Ajax方法综述
1.使用load()方法异步请求数据
1 <body> 2 <div id="divtest"> 3 <div class="title"> 4 <span class="fl">我最爱吃的水果</span> 5 <span class="fr"> 6 <input id="btnShow" type="button" value="加载" /> 7 </span> 8 </div> 9 <ul></ul> 10 </div> 11 12 <script type="text/javascript"> 13 $(function () { 14 $("#btnShow").bind("click", function () { 15 var $this = $(this); 16 $("ul") 17 .html("<img src='Images/Loading.gif' alt=''/>") 18 .load("http://www.imooc.com/data/fruit_part.html li",function(){ 19 $this.attr("disabled", "true"); 20 }); 21 }) 22 }); 23 </script> 24 </body>
$this.attr("disabled", "true");意思是将ID为btnShow的按钮设置为不可用
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
在id号为test的div元素中,异步加载一个完整页面b.html的方法是: $("#test").load("b.html");
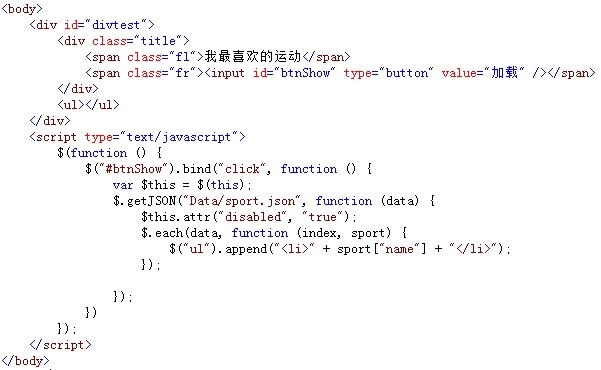
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。

1 <script type="text/javascript"> 2 3 $(function () { 4 5 $("#btnShow").bind("click", function () { 6 7 var $this = $(this); 8 9 $.getJSON("http://www.imooc.com/data/sport.json", function(data) { 10 11 $this.attr("disabled", "true"); 12 13 $.each(data, function (index, sport) { 14 15 if(index==3) 16 17 $("ul").append("<li>" + sport["name"] + "</li>"); 18 19 }); 20 21 }); 22 23 }) 24 25 }); 26 27 </script>
3.使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。

使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:
$.get()方法
1 $(function(){ 2 $().bind("click",function(){ 3 var $this=$(this); 4 $.get(url,function(data){ 5 $this.attr("disable","true"); 6 $().append("<li>name:"+data.name+"</li>") 7 $().append("<li>age:"+data.age+"</l 8 },"json") 9 }) 10 })
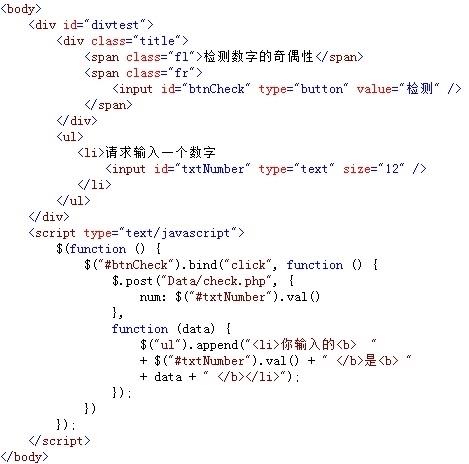
post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。

1 $functio () { 2 $("#btnAction").bind("click",function(){ 3 $("#litest").html($("form").serialize()); 4 })
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。

1 <script type="text/javascript"> 2 3 $(function () { 4 5 $("#btnCheck").bind("click", function () { 6 7 $.ajax({ 8 9 url:"http://www.imooc.com/data/check.php", 10 11 data: { num: $("#txtNumber").val() }, 12 13 dataType:"text", 14 15 type:'post', 16 17 success: function (data) { 18 19 alert(data); 20 21 $("ul").append("<li>你输入的<b> " 22 23 + $("#txtNumber").val() + " </b>是<b> " 24 25 + data + " </b></li>"); 26 27 } 28 29 }); 30 31 }) 32 33 }); 34 35 </script>
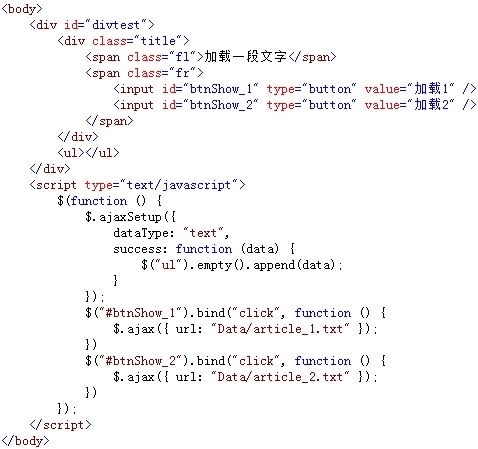
8.使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。

ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>挑战题</title> 6 <style> 7 .ui-table {margin: 20px auto; border-collapse: collapse; font-size: 12px; text-align: center; color: #666;} 8 .ui-table th, .ui-table td {padding: 4px 8px; border: 1px solid #ccc;} 9 .ui-table th {} 10 </style> 11 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 12 </head> 13 <body> 14 <table class="ui-table" width="800" id="studentInfo"> 15 <caption><h2>XX中学学生资料</h2></caption> 16 <thead> 17 <tr> 18 <th style="width:45px">序号</th> 19 <th>姓名</th> 20 <th>学号</th> 21 <th>性别</th> 22 <th>年龄</th> 23 <th>所在班级</th> 24 <th>富二代</th> 25 </tr> 26 </thead> 27 <tbody> 28 <tr> 29 <td colspan="7"> 30 <input type="button" value="加载资料" onclick="DisplayInfo()"> 31 </td> 32 </tr> 33 </tbody> 34 </table> 35 <script> 36 var students = [ 37 {"name": "张三", "id": "00145", "sex": "男", "age": "15", "class": "初一(3)班", "vip": "否"}, 38 {"name": "李四", "id": "00110", "sex": "女", "age": "15", "class": "初二(2)班", "vip": "否"}, 39 {"name": "王五", "id": "00251", "sex": "男", "age": "17", "class": "初一(4)班", "vip": "是"}, 40 {"name": "赵六", "id": "00031", "sex": "女", "age": "16", "class": "初二(3)班", "vip": "否"}, 41 {"name": "吴七", "id": "00009", "sex": "女", "age": "19", "class": "初三(6)班", "vip": "否"}, 42 {"name": "候八", "id": "00352", "sex": "男", "age": "14", "class": "初一(2)班", "vip": "是"}, 43 ]; 44 function DisplayInfo() { 45 var tbody = $("#studentInfo").find("tbody"); 46 tbody.empty(); 47 $.each(students,function(index, data) { 48 tbody.append( 49 "<tr><td>" + parseInt(index+1) + "</td><td>" + 50 data.name + "</td><td>" + 51 data.id + "</td><td>" + 52 data.sex + "</td><td>" + 53 data.age + "</td><td>" + 54 data.class + "</td><td>" + 55 data.vip + "</td></tr>"); 56 }); 57 } 58 </script> 59 </body> 60 </html>

