vue+openlayers 绘制点
绘制点使用point在绘制点的位置,使用Circle绘制点的样式
疑问:将style放在Feature上就绘制不出来样式?
<template>
<div class="setting">
<div class="title">设置</div>
<ul>
<li>
<p>边框大小:</p>
<el-input-number v-model="borderWidth" controls-position="right" size="mini" @change="changeVector"></el-input-number>
</li>
<li>
<p>边框颜色:</p>
<el-color-picker v-model="borderColor" show-alpha size="mini" @change="changeVector"></el-color-picker>
</li>
<li>
<p>内部颜色:</p>
<el-color-picker v-model="fillColor" show-alpha size="mini" @change="changeVector"></el-color-picker>
</li>
<li>
<p>大小:</p>
<el-input-number v-model="radius" controls-position="right" size="mini" @change="changeVector"></el-input-number>
</li>
</ul>
</div>
</template>
<script>
import { Point } from 'ol/geom';
import Feature from 'ol/Feature';
import VectorLayer from 'ol/layer/Vector.js';
import VectorSource from 'ol/source/Vector.js';
import { Circle, Fill, Stroke, Style } from "ol/style";
export default {
name: "pointPage",
data() {
return {
// 边框大小
borderWidth: 1,
// 边框颜色
borderColor: '#000',
// 内部颜色
fillColor: "#000",
// 大小
radius: 5,
vector: null
}
},
created() {
this.drawPoint()
},
methods: {
/**
* 绘制点
*/
drawPoint() {
const map = window._map
const stroke = new Stroke({
color: this.borderColor,
width: this.borderWidth
})
const fill = new Fill({
color: this.fillColor
})
const style = new Style({
image: new Circle({
fill: fill,
stroke: stroke,
radius: this.radius,
}),
})
const source = new VectorSource({});
this.vector = new VectorLayer({
style: style,
source: source,
id: 'point',
className: 'point'
});
map.addLayer(this.vector)
let coordinate = [108.885436, 30.054604]
let point = new Point(coordinate);
let feature = new Feature({
geometry: point
});
// 把要素集合添加到源 addFeatures
source.addFeature(feature);
},
/**修改样式
*
* @param {*} value
* @param {*} type
*/
changeVector() {
const stroke = new Stroke({
color: this.borderColor,
width: this.borderWidth
})
const fill = new Fill({
color: this.fillColor
})
const style = new Style({
image: new Circle({
fill: fill,
stroke: stroke,
radius: this.radius,
}),
})
this.vector.setStyle(style)
}
}
}
</script>
<style scoped>
.setting {
position: absolute;
left: 10px;
top: 10px;
width: 300px;
background: #FFFFFF;
box-shadow: 0px 0px 20px 0px rgba(51,79,124,0.25);
z-index: 10;
}
.title {
height: 30px;
line-height: 30px;
border-bottom: 1px solid rgba(0, 125, 255, .1);
font-size: 14px;
padding: 0 10px;
color: #1556C6;
text-align: left;
background: linear-gradient(177deg, #63B1FA 0%, #007DFF 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent
}
ul {
margin: 0;
padding: 0;
}
ul li {
display: flex;
justify-content: flex-start;
padding: 10px 20px;
font-size: 12px;
}
p {
margin: 0;
line-height: 28px;
}
</style>
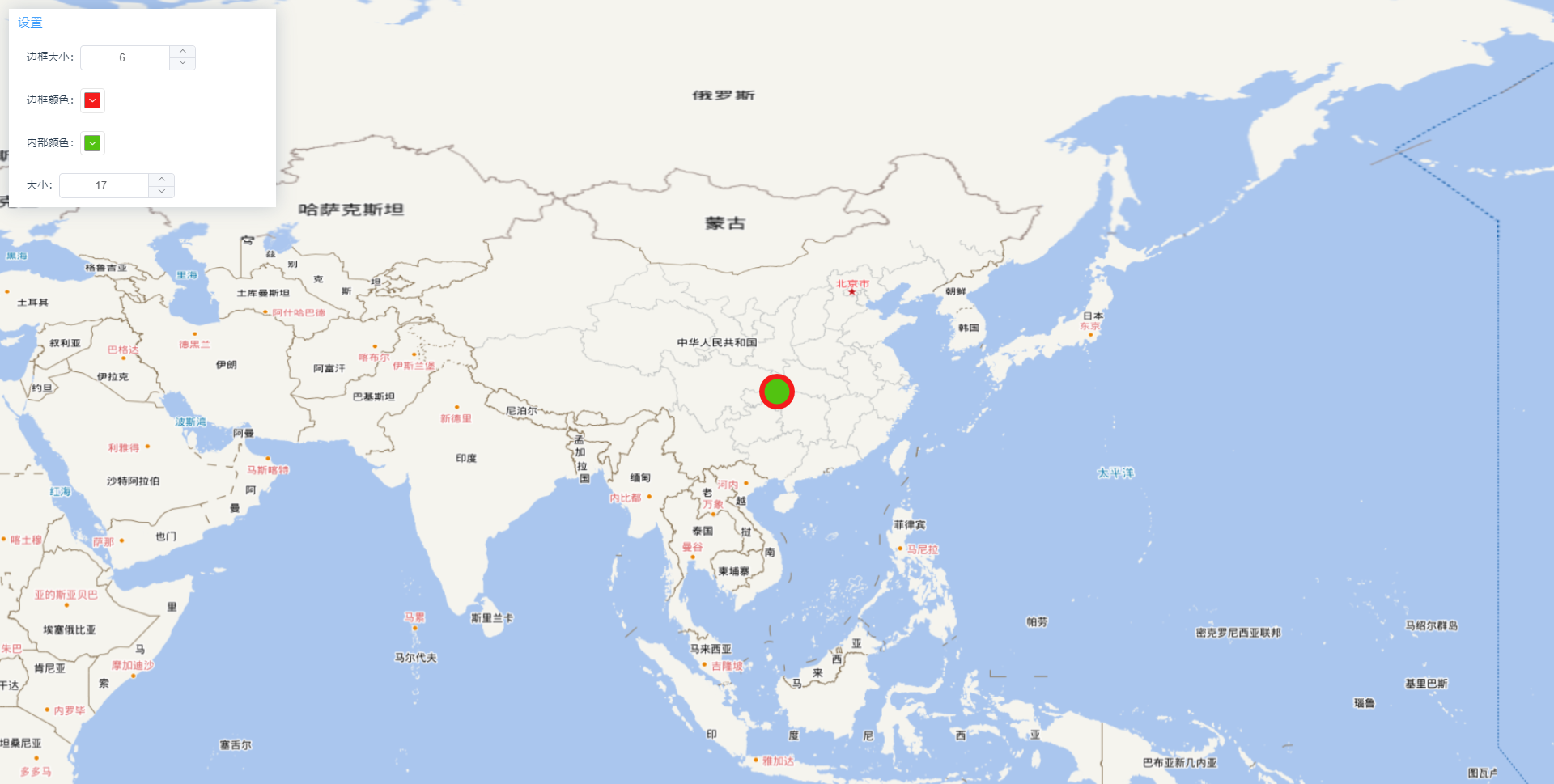
绘制出的样式:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号