cordova 一个将web应用程序封装成app的框架
cordova的详细介绍请参考这个链接:http://www.zhoujingen.cn/blog/7034.html
我接下来主要将如何搭建。
1.首先你需要下载几样东西
1.jdk.
2.android_SDK.
2.安装这两个,并配置环境变量
这里jdk的环境变量配置我就不细说了。
android_SDK的环境变量配置
C:\Development\android-sdk\platform-tools
C:\Development\android-sdk\tools
将这两个目录添加到系统path中,注意,这里一定是你的android-sdk目录,不要直接用我的奥!
3,下载cordova并安装平台等操作
下载cordova是用node本身自带的npm,所以在这之前你还需要安装node(这里默认你已经安装好了node)
首先你可以在某个盘里面新建一个文件夹,名字随意命名(webApp)。然后在命令行中进入到那个目录下面,在执行下面的操作。
1
安装Cordova
Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。 根据 平台具体指导 安装相应平台的依赖。打开命令提示符或终端,然后键入npm install -g cordova.
例如:$ npm install -g cordova
2
创建一个项目
使用命令行创建一个空的Cordova项目。导航到你希望创建项目的目录,然后键入 cordova create <path>。
要知道这个命令完整的选项,键入cordova help create。
例如cordova create myApp
3.
添加一个平台
在创建完一个Cordova项目后,导航到项目目录。在项目目录中,你需要添加你想构建app的平台
为了添加平台, 键入 cordova platform add <platform name>。
为了知道你可以添加的平台,你可以运行cordova platform。
例如 1.cd myApp//首选要进入到那个文件中
2.cordova platform add android//添加平台
4.
运行App
在命令中,键入cordova run <platform name>。
注意这里的平台名可以是browser ,android, iOS,等很多。
例如:cordova run android
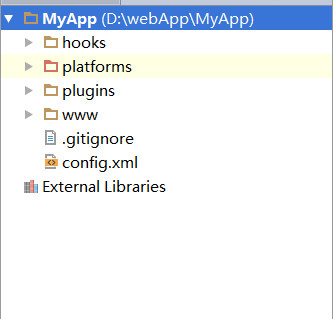
安装好了,我们来看一下你的文件中的目录

我们来分析一下文档借结构
hook文件夹是我们的钩子文件夹,这俩主要用来放钩子的
platforms文件夹放的都是一些平台信息,你添加一个平台的话,都会在这个文件夹中生成相应的文件。
plugins文件主要存放插件的。
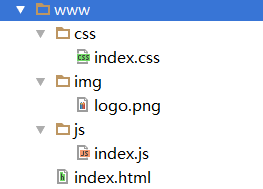
www文件下主要

这里我暂时不说,等我说config.xml文件的时候来说。
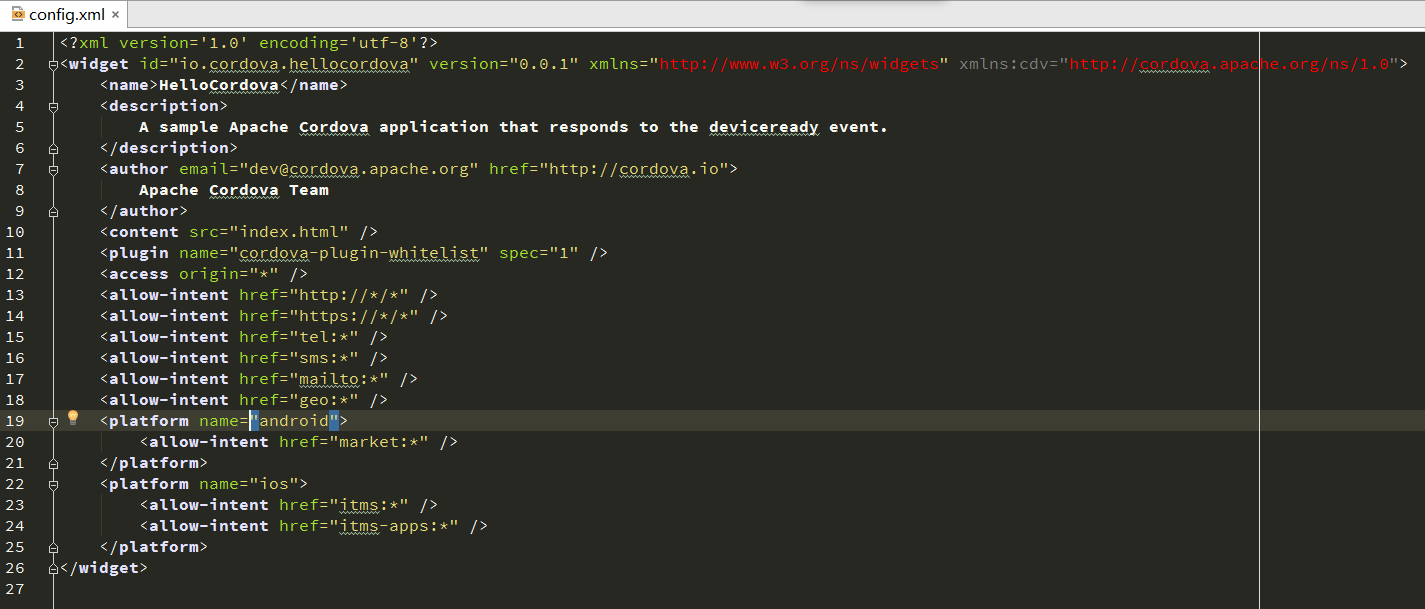
config.xml文件

我来细说一下config.xml文件。这个文件是全局配置文件。
这里的name ,description,author显然可以知道他意思的.分别是项目的名字,描述,以及作者。
<content src='index.html'/>这个标签标示的是打开cordova应用程序最先呈现的页面就是index.html页面
<plugin>标签标示的是已经安装的插件。
等详细信息可以参考官网
好,重点来了,我来说说如何将将远端web应用程序引入到cordova中,,具体操有一下几点
第一步:
<allow-navigation href="https://cordovahostedweb-starter.azurewebsites.net" />
将上面这句话添加到config.xml文件中放在name标签上面。
这里href中的地址就是你的远端首页面的地址。
第二步
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
onDeviceReady: function() {
app.receivedEvent('deviceready');
// Here, we redirect to the web site.
var targetUrl = "https://cordovahostedweb-starter.azurewebsites.net/";
var bkpLink = document.getElementById("bkpLink");
bkpLink.setAttribute("href", targetUrl);
bkpLink.text = targetUrl;
window.location.replace(targetUrl);
},
// Note: This code is taken from the Cordova CLI template.
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
app.initialize();
将你的www文件下的index.js文件复制成这个其中targetURL也是你的远端程序的首页面。
3
Verifying connectivity..
<a id="bkpLink" href="https://cordovahostedweb-starter.azurewebsites.net">cordovahostedweb.azurewebsites.net</a>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
将www文件夹下的index.html文件内容改为上面的。
5
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://cordovahostedweb-starter.azurewebsites.net https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
将index.html文件中的meta中变成这样,其实也就是加上gap:....;后面还是你远端首页面的地址。
主要原理是点开cordova程序,他会导航到index.html文件,然后加载index.html文件,所以最先显示的是index.html文件,然后加载index.js文件,然后在js文件中又重定向到你的远端页面,主要实现就是这个
这里附加上参考地址:https://taco.visualstudio.com/en-us/docs/create-a-hosted-app/#
四:如何打包apk
参考文章
http://www.tuicool.com/articles/673mE3m
介绍:
TL;DR
Android app 的打包分为 debug 和 release 两种,后者是用来发布到应用商店的版本。这篇文章会告诉你 Cordova 如何打包 Android release 版本,也会让你了解 Android app 的打包流程。
创建一个 demo app
为了演示,首先我们需要创建一个 Cordova 项目的基本步骤。如果你已经对此很熟悉,可以跳过这一步。
先全局安装 Cordova CLI :
npm install -g cordova在 cordova-demo 目录创建一个项目,ID 为 com.example.cordovaDemo ,项目名为 cordovaDemo 。
cordova create cordova-demo com.example.cordovaDemo cordovaDemo加上 Android 平台,这会下载一个 Android 项目的框架,并把版本信息保存到 config.xml 。你可以去 platforms/android 目录下查看它。
cordova platform add android --save你可以检查下平台需求是否满足。基本上 Cordova 需要你把 Java SDK, Android SDK 和 Gradle 都配置好。
cordova requirements android现在一个 Cordova 项目就已经准备好了。你可以尝试构建一个版本。一切顺利的话,你会在 platforms/android/build/outputs/apk 目录下看到 APK 文件。这个目录后面会经常用到,为了方便我们建立一个符号链接 android-apk 。
# 构建 apk
cordova build android
# 建立符号链接 android-apk
ln -s platforms/android/build/outputs/apk android-apk
# 查看一下这个目录,你应该会看到 android-debug-unsigned.apk
ls android-apk搞定!但这个构建的 APK 是 debug 版本的。要构建 release 版本,我们需要先了解一下 Android 手动打包的流程。
Android APK 手动打包流程
Android app 的打包流程大致分为 build , sign , align 三部分。
build是构建 APK 的过程,分为 debug 和 release 两种。release 是发布到应用商店的版本。
sign是为 APK 签名。不管是哪一种 APK 都必须经过数字签名后才能安装到设备上,签名需要对应的证书(keystore),大部分情况下 APK 都采用的自签名证书,就是自己生成证书然后给应用签名。
align是压缩和优化的步骤,优化后会减少 app 运行时的内存开销。
debug 版本的的打包过程一般由开发工具(比如 Android Studio)自动完成的。开发工具在构建时会自动生成证书然后签名,不需要我们操心。而 release 版本则需要开发者自己生成证书文件。Cordova 作为 hybrid app 的框架不像纯 Android 开发那么自动化,所以第一次打 release 包我们需要了解一下手动打包的过程。
Build
首先,我们生成一个 release APK 。这点在 cordova build 命令后加一个 --release 参数局可以。如果成功,你可以在 android-apk 目录下看到一个 android-release-unsigned.apk 文件。
cordova build android --releaseSign
我们需要先生成一个数字签名文件(keystore)。这个文件只需要生成一次。以后每次 sign 都用它。
keytool -genkey -v -keystore release-key.keystore -alias cordova-demo -keyalg RSA -keysize 2048 -validity 10000
上面的命令意思是,生成一个 release-key.keystore 的文件,别名(alias)为 cordova-demo 。
过程中会要求设置 keystore 的密码和 key 的密码。我们分别设置为 testing 和 testing2 。这四个属性要记牢,下一步有用。
然后我们就可以用下面的命令对 APK 签名了:
jarsigner -verbose -sigalg SHA1 withRSA -digestalg SHA1 -keystore release-key.keystore android-apk/android-release-unsigned.apk cordova-demo
这里运行有可能会出错原因是android/android-release-unsigned.apk这里写的不对,原因是因为你的apk的位置写的不对,你可以找到apk将他复制到根目录下,然后地址改为./android-release-unsigned.apk或者你直接写你apk的位置。
这个命令中需要传入证书名 release-key.keystore ,要签名的 APK android-release-unsigned.apk ,和别名 cordova-demo 。签名过程中需要先后输入 keystore 和 key 的密码。命令运行完后,这个 APK 就已经改变了。注意这个过程没有生成新文件。
Align
最后我们要用 zipalign 压缩和优化 APK :
zipalign -v 4 android-apk/android-release-unsigned.apk android-apk/cordova-demo.apk这一步会生成最终的 APK,我们把它命名为 cordova-demo.apk 。它就是可以直接上传到应用商店的版本。
这一步不操作也可以。
自动打包
一旦有了 keystore 文件,下次打包就可以很快了。你可以在 cordova build 中指定所有参数来快速打包。这会直接生成一个 android-release.apk 给你。
cordova build android --release -- --keystore="release-key.keystore" --alias=cordova-demo --storePassword=testing --password=testing2但每次输入命令行参数是很重复的,Cordova 允许我们建立一个 build.json 配置文件来简化操作。文件内容如下:
{
"android": {
"release": {
"keystore": "release-key.keystore",
"alias": "cordova-demo",
"storePassword": "testing",
"password": "testing2"
}
}
}下次就可以直接用 cordova build --release 了。
为了安全性考虑,建议不要把密码放在在配置文件或者命令行中,而是手动输入。你可以把密码相关的配置去掉,下次 build 过程中会弹出一个 Java 小窗口,提示你输入密码。
用 Gradle 配置自动打包
另一种配置方法是使用 Gradle ,一个 Android 的自动化构建工具。 cordova build android 的过程其实就是使用它。你要在 platforms/android 目录下建立 release-signing.properties 文件,内容类似下面这样:
storeFile=relative/path/to/keystore
storePassword=SECRET1
keyAlias=ALIAS_NAME
keyPassword=SECRET2这个文件的名称和位置也是可以通过 Gradle 的配置 cdvReleaseSigningPropertiesFile 修改的。我觉得一般情况使用 build.json 就足够了。有兴趣的可以看这个 Cordova 官方教程
4.cordova app 图标更改
如何更改app图标
1.首先下载插件
cordova plugin add cordova-plugin-splashscreen
2.在config.xml文件中添加下面的内容
<platform name="android"> <!-- you can use any density that exists in the Android project --> <splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/> 注意这里的density分别指的是不同手机的分辨率,不同分辨率的手机采用的而logo大小是不一样的 <splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/> <splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/> <splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/> <splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/> <splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/> <splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/> <splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/> </platform> <platform name="ios"> <!-- images are determined by width and height. The following are supported --> <splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform> <platform name="windows"> <!-- images are determined by width and height. The following are supported --> <splash src="res/screen/windows/splashscreen.png" width="620" height="300"/> <splash src="res/screen/windows/splashscreenphone.png" width="1152" height="1920"/> </platform> <platform name="blackberry10"> <!-- Add a rim:splash element for each resolution and locale you wish --> <!-- http://developer.blackberry.com/html5/documentation/rim_splash_element.html --> <rim:splash src="res/screen/blackberry/splashscreen.png"/> </platform> <preference name="SplashScreenDelay" value="10000" />//这个值表示这个图标显示10000毫秒后消失。

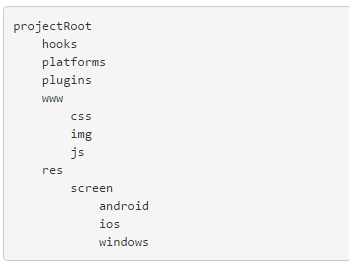
上面图片的路径,你需要在你的根目录下面重新建一个文件夹res,然后在这个文件夹下面在建一个screen,再在不同的平台下面建立不同平台文件夹,然后在这个文件夹下面添加图片。
下面还有几句话:(书写在config.xml)中的。
<preference name="SplashMaintainAspectRatio" value="true" />
设置为true的话,那么图片会适应手机分辨率,不会出现拉伸情况。
6.会遇到的bug
安装后手机app中无法打开应用程序中的外网链接
解决方案:
在config中白名单中添加
<allow-intent href="http://*/*" />
具体详情可以参考cordova中的白名单介绍



