canvas详解----绘制线条
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html><head><title>canvas详解</title></head><body><canvas id="canvas" width="1024" height="768" style="border:1px solid #aaa;display:block;margin:50 auto;"></canvas></body></html> |
其中创建一个canvas元素就可以创建一个画布,但是如果你不设置参数的话,在浏览器上面是不显示的。所以可以设置一些参数让画布显示出来。此外画布的宽度可以在标签内设置,如果在css中设置宽度,高度,其实设置的是画布的显示宽度,高度。此外这里面的高度,宽度都没有设置px,不需要设置这些。
如何使用canvas画布操作,需要在javascript中进行如下操作
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
首先获取canvas画布,然后在获取上下文环境context;
在html文件中加入下面代码
<script type="text/javascript">
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=1024;
canvas.height=768;//通过这两种方式也可以设置canvas的大小;
var context=canvas.getContext("2d");
}
</script>
如果你想让浏览器不兼容这个画布的时候显示"浏览器不兼容的字样的时候"可以在html中canvas标签内填写<canvas id="canvas">浏览器不兼容</canvas>
也可以在js中设置
if(canvas.getContext("2d")){
var context=canvas.getContext("2d");
} else{
alert("浏览器不兼容");
}
现在来看一下如何画一条线
Draw a line
context.moveTo(100,100)
context.lineTo(700,700)
context.stroke()
canvas绘图是一种基于状态的绘图
也就是说他是先想好如何绘图,设置好状态,然后再来绘制图形,上面的moveTo().lineTo(),设置的就是绘图状态
表示的是一个线段,moveTo(x,y)表示的是从点(x,y)开始绘制线段,lineTo(x1,y1)表示这个线段的终点是点(x1,y1);然后真正绘制的函数是stroke(),用来绘制线段,最终绘制好了一条线段。
此外还可以设置线条的一些属性,在stroke之前,比如
canvas.lineWidth=5;设置线条的宽度 canvas.strokeStyle="#eeddcc".或者canvas.fillStyle="";设置线条的样式,主要是颜色。
context.moveTo(100,100)
context.lineTo(700,700)
context.lineTo(240,340)
context.stroke()
这样画出来的是一条折线,起点是(100,100),画到(700,700),然后在以(700,700)为起点,画到(240340).
如果 再在后面加上一句conText.lineTo(100,100)就成了一个三角形了。
如果我们要给这个三角形着色的话,就需要以下操作
将stroke()换成fill();
context.moveTo(100,100)
context.lineTo(700,700)
context.lineTo(240,340)
canvas.fillStyle="#eeddcc".
context.fill();
如果我们在后面再加上这样一句;
context.moveTo(100,100);
context.lineTo(367,345);
context.lineTo(798,456);
context.lineTo(100,100);
context.fillStyle="rgb(2,100,30)";
context.fill();
context.lineWidth=5;
context.strokeStyle="red";
context.stroke();
表示的是在这个重了颜色的三角形上给他的边缘在画一下,最终结果是这个三角形的填充色是rgb(2,100,30),边框线的颜色是red;

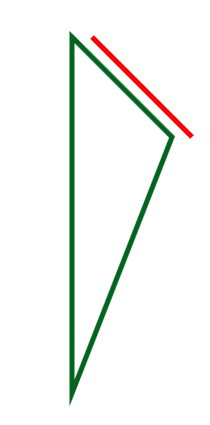
上面讲述的都是画一个形状,如果画两个图像呢?
context.moveTo(100,100);
context.lineTo(200,200);
context.lineTo(100,456);
context.lineTo(100,100);
context.lineWidth=5;
context.strokeStyle="rgb(2,100,30)";
context.stroke();
context.moveTo(120,100);
context.lineTo(220,200);
context.strokeStyle="red";
context.stroke();最后你会发现这两个图像都是这个颜色red,为什么会出现这种原因呢???

因为之前我们都说过canvas绘图是状态绘图,在绘制第二个图形时,第一个图形的状态又重新执行了一次,然而颜色却是以最后的颜色执行的。所以都是红色,并且线的粗细也一样。
另外还要注意,如果上面设置的是填充,下面设置的是画线,怎是不一样的。注意了。
最后这里面我们设置画布的大小,以及线的宽度都没有加px;注意了奥!
那我们如何画两个及以上图像且设置他们不同属性啊。
这时候我们就要在路径开始前加上一句context.beginPath(),结束之后加上一句context.closePath();
这样在这两句之间的路径只会在下面最近的绘制中执行,下面的下面的绘制不会在执行了。
context.lineWidth=5;
context.beginPath();
context.moveTo(120,100);
context.lineTo(220,200);
context.closePath();
context.strokeStyle="red";
context.stroke();
context.beginPath();
context.moveTo(100,100);
context.lineTo(200,200);
context.lineTo(100,456);
context.lineTo(100,100);
context.closePath();
context.strokeStyle="rgb(2,100,30)";
context.stroke();
结果显示如下




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步