Vue组件~父子组件之间的通信(传值)
1.父组件向子组件传参
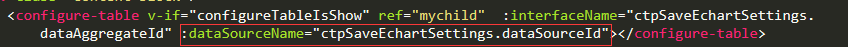
父组件中通过v-bind对要传参数的绑定:(例如)

:dataSourceName:是在子组件中要用到的值
"ctpSaveEchartSetting.dataSourceId":是在父组件中要传的值
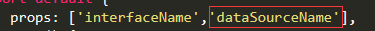
子组件中的接收通过props(数据值单项绑定的)进行接收:(例如)

注:在props中有的变量就不能再data中再定义,或通过监测、计算属性直接去改变,因为js中的对象和数组是引用对象,指向同一个内存空间,如果在子组件中改变props中的值会影响到父组件中的值的状态.
2.子组件向父组件传值
子组件中通过调用this.$emit方法
vm.$emit( event, arg ):event:父组件中的方法名;arg:子组件中要带到父组件的参数可以有多个值
vue禁止子组件向父组件传参,只能通过事件触发来改变:(例如)

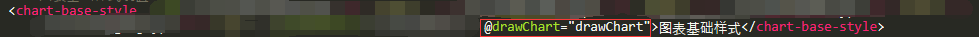
父组件中通过v-on来绑定事件在子组件上:(例如)

@drawChart:是子组件中放在$emit方法中的第一个参数
="drawChart":是父组件中的方法名
3.父组件调用子组件上的方法
子组件中直接写方法:(例如)

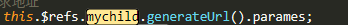
父组件中:(例如)
在自定义组件上添加一个ref属性

在父组件中直接调用

4.非父子组件之间使用vuex进行参数传递


 浙公网安备 33010602011771号
浙公网安备 33010602011771号