vue项目中webpack.dev.conf.js文件中CopyWebpackPlugin的用法
简介: 将单个文件或整个目录复制到构建目录
描述: 打包或使用与static同级的文件或文件夹,就需要在CopyWebpackPlugin方法中配置,这样才能访问到此文件,不然会报找不到
实例:
1 // 复制到自定义静态源 2 new CopyWebpackPlugin([ 3 { 4 // 来自那里(可以是对象,可以是String) 5 from: path.resolve(__dirname, '../static'), 6 // 走向那里(可以是对象,可以是String) 7 to: config.dev.assetsSubDirectory, 8 // 忽略此类文件 9 ignore: ['.*'] 10 }, 11 { 12 from: path.resolve(__dirname, '../staticConfig'), // 13 to: 'staticConfig', 14 ignore: ['.*'] 15 }, 16 ])
解释:
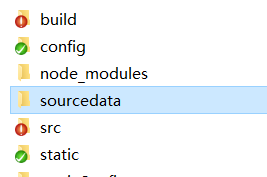
staticConfig为新加的与static同级的文件夹

当没有配置前

访问会直接跳转页面
配置后就可以访问到其中的文件不会跳转页面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号