(一)将打包好的vue文件用electron作为客户端运行
1.安装node
(1)网上下载安装包:

(2)双击安装包运行,一直点next最后点finshed
(3)打开命令行输入node -v测试是否安装成功(向下面这样就成功了)

2.安装election
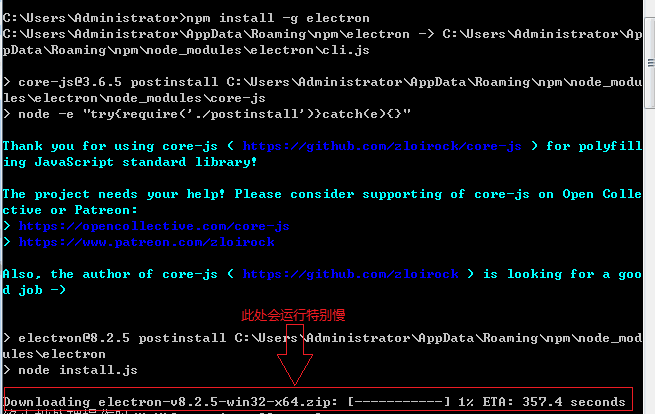
(1)运行 npm install electron --save-dev(安装完node直接运行会出现下面的情况,运行特别慢!!!)

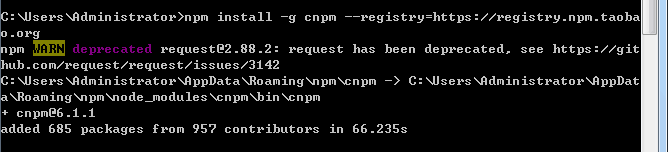
(2)解决办法:先运行npm install -g cnpm --registry=https://registry.npm.taobao.org

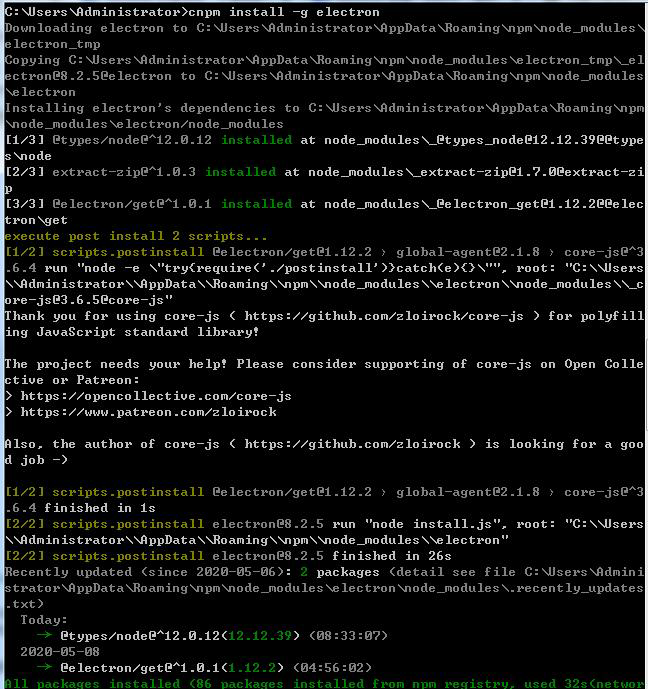
(3)再运行(1)步的命令cnpm install electron --save-dev就会出现下面的现象

(4)运行electron -v 测试electron是否安装成功

3.运行electron网上实例
(1)git clone https://github.com/electron/electron-quick-start 下载打包实例

(2)运行cnpm install
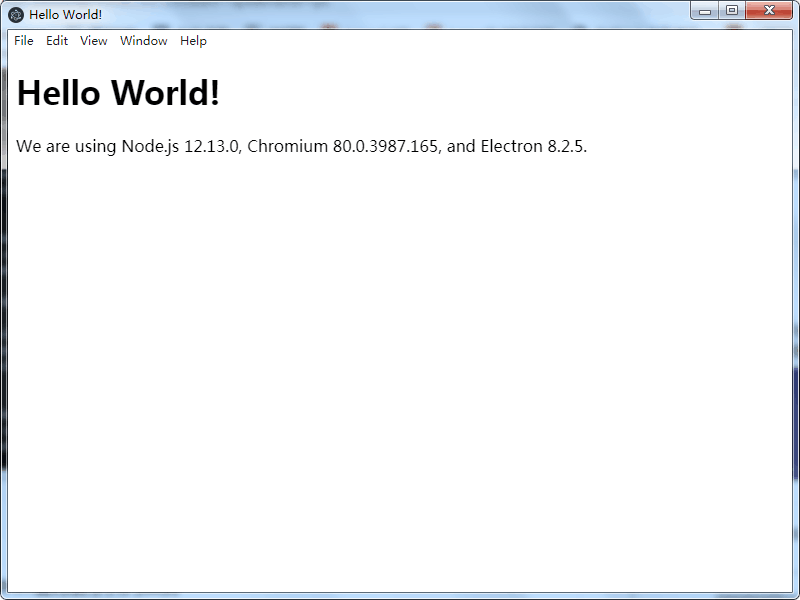
(3)运行npm start 就会出现下面的情况

(4)将打包好的vue文件放到根目录并将main.js中的这部分代码改成自己的html

(5)npm start 运行就可以了
electronapi文档:https://www.electronjs.org/docs


 浙公网安备 33010602011771号
浙公网安备 33010602011771号