VUE专题---第二讲小细节
1Vue.component
全局注册
Vue.component("my-header",{
template:"<div><my-header-child></my-header-child></div>"
data:{
},
components:{'my-header-child':my-header-child}
});
new Vue({
el:"body",
data:{},
compoonents:{'my-header':my-header}
})
局部注册
var myHeader={
template:"<div></div>"
data:{
},
conponents:{'my-header-child':my-header-child'}
}
new Vue({
el:"body",
data:{},
compoonents:{'my-header':myHeader}
})
注意:
1,conponents:{'my-header-child':my-header-child'} 这个后面是个对象,不是数组
2,data为了防止循环引用
data:function(){ retutn {}} 可以通过这样避免
2:vue的数组

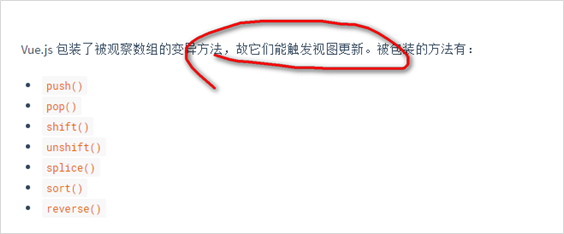
只有这几种方法才会触发试图更新
只有上面7个方法能够触发数组对视图的更新
比如:
this.arr[1] = "幺鸡";
不会触发更新。
如果就是要改变数组的一项,此时用$set即可:
this.arr.$set(1,"幺鸡");
当我们使用vue开发时经常会遇到当vue实例已经创建好了,有时候需要再次给数据赋值时,并不能在视图中改变
在vue文档中写着如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
因此比如我们修改一个数组其中的一个值,或者添加一条数据时,不管用。
<div id="app">
<p v-for="item in items" v-once>{{item}}</p>
<button @click="btn()">添加</button>
</div>new Vue({
el:'#app',
data:{
items:['a', 'b', 'c']
},
methods:{
btn(){
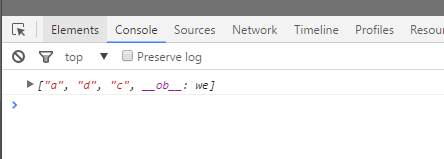
this.items[1] = 'd'
console.log(this.items);
}
}
})
发现修改失败。
Vue.set() 方法
参数1: 要修改的对象
参数2: 数组第几项
参数3: 属性的值是啥
返回值:已经修改好的值
有三种方法可以实现,分别是Vue.set, vm.$set, replace
var vm =new Vue({
el:'#app',
data:{
items:['a', 'b', 'c']
},
methods:{
btn(){
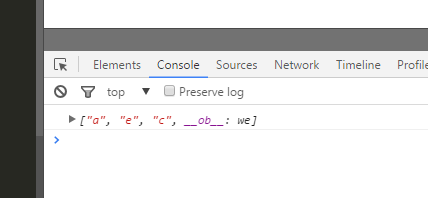
Vue.set(this.items, 1, 'e')
console.log(this.items)
}
}
})

发现修改完了。
var vm =new Vue({
el:'#app',
data:{
items:['a', 'b', 'c']
},
methods:{
btn(){
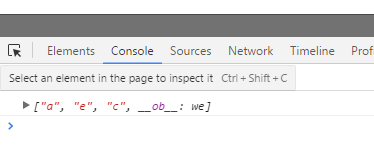
this.$set(this.items, 1, 'e')
console.log(this.items)
}
}
})
修改完毕。
3 v-model 修饰符
- lazy
- number
- trim
.lazy
在默认情况下,v-model 在input事件中同步输入框的值与数据。
如xxx链接所示。
在添加了lazy之后,会把 oninput 事件改成 onchange 事件。
以下是核心代码
<input type="text" v-model.lazy="msg">
以下是本例全部代码
<template>
<div id="app">
<input type="text" v-model.lazy="msg">
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: ''
}
}
}
</script>

可以看到,input框输入的内容并不会实时更新到p标签里。因为这里使用了 lazy 修饰符,把 oninput 事件改成 onchange 事件。
.number
number 修饰符会把 v-model 的值转换成数值类型。
以下是核心代码
<input type="text" v-model.number="msg">
以下是本例全部代码
<template>
<div id="app">
<input type="text" v-model.number="msg">
<p>{{msg}} : {{typeof(msg)}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: ''
}
}
}
</script>

需要注意的是,如果输入的第一个字是字符串,那number这个修饰符就不会生效。
输入的第一个只能是数字或者小数点或者是正负号。
从上图可以看到,如果一开始输入的是数字,后面跟着字符串。再number的转换后,会把后面的字符串删掉。
.trim
trim的作用是过滤用户输入时首尾的空格字符。
以下是核心代码
<input type="text" v-model.trim="msg">
以下是本例全部代码
<template>
<div id="app">
<input type="text" v-model.trim="msg">
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: ''
}
},
watch: {
msg(newValue) {
console.log(newValue);
}
}
}
</script>

这里用了 watch 来监听 msg ,每当 msg 的值有更新,就会在控制台输出更新后的值。
从控制台可以看到,我们在值的前后输入空格,通过 trim 转换后得到的新值首位的空格都是被清除了。
作者:Rabbit_svip
链接:https://www.jianshu.com/p/ca4991611cd5
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



