结课作业——用html和css做一个网站——CM社主页
结课作业——用html和css做一个网站——CM社主页
近日应要求完成结课作业,于是用本社游戏尝试做了网站,参考学习了一些案例但没有真正掌握,现将代码挂上加以注解以便学习,同时也希望能受人指点一二,若能为后人之师更是再好不过了。
以下预览
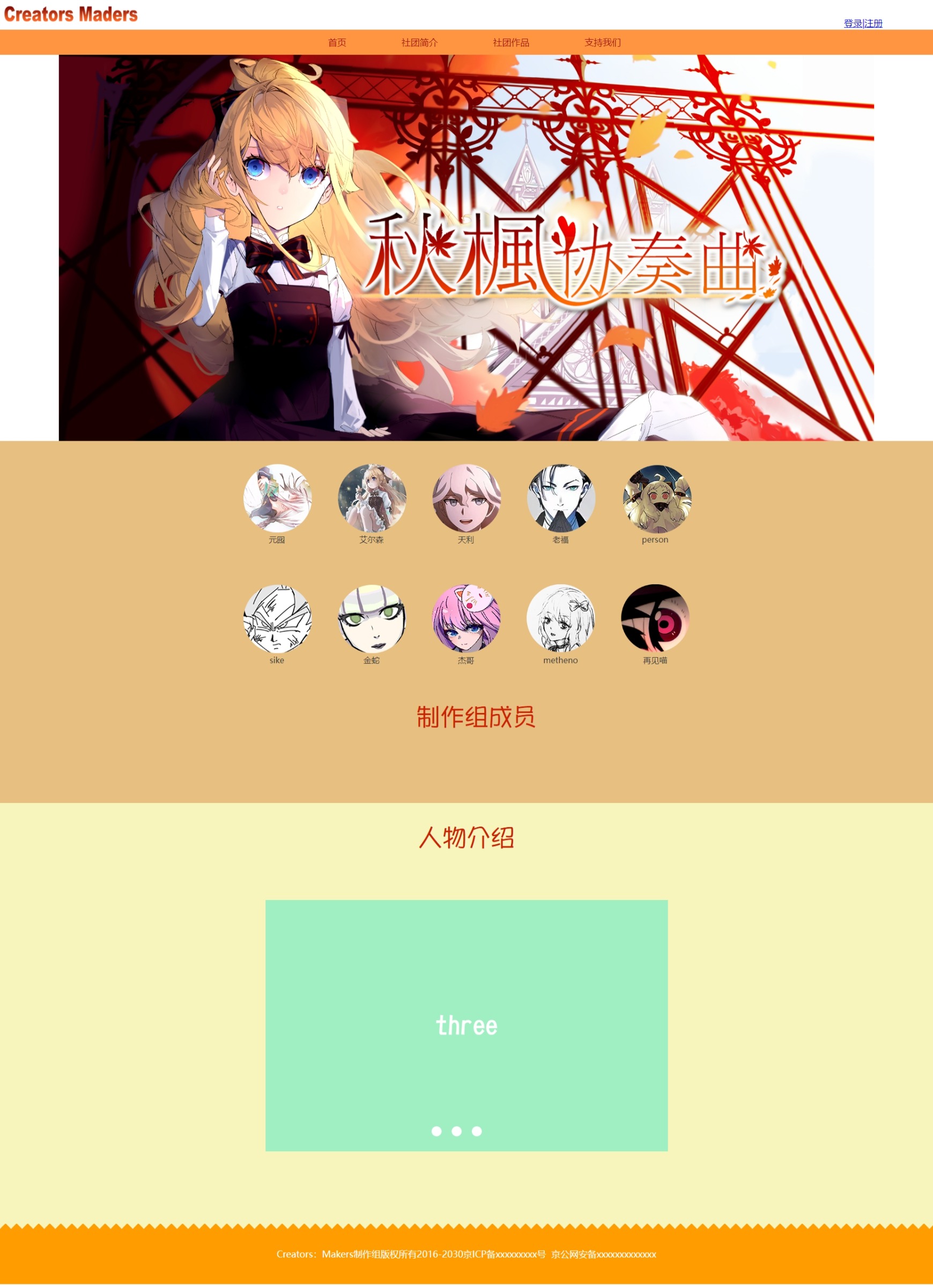
主页

html代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><!--移动端将页面适配为设备的宽度--> <title>结课作业</title> <link rel="stylesheet" type="text/css" href="主页.css"><!--关联样式表,文本类型解析为css,将外链主页css文件--> </head> <body> <!--头部--> <div class="head"> <img src="img/组 4.png" width="282" height="55"> <div class="login"> <a href="登录页.html"><span>登录</span>|<span>注册</span></a><!--//超链接到登录注册页//--> </div> </div> <!--头部结束--> <!--导航--> <div class="nav"> <div class="nav_in"> <a href="主页.html"><span>首页</span></a><!--//如蜜传如蜜--> <a href="https://www.cngal.org/entries/index/3417" target="_blank"><span>社团简介</span></a> <a href="https://www.cngal.org/entries/index/3418" target="_blank"><span>社团作品</span></a> <a href="https://afdian.net/@yuane" target="_blank"><span>支持我们</span></a> </div> </div> <!--导航结束--> <!--焦点图--> <div class="top" align="center"> <img class="top" src="img/焦点图.png" > </div> <!--焦点结束--> <!--简介--> <div class="list"> <div class="list_in"> <div class="list1">元囮</div> <div class="list4">艾尔森</div> <div class="list2">天利</div> <div class="list3">老福</div> <div class="list5">person</div> </div> <div class="list_in"> <div class="list6">sike</div> <div class="list7">金蛇</div> <div class="list8">杰哥</div> <div class="list9">metheno</div> <div class="list10">再见喵</div> </div> <div class="list_in"> <p class="p">制作组成员</p> </div> </div> <!--简介结束--> <!--人物介绍--> <div class="jist"> <div class="p" >人物介绍</div> <div class="slide"> <input type="radio" name="button" value="0" id="button1" checked hidden> <label for="button1"> </label> <input type="radio" name="button" value="1" id="button2" checked hidden> <label for="button2"> </label> <input type="radio" name="button" value="2" id="button3" checked hidden> <label for="button3"> </label> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </div> </div> <!--介绍结束--> <div class="footer">Creators:Makers制作组版权所有2016-2030京ICP备xxxxxxxxx号 京公网安备xxxxxxxxxxxxx</div> </body> </html>
css代码
@charset "utf-8"; /* CSS Document */ *{margin:0;padding:0;border:0;backgroud:none;} body{font-family:'微软雅黑';font-size:16px;} /*头部logo栏*/ .head{ width:980; height:80; margin:0 auto; position:relative; } .logo{ position:absolute; left:100px; top:15px; } .login{ position:absolute; right:100px; top:34px; color:#aa110b; cursor:pointer; font-size:18px; } /**/ /*焦点图*/ .top{ height: 768px; } /**/ /*导航栏*/ .nav{ width:100%; height:50px; background:#ff9541; } .nav_in{ width:820px; margin:0 auto; line-height:50px; color:#fff; padding-left:160px; } .nav_in span{ font-size: 18px; float: left; padding: 0 55px; color: #aa110b; cursor: pointer; } /**/ /*制作组简介*/ .list{ width:100%; height:720px; background:#e7bf80; } .list .list_in{ width:940px; height:195px; margin: 0 auto; padding: 45px 0 0 40px; } .list .list_in div{ float: left; width: 146px; height: 55px; padding-top:140px; margin-right: 42px; background: url("img/元囮1.png")no-repeat; text-align:center; color:#3B3B3B; } .textbox{ width: auto; text-align: center;font-size: 14px; } .list .list_in .list2{background: url("img/天利1.png")no-repeat;} .list .list_in .list3{background: url("img/老福1.png")no-repeat;} .list .list_in .list4{background: url("img/艾尔森1.png")no-repeat;} .list .list_in .list5{background: url("img/person.png")no-repeat;} .list .list_in .list6{background: url("img/sike.png")no-repeat;} .list .list_in .list7{background: url("img/金蛇.png")no-repeat;} .list .list_in .list8{background: url("img/杰哥.png")no-repeat;} .list .list_in .list9{background: url("img/metheno.png")no-repeat;} .list .list_in .list10{background: url("img/再见喵.png")no-repeat;} .p{ font-family: "华康POP1体W5"; font-size: 48px; color:#cd2200; text-align: center } /**/ /*人物简介*/ .jist{ width:100%; height:800px; background:#f8f5bc; margin: 0 auto; padding: 45px 0 0 0px; } .bodyone{ background-color: #ccc; } .slide { position: relative; margin: 100px auto; width: 800px; height: 500px; text-align: center; font-family:"华康POP1体W5"; color: #fff; overflow: hidden; } .slide ul{ margin:0px 0; padding: 0; width: calc(800px * 3); transition: all .5s; } .slide li{ float:left; width: 800px; height: 500px; list-style: none; line-height: 500px; font-size: 50px; } .slide li:nth-child(1){ background-color: #9fa8ef; } .slide li:nth-child(2){ background-color: #ef9fb1; } .slide li:nth-child(3){ background-color: #9fefc3; } .slide input[name="button"]{ display:none; } .slide label[for^="button"]{ position: absolute; top:450px; width: 20px; height: 20px; margin: 0 10px; line-height: 20px; color: #fff; background-color: #fff; cursor:pointer; border-radius: 50%; transition:.3s; } .slide label[for="button1"]{ left: 40%; } .slide label[for="button2"]{ left: 45%; } .slide label[for="button3"]{ left: 50% } #button1:checked ~ul{ margin-left: 0; } #button2:checked ~ul{ margin-left: -800px; } #button3:checked ~ul{ margin-left: -1600px; } #button1:checked ~labe[for="botton1"]{ background:rgb(255,80,0); } #button2:checked ~labe[for="botton2"]{ background:rgb(255,80,0); } #button3:checked ~labe[for="botton3"]{ background:rgb(255,80,0); } /**/ /*尾部*/ .footer{ position:relative; top:-8px; width:100%; height:120px; background:url("img/footer.png")repeat-x; text-align:center; line-height:120px; color:#FFF; font-size:18px; } /**/
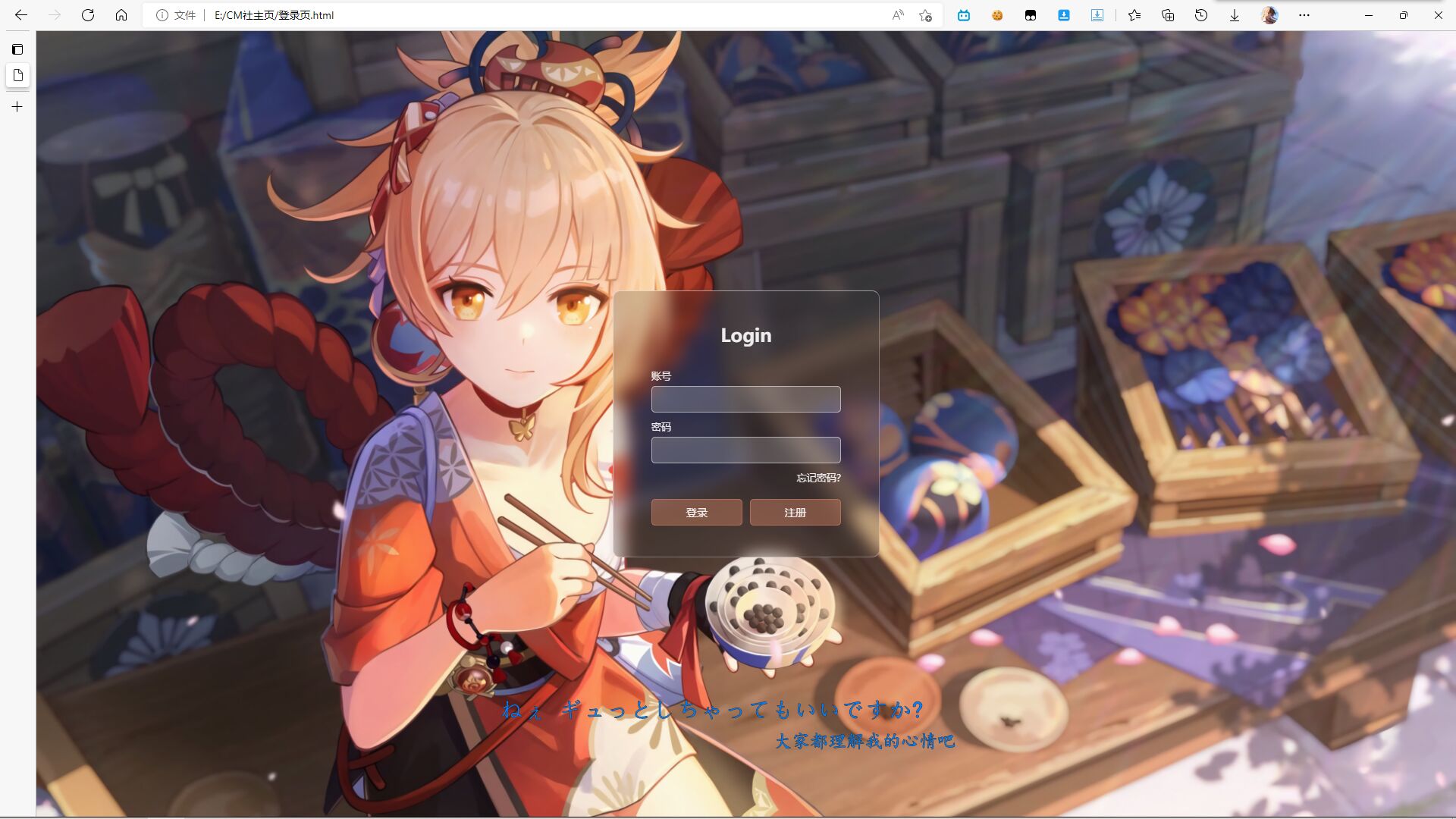
登录页
此处学习了b站up:丿Ares丶-倾城 的视频BV1s94y1S7f2
照搬过来暂时还没有参透

html代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><!--以最高级别的可用模式显示内容--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Login</title> <link rel="stylesheet" href="登录.css" > </head> <body> <div class="box"> <h2>Login</h2> <div class="input-box"> <label>账号</label> <input type="text"/> </div> <div class="input-box"> <label>密码</label> <input type="password"/> </div> <div class="btn-box"> <a href="#">忘记密码?</a> <div> <button>登录</button> <button>注册</button> </div> </div> </div> <script type="text/javascript">/*暂时不懂这行有什么用*/ </script> </body> </html>
css代码
@charset "utf-8"; * { margin: 0; padding: 0; } body { height: 100vh; background: url("img/bg.jpg")no-repeat; background-size: cover; display: flex; justify-content: center; align-items: center; } .box { width: 350px; height: 350px; border-top: 1px solid rgba(255,255,255,0.5); border-left: 1px solid rgba(255,255,255,0.5); border-bottom: 1px solid rgba(255,255,255,0.3); border-right: 1px solid rgba(255,255,255,0.3); backdrop-filter: blur(10px); background: rgba(50,50,50,0.2); display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 10px; } .box > h2 { color: rgba(255,255,255,0.9); margin-bottom: 30px; } .box .input-box { display: flex; flex-direction: column; box-sizing: border-box; margin-bottom: 10px; } .box .input-box label { font-size: 13px; color: rgba(255,255,255,0.9); margin-bottom: 5px; } .box .input-box input { letter-spacing: 1px; font-size: 14px; box-sizing: border-box; width: 250px; height: 35px; border-radius: 5px; border: 1px solid rgba(255,255,255,0.5); background: rgba(255,255,255,0.2); outline: none; padding: 0 12px; color: rgba(255,255,255,0.9); transition: 0.2s; } .box .input-box input:focus { border: 1px solid rgba(255,255,255,0.8); } .box .btn-box { width: 250px; display: flex; flex-direction: column; align-items: start; } .box .btn-box > a { outline: none; display: block; width: 250px; text-align: end; text-decoration: none; font-size: 13px; color: rgba(255,255,255,0.9); } .box .btn-box > a:hover { color: rgba(255,255,255,1); } .box .btn-box > div { margin-top: 10px; display: flex; justify-content: center; align-items: center; } .box .btn-box > div > button { outline: none; margin-top: 10px; display: block; font-size: 14px; border-radius: 5px; transition: 0.2s; } .box .btn-box > div > button:nth-of-type(1) { width: 120px; height: 35px; color: rgba(255,255,255,0.9); border: 1px solid rgba(192, 119, 91, 0.7); background: rgba(192, 119, 91, 0.5); } .box .btn-box > div > button:nth-of-type(2) { width: 120px; height: 35px; margin-left: 10px; color: rgba(255,255,255,0.9); border: 1px solid rgba(192, 119, 91, 0.7); background: rgba(192, 119, 91, 0.5); } .box .btn-box > div > button:hover { border: 1px solid rgba(251, 128, 71, 0.7); background: rgba(251, 128, 71, 0.5); }
网站简陋,诸位见笑。

