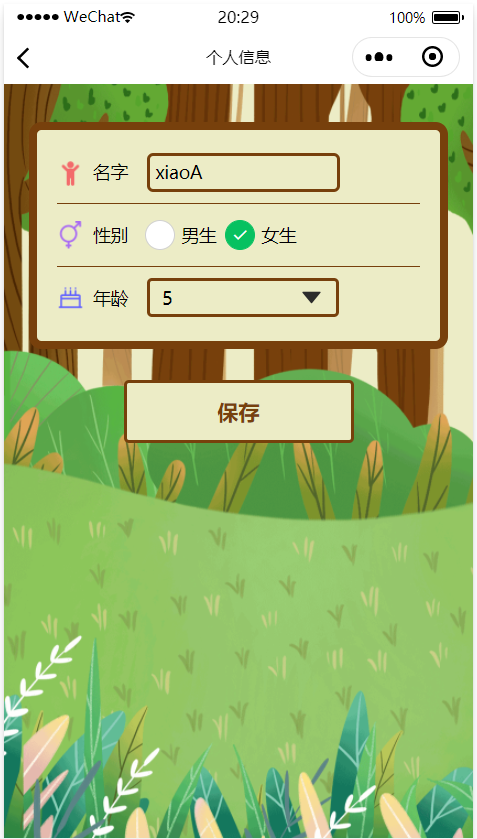
游戏记录页、个人信息页与反馈页
1.用户可以查看所有完整完成测试的游戏记录及完成时间,点击查看详情,可查看该次测试的PASS模型分析情况。
2.用户可以查看个人信息(名字、性别、年龄)并进行修改。
3.用户可以对本小程序提出反馈意见。



2.后端
本软件后端技术采用SpringBoot框架+JPA语法实现,语言为Java,开发工具为IDEA。
后端主要工作为设计并实现应用API,完成前端与后端、数据库之间的交互。
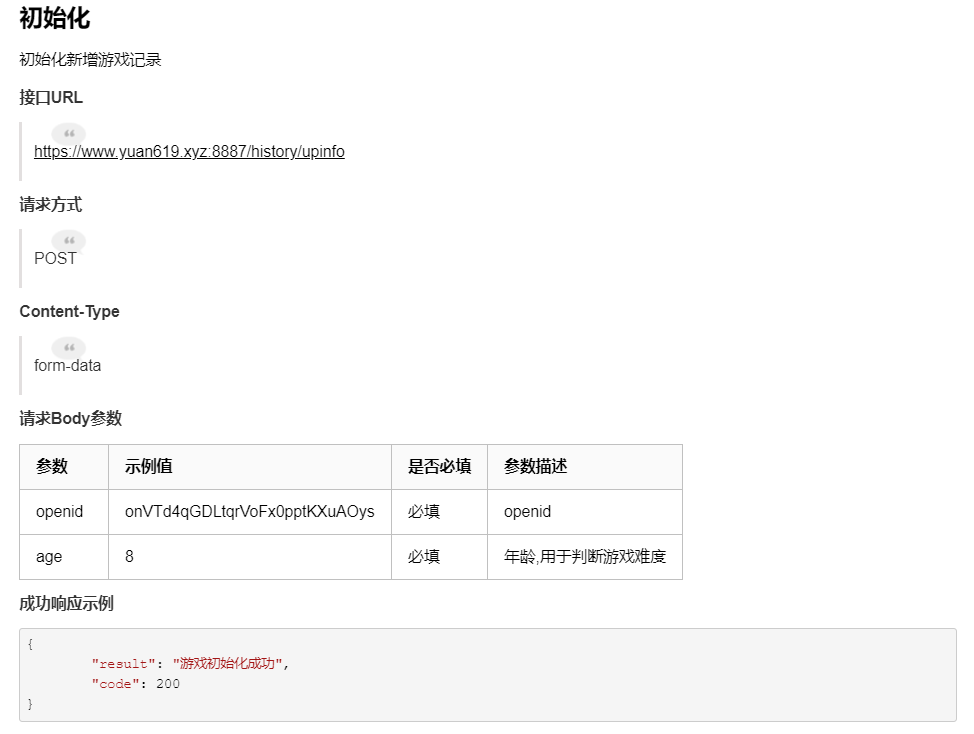
实现的接口主要包括三部分:用户信息的上传更新与查询,游戏记录的上传与查询,用户反馈的上传。接口列表如下所示:


下面给出一个接口示例:

完整的接口文档请点击下方链接查看:
https://www.cnblogs.com/yuan619/articles/14146357.html
3.数据库
数据库采用MySql数据库,包括三张表——用户表、游戏记录表、用户反馈表。设计如下:

①用户表
(1)wxid为即为每个用户的openid,作为主键,也是唯一表示用户的字段。
(2)性别字段用int表示,1为男;2为女。
②游戏记录表
游戏记录表存储了每一条用户游戏信息,包括用户信息、时间、得分、具体评价等。
③用户反馈表
4.服务器与图床
服务器使用阿里云服务器,域名及SSL证书均来自阿里云,已完成后端及数据库的部署与配置。
图床使用七牛云图床,小程序所用到的所有图片资源均在该图床上。
个人总结
较最初始的原型修改如下:
1.小程序端主要对各界面进行了UI修改,PASS模型页添加PASS介绍和雷达图。
2.数据库精简为用户表、游戏记录表和反馈表。
个人感悟
本次PASS模型测试的项目中,我进行了小程序前端、后端、数据库、服务器、运维等可以说是全栈的开发模式,期间遇到了非常多的困难与挑战,幸好在花费大量时间和精力后,终于能有所收获。而本次软工课程最大的收获就是如何对一个软件进行需求分析和设计,这是至关重要的。在前期,团队一定要进行充分的研究讨论分析,以确保每个人最终完成的任务达到需求,特别是对整体UI设计和代码规范的要求,这直接决定了最终能否高效地形成完整的软件,以及后期测试与维护的质量与效率。
继续努力吧!
个人其他文档链接
认知学堂接口文档 https://www.cnblogs.com/yuan619/articles/14146357.html
认知学堂能力评价文档 https://www.cnblogs.com/yuan619/articles/14155598.html




