网页设计与制作作业9
第一题
要求:
网页设计原则之一---平衡网页各个设计元素 /* 使用ID选择器为标题设置成微软雅黑、蓝色、26px字体、居中。 */
包括:文本和图像的平衡、网页加载时间和页面内容的平衡、网页背景和前景的平衡。 /*将第一段文字用综合样式属性设置为20px;宋体;加粗;倾斜*/
注意:单个网页的内容(尤其高清大图、大视频)不要堆砌太多,以免影响网页打开速度;还有别让网页前景内容淹没在了漂亮的背景里。 /*将第二段文字设置为:红色;字符间距:5px;行高设置为30px ;*/
答案
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页设计原则</title>
<style type="text/css">
#h21
{
font:"微软雅黑";
color: blue;
size:26px;
text-align: center;
}
.one{
font:italic bold 20px "宋体";
}
.two{
line-height: 30px;
letter-spacing: 5px;
color: red;
}
</style>
</head>
<body>
<h2 id="h21">网页设计原则之一---平衡网页各个设计元素</h2>
<p class="one">包括:文本和图像的平衡、网页加载时间和页面内容的平衡、网页背景和前景的平衡。</p>
<p class="two">注意:单个网页的内容(尤其高清大图、大视频)不要堆砌太多,以免影响网页打开速度;还有别让网页前景内容淹没在了漂亮的背景里。</p>
</body>
</html>
第二题
用三个不同的标签标记三句话,分别用行内式、内嵌式、外链式对三句话设置为不同的颜色。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用不同标签和嵌入方式设置段落颜色</title>
<link href="Untitled-3.css" type="text/css" rel="stylesheet"/>
<style type="text/css">
.one{
text-align: center;
color:brown;
}
</style>
</head>
<body>
<h1 style="color: red;" align="center">全世界无产者,联合起来!</h1>
<p class="one">马克思,恩格斯</p>
<p class="two">列宁,斯大林</p>
</body>
</html>
第三题
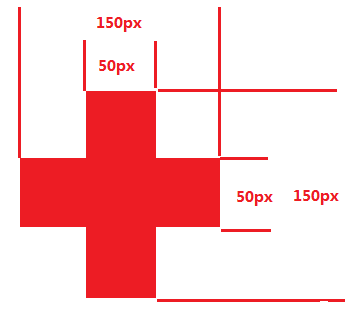
使用内联的CSS样式,重构一个如下图的水平、垂直都居中,短边为50px,长边为150px的红色十字架。分别使用2个div和5个div完成

答案
两个盒子
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>两个盒子红色十字架</title>
<style type="text/css">
.a,.b{
position: absolute;
left: 50%;
top: 50%;
background: red;
}
.a {
width: 150px;
height: 50px;
}
.b
{
width: 50px;
height: 150px;
margin-left: 50px;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
五个盒子
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>五个盒子红色十字架</title>
<style type="text/css">
.a ,.b,.c,.d,.e
{
width: 50px;
height: 50px;
background: red
}
.a ,.e{margin-left: 50px;}
.b,.c,.d{float:left;}
.e {clear:both;}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
<div class="e"></div>
</body>
</html>

