打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置
1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export default中使用 5 comArr.forEach(item => { 6 Vue.component(item.name, item) // item.name就是引入组件中的name属性,所以每个组件都需要name 7 }) 8 } 9 }
在package.json中添加命令并执行npm run package
1 "package": "vue-cli-service build --target lib 配置的index.js地址 --name 组件名称 --dest 打包后的文件夹名称"
在打包后的文件夹中新建package.json文件如下
1 { 2 "name": "yuairflowing", // 名字不能有大写 3 "version": "0.0.1", 4 "description": "", 5 "main": "AirFlowing.common.js", // 打包后的js地址 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1" 8 }, 9 "keywords": [ 10 "风流场" 11 ], 12 "author": "yu", 13 "private": false, 14 "license": "ISC" 15 }
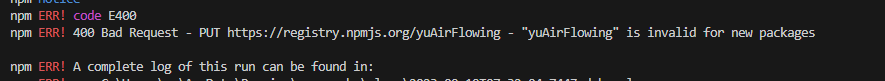
注意:如果名字大写会报错如下
npm ERR! code E400
npm ERR! 400 Bad Request - PUT https://registry.npmjs.org/yuAirFlowing - "yuAirFlowing" is invalid for new packages

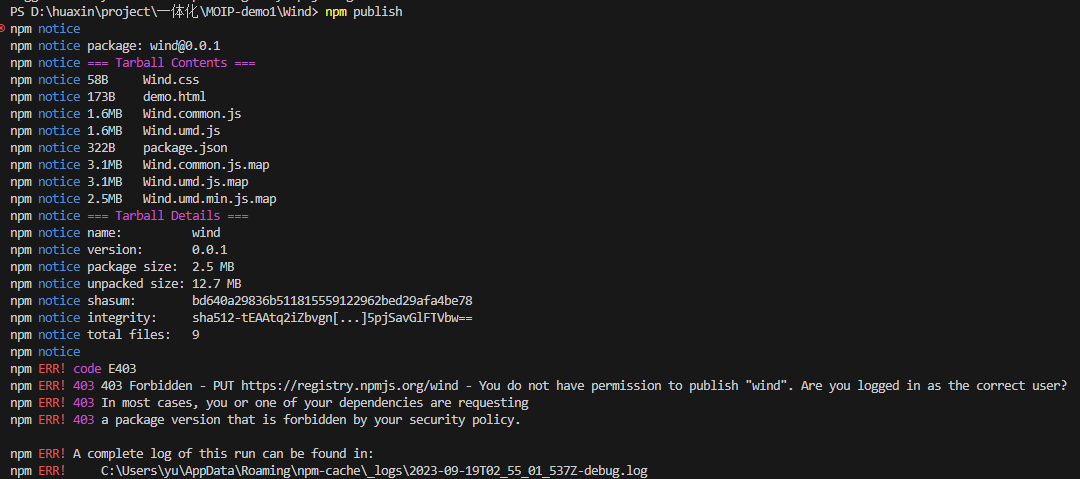
执行命令npm publish可能会报
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/wind - You do not have permission to publish "wind". Are you logged in as the correct user?
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy.
原因是和npm上的包重名修改一个package中的name然后重新执行npm publish就可以

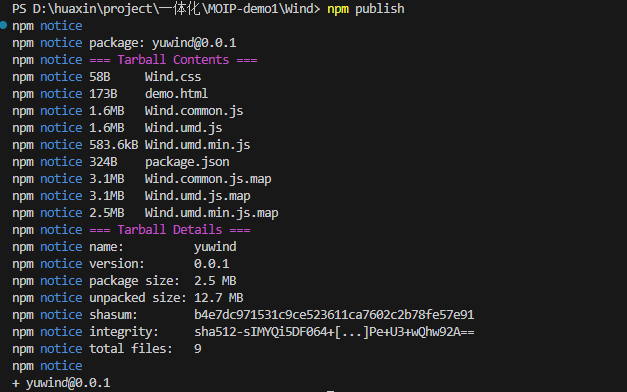
发布成功的标志

1 module.exports = defineConfig({ 2 transpileDependencies: true, 3 css: { 4 extract: false 5 }, 6 productionSourceMap:false 7 })
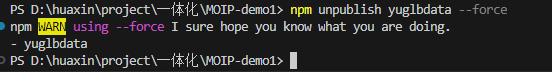
删除发布的组件包
执行命令:npm unpublish 包名 --force

包删除后 24h 内不能再发布同名新的 npm 包


 浙公网安备 33010602011771号
浙公网安备 33010602011771号