软工团队项目个人总结02
初步需求链接
https://www.cnblogs.com/yuan619/p/13928992.html个人任务
(在上一次的基础上)1.收集相关素材,修改主要页面,增加练习页、我的页,优化其他页面
2.绘制数据库相关模型
3.后端相关知识的学习
(接下去的任务)
1.完成小程序游戏外页面实现
2.数据库实现
3.后端实现
4.前后端交互
所有需求完成情况
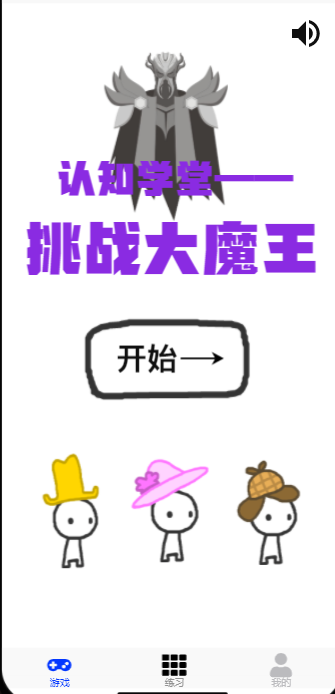
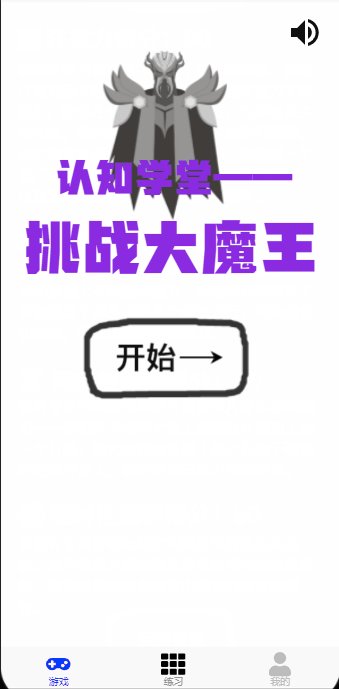
主页面、游戏开始页面
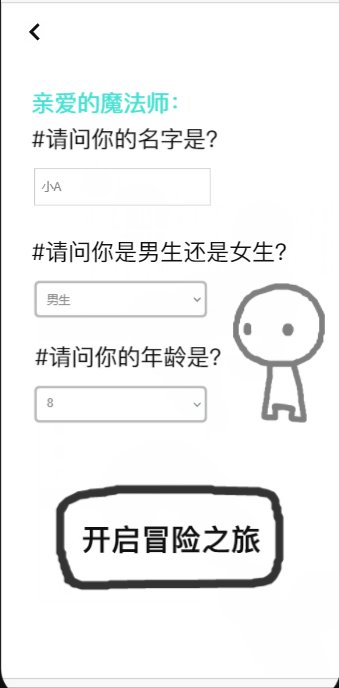
小程序初始页面包括小程序首页和用户点击开始后的信息输入页。
1.本团队所设计的小程序,是将PASS模型的测试融合于一个小游戏,通过小游戏的四个关卡,分别测试用户的各项能力。整个游戏流程是线性的,不存在回头路,用户需要一次性完成整个游戏。
2.我所设计的小程序首页直接明了地提示用户开始游戏,画风较为简约,画面中的元素和人物比较卡通,符合我们面向的用户——儿童的心理需求。在交互上,设计了开开关音量选项(游戏全程会伴随音乐)。
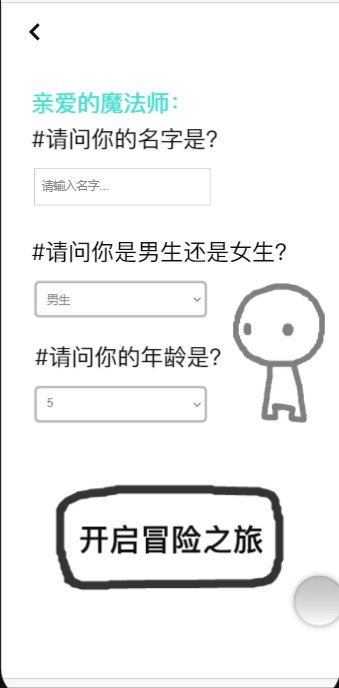
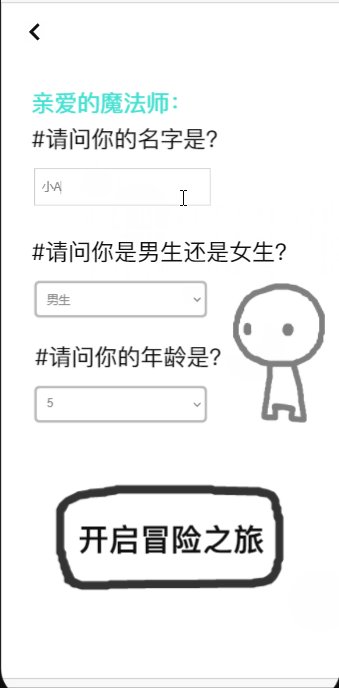
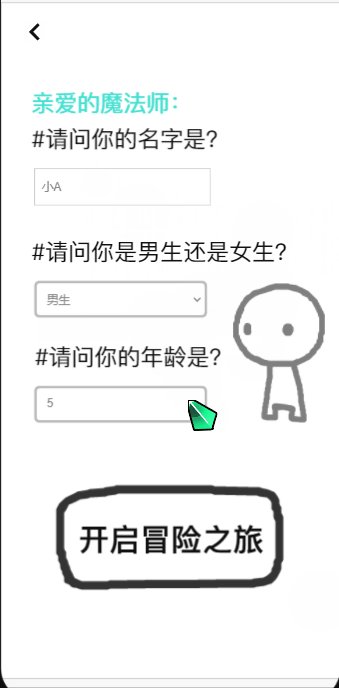
3.在用户点击开始后进入信息输入页面,这里的信息有2个作用,一是收集当前进行游戏的用户的年龄,从而根据年龄调整后面进行的游戏难度,确保用户进行较为合适和准确的测试;二是用户在进行一个游戏前输入自己的相关信息,能够更好地进入游戏状态,有一个更好的代入感进行游戏,这可以提高用户进行游戏时所作出选择的可靠性,有利于最终数据的准确性,也提高用户的游戏体验。
相关原型如下图所示:


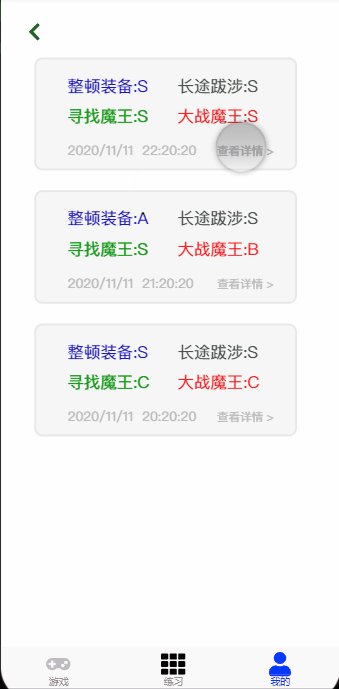
游戏结束页面
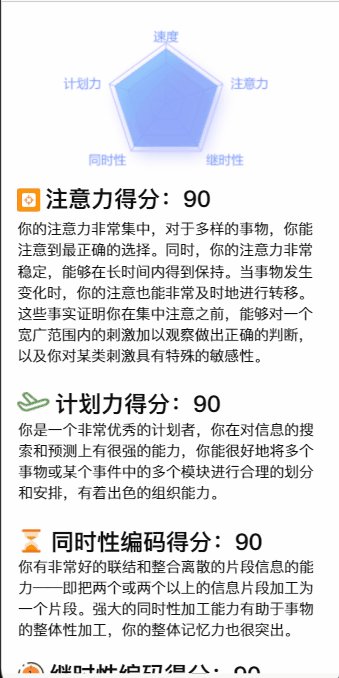
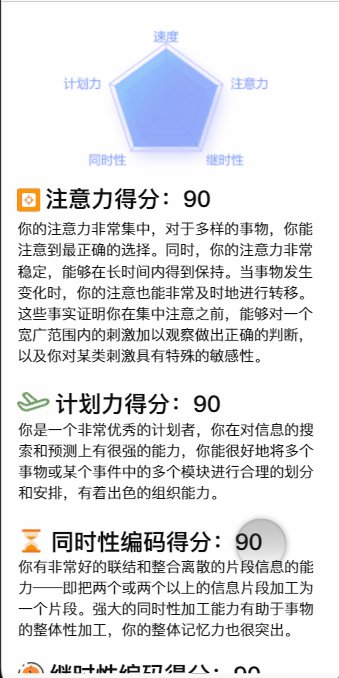
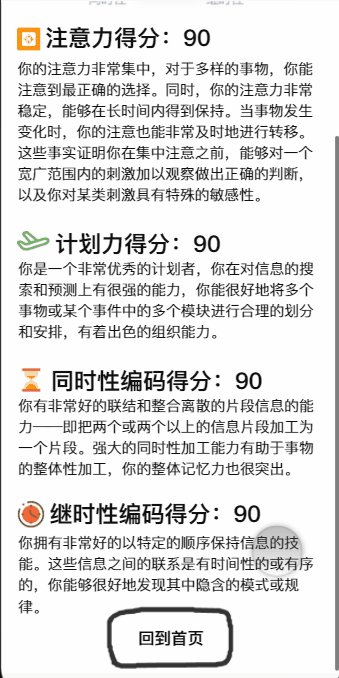
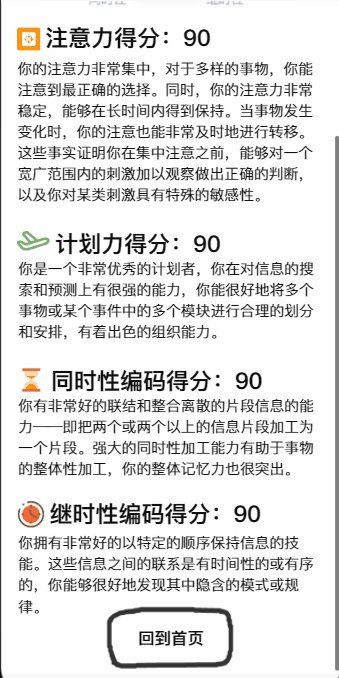
小程序结束页面包括游戏结束页和评价页。1.作为一个游戏的结束,我们需要对用户游戏的完成情况进行总结,那么除了提示用户成功完成游戏的信息外,还需要对用户进行的四个关卡分别进行评价,以分数(满分100)显示,让用户知道自己各关的完成情况,而各个关卡也同时对应着我们需要测评的4项能力值,在游戏完成页面下端,我们设置了点击查看魔法师能力值的选项,也就是用户PASS模型测评的结果。
2.点击后出现评价页,这个页面主要给孩子的家长或需要孩子完成这个测评的人看。首先是一个五星雷达图,直观地显示出孩子的评测情况.该评价页除了相关的得分外,还根据分数进行了评论,这个评论主要是为了让孩子和家长明白该项得分意味着什么,也给家长解释我们的测评的意义所在,这样才能让孩子和家长信服。至于各项评价根据得分不同而不同的评论内容还需要在后续的研究、讨论、测试中得出具体的结果,这里做了一个简单的demo。


练习页和我的页
为了使本小程序的内容更加丰富,我们添加了练习功能。用户可以选择游戏剧情9关中的某一关进行单独练习。
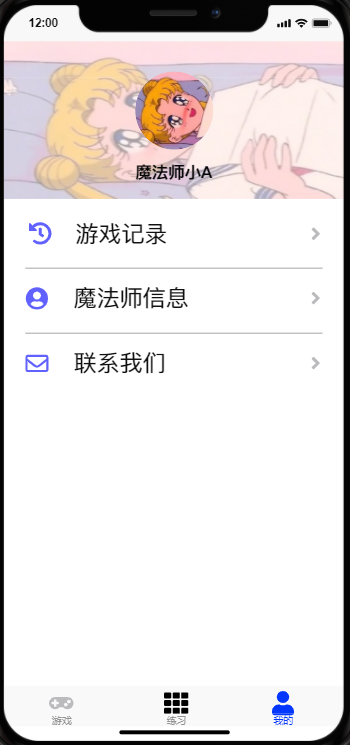
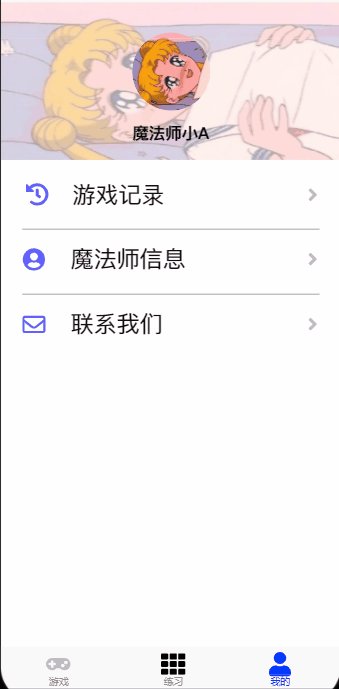
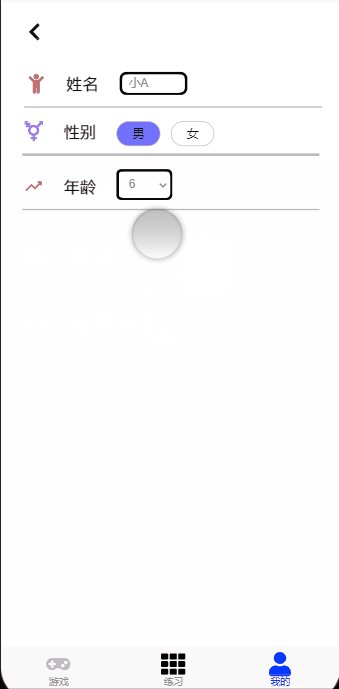
为了让用户能够动态更改自己的信息,获得自己的游戏记录,帮助用户进行判断,以及提供给用户提出建议的渠道,我们提供了我的页


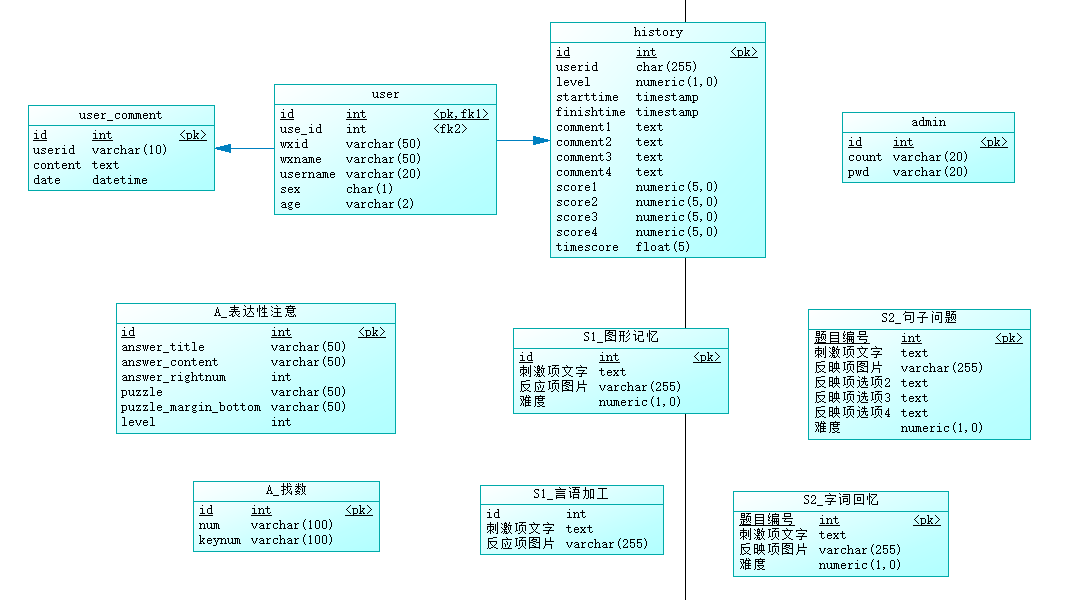
数据库相关模型绘制
ER图
个人总结
在上一次初步需求之后,我们对整体项目进行了改进和更新,总体都是为了使得我们的PASS模型测评更加科学,以及让用户获得更好的体验。此外,我们设计了数据库的初步需求,我也绘制了数据库的相关模型,团队之间的交流沟通很重要,希望接下去我们能齐心协力,把这个项目做好。






