(二 )使用electron-packager打包成应用文件
前提已经实现了(一)里面的效果连接:https://www.cnblogs.com/yuNotes/p/12884930.html
1.下载electron-packager:运行命令 npm install electron-packager --save-dev

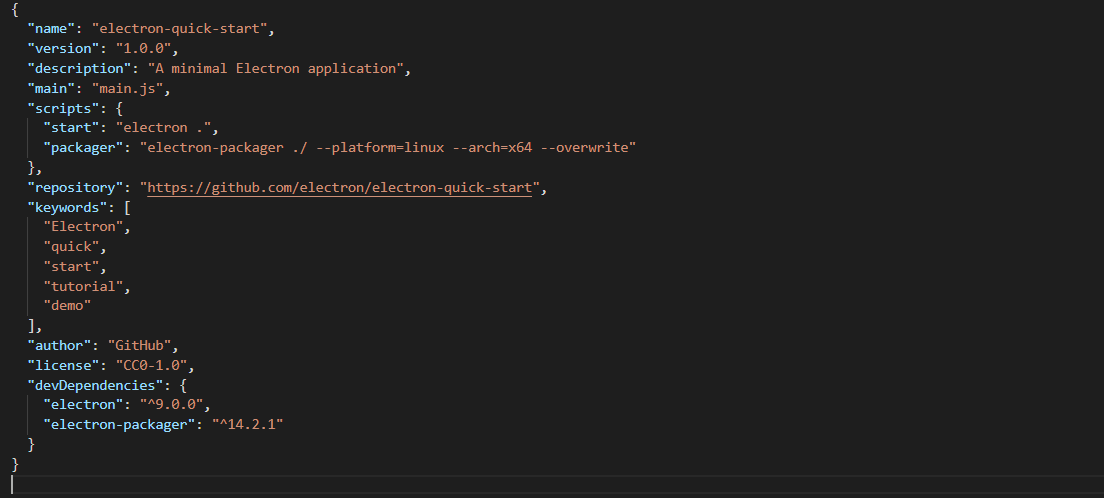
2.在packageage.json中加入"packager": "electron-packager ./ --platform=[linux/win32/darwin/all ] --arch=x64 --overwrite"([]中只能选择一个分别代表linux/windows/mac中使用的包,all代表全部)

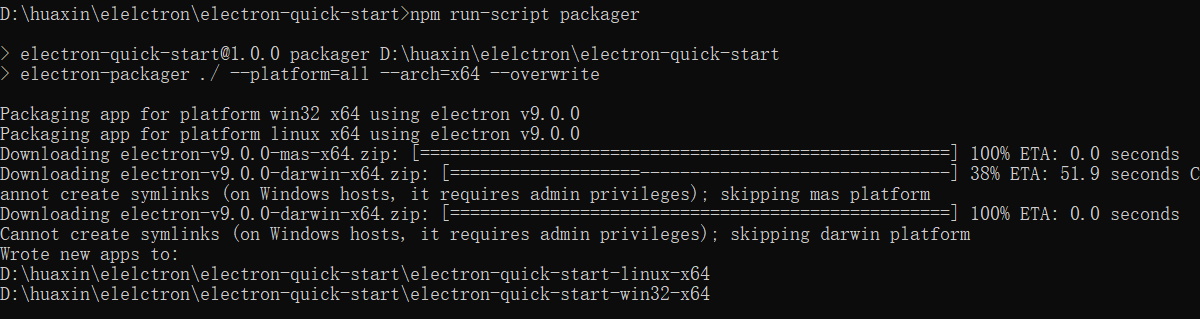
3.运行命令:npm run-script packager(我在windows环境打包all情况下只打包除了liunx环境和windows环境,后续有成功会在跟进)

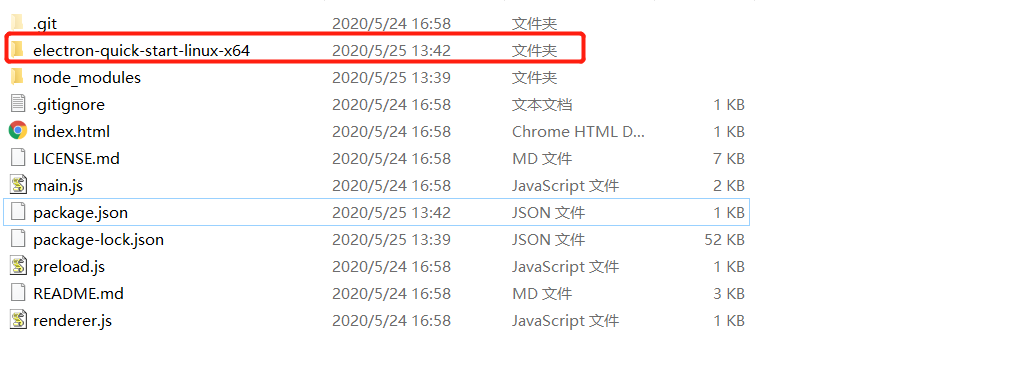
4.在打包完成后在你项目的根目录下会出现下面的文件包里面就有你需要的exe文件但是liunx中我还没有细研究后续会更新

5.到这里你已经的成功了!!!
添加项:在第二步中命令可以看这篇文章: https://www.cnblogs.com/zwhbk/p/6396500.html
在第三步中可能会遇到命令卡在
electron-quick-start@1.0.0 packager D:\huaxin\elelctron\electron-quick-start
> electron-packager ./ --platform=win32 --arch=x64 --overwrite这里可以按下面的步骤进行
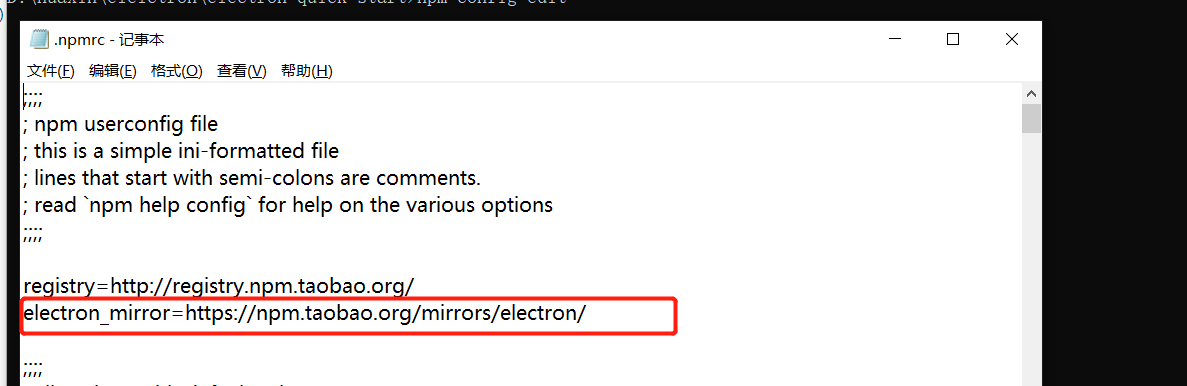
(1)运行命令npm config edit,在弹出的文件中加入electron_mirror="https://npm.taobao.org/mirrors/electron/"这句话

(2)删除node_modules文件删除重新进行npm install,然后进行npm run-script packager命令应该就可以了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理