CSS 预处理语言之 Scss 篇
1. Sass 和 Scss
Sass 和 Scss 其实是同一种东西,我们平时都称之为 Sass;Scss 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 Scss文件。
两者之间不同之处有以下两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 Scss 是以“.scss”后缀为扩展名
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
示例:
// Sass 语法
$w:200px; //定义变量
$h:300px; //定义变量
body
width:$w;
height:$h;// Scss 语法
$w:200px;
$h:300px;
body{
width:$w;
height:$h;
}/* 编译出来的css*/
body{
width:200px;
height:300px;
}2. Sass/Scss 和 Css
-
Sass 和 Css
Sass 和 CSS 写法的确存在一定的差异,由于 Sass 是基于 Ruby 写出来,所以其延续了 Ruby 的书写规范。在书写 Sass 时不带有大括号和分号,其主要是依靠严格的缩进方式来控制的。
-
Scss 和 Css
SCSS 和 CSS 写法无差别,这也是 Sass 后来越来越受大众喜欢原因之一。简单点说,把你现有的“.css”文件直接修改成“.scss”即可使用。
安装
Mac 系统
1. Ruby 安装
确认是否安装了Ruby,打开终端,输入
ruby -v.
- 有 ruby 信息 -- 已安装 .
-
没有 ruby 信息,使用
brew install ruby安装 ruby .链接: 安装 Ruby .
2. Sass 安装
使用
sass -v查看 sass 版本号,检查是否安装了 sass .
-
在线安装
- 使用
sudo gem install sass进行安装 sass .
- 使用
-
本地安装
由于有时候直接使用上面的命令安装会让你无法正常实现安装(网络受限原因),当碰到这种情况之时,那么安装需要特殊去处理,可以通过下面的方法来实现 Sass 的正常安装:
- 下载 sass 文件,链接: Sass 下载 .

-
使用
sudo gem install XXX/sass-3.7.4.gem进行安装 sass .XXX :下载的 sass 文件路径。
Windows 系统
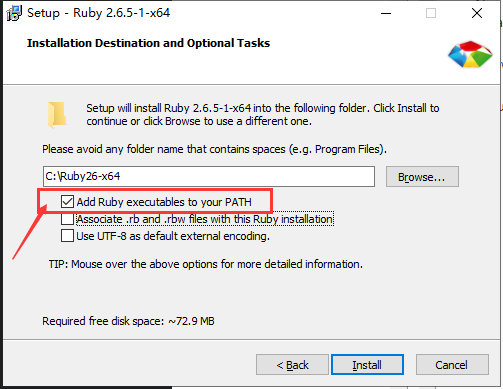
1. Ruby 安装
-
下载 Ruby 安装包,链接: Ruby 的官网 .
-
安装 Ruby,将Ruby可执行文件添加到您的PATH
![ruby-setup]()
-
Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板
![start-ruby]()
2. Sass 安装
-
在线安装
-
使用
gem install sass进行安装 sass . -
或者:使用
gem install compass通过 Compass 来安装 Sass.Compass 是基于 Sass 开发的一个框架。也就是说,你安装了 Compass,也就同时安装好了 Sass。
Compass 是一个成熟的、基于 Sass 开发的一个框架,这里面集成了很多写好的 mixins 和 Sass 函数。
-
-
本地安装 (通 Mac 系统 Sass 的本地安装)
查测、更新及卸载
// 查看
sass -v
// 更新
gem update sass
// 卸载
gem uninstall sass语法格式
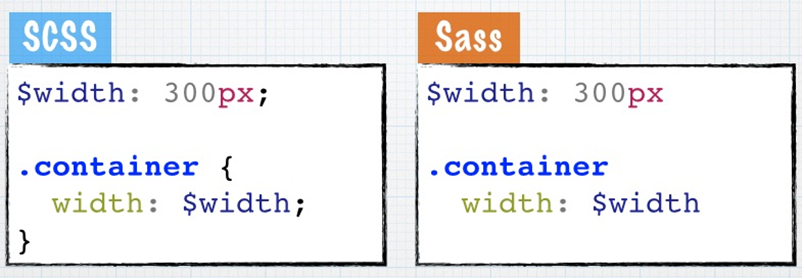
1. Sass 语法格式
这里说的 Sass 语法是 Sass 的最初语法格式,他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。常常把这种格式称为 Sass 老版本,其文件名以“.sass”为扩展名。
2. Scss 语法格式
SCSS 是 Sass 的新语法格式,从外形上来判断他和 CSS 长得几乎是一模一样,代码都包裹在一对大括号里,并且末尾结束处都有一个分号。其文件名格式常常以“.scss”为扩展名。
【注】:

“.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。
编译调试
1. Sass 编译
①、命令编译
使用电脑中的命令终端,通过输入 Sass 指令来编译 Sass
-
单文件编译
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css.// ex: 有一个 test.scss 文件需需要编译 sass test.scss:test.css -
多文件编译
sass sass/:css/.上面的命令表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。
-
开启“watch”功能
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css.// 单文件 sass --watch test.scss:test.css // 多文件 sass --watch sass/:css/这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
②、GUI 界面工具编辑
推荐:Koala .
③、自动化编译(X)
2. 不同样式风格的输出方法
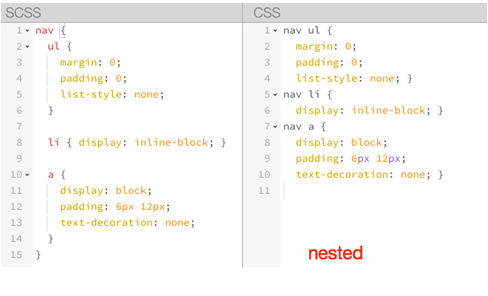
①、嵌套输出方式 nested
sass --watch test.scss:test.css --style nested
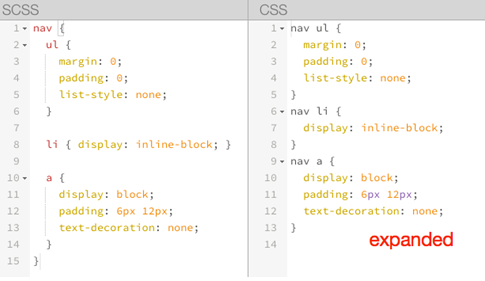
②、展开输出方式 expanded
输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行
sass --watch test.scss:test.css --style expanded
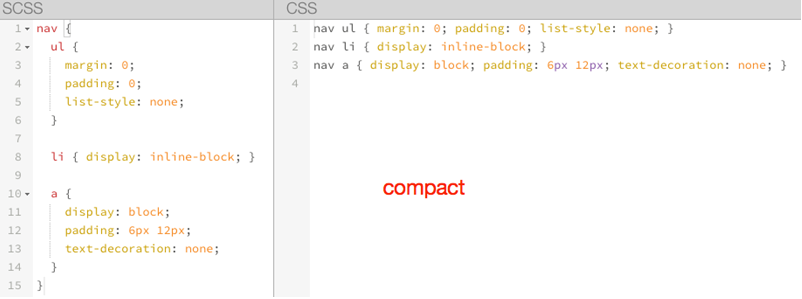
③、紧凑输出方式 compact
sass --watch test.scss:test.css --style compact
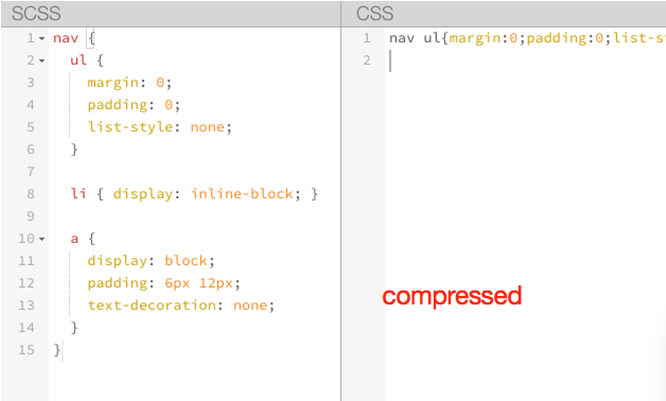
④、压缩输出方式 compressed
压缩输出方式会去掉标准的 Sass 和 CSS 注释及空格
sass --watch test.scss:test.css --style compressed
3. 调试(X)
基本特性
基础
1. 变量
Sass 的变量包括三个部分:
- 声明变量的符号“$”
- 变量名称
- 赋予变量的值

-
默认变量
值后面加上!default 。
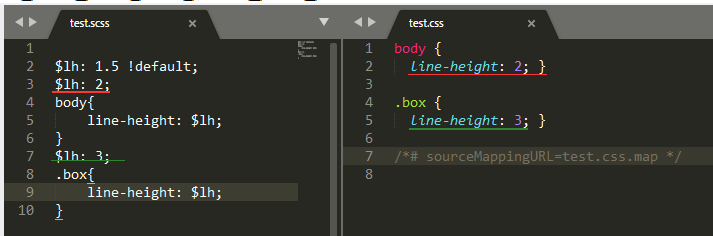
$color : #fff !default;sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖,覆盖的方式 - 只需要在调用该变量之前重新声明下变量即可。
![sass-var]()
-
全局变量和局部变量
定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)。
可以简单的理解成,全局变量就是定义在元素外面的变量,而定义在元素内部的变量就是局部变量 。
-
全局变量的影子
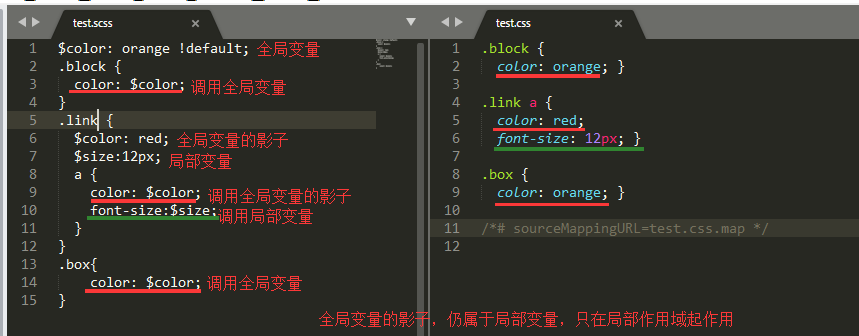
当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。
![sass-var2]()
2. 嵌套
-
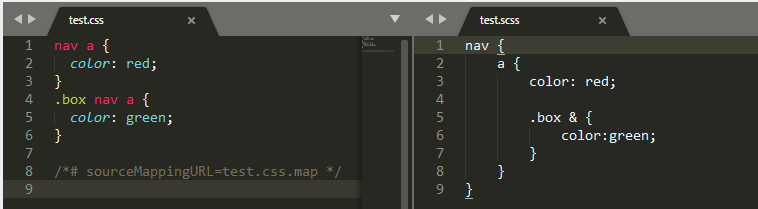
选择器嵌套
![sass-qiantao]()
-
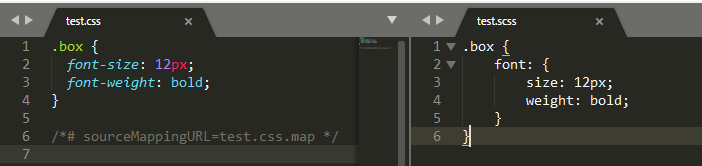
属性嵌套
![sass-qiantao-shuxing]()
避免选择器嵌套:
- 选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大精力计算不同缩进级别下的选择器具体的表现效果。
- 选择器越具体则声明语句越冗长,而且对最近选择器的引用(&)也越频繁。在某些时候,出现混淆选择器路径和探索下一级选择器的错误率很高,这非常不值得。
-
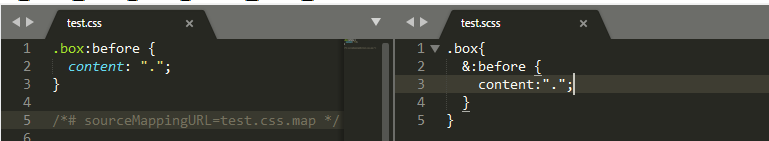
伪类嵌套
![sass-var-weilei]()
3. 混合宏
在 Sass 中,使用“@mixin”来声明一个混合宏。
使用“@include”来调用声明好的混合宏。
-
不带参数混合宏
@mixin bdr{ -webkit-border-radius: 5px; border-radius: 5px; }@mixin 是用来声明混合宏的关键词;
bdr 是混合宏的名称;
大括号里面是复用的样式代码。 -
带参数混合宏
参数:不带值的参数、带值的参数、多个参数
有一个特别的参数“…”。当混合宏传的参数过多之时,可以使用参数来替代。// 带值的参数 @mixin bdr($radius:10px){ -webkit-border-radius: $radius; border-radius: $radius; } -
复杂的混合宏
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
-
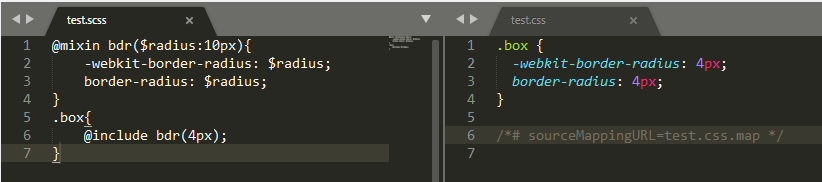
调用混合宏
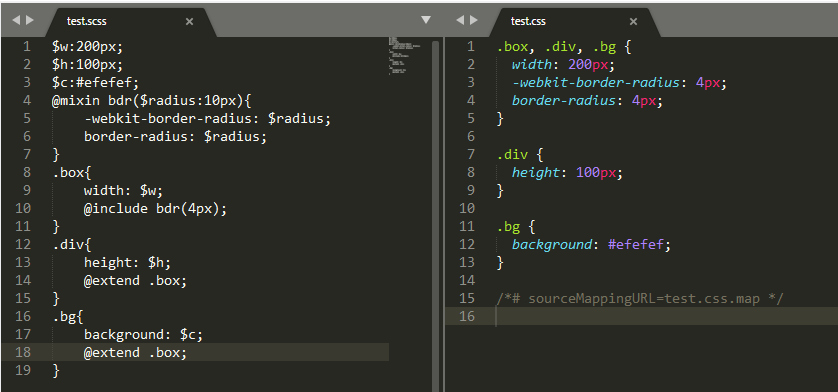
![sass-mixin]()
-
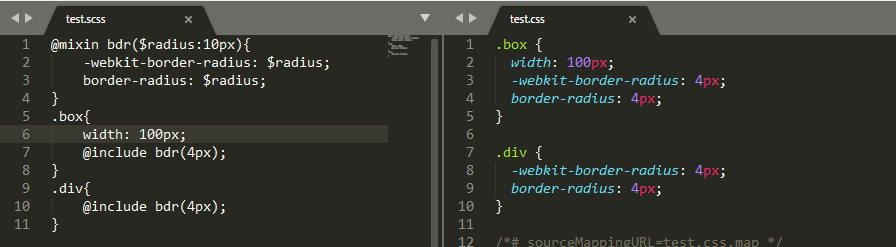
混合宏的不足
混合宏在实际编码中给我们带来很多方便之处,特别是对于复用重复代码块。但其最大的不足之处是会生成冗余的代码块。
![sass-mixin-buzu]()
在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
4. 扩展/继承
在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。

在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器。
5. 占位符
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能。
他可以取代以前 CSS 中的基类造成的代码冗余的情形。
因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。

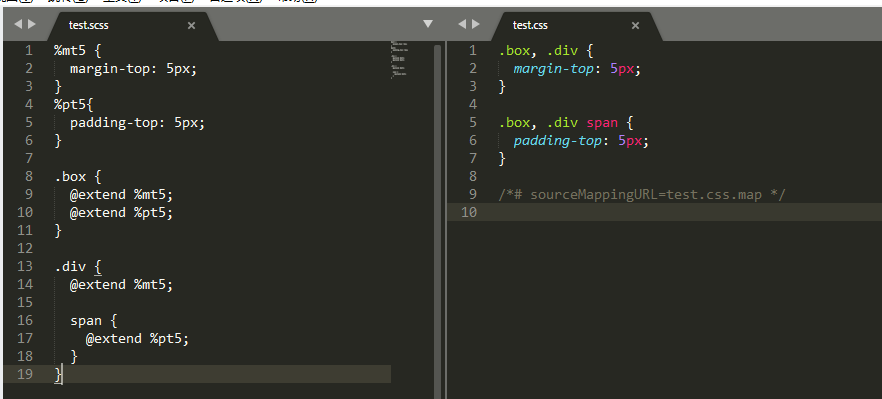
从编译出来的 CSS 代码可以看出,通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起,让你的代码变得更为干净。
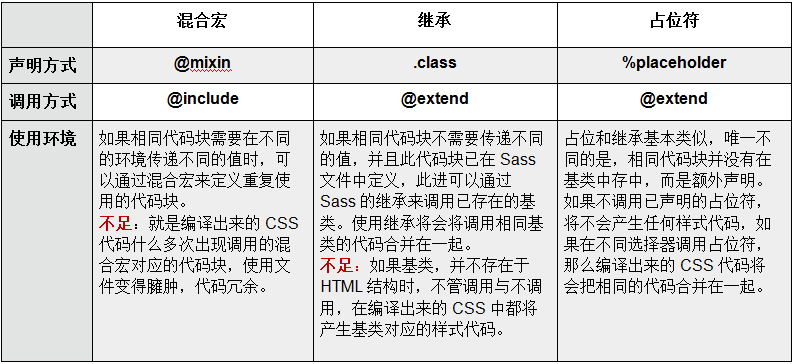
6. 混合宏 VS 继承 VS 占位符
-
Sass 中的混合宏使用
总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
-
Sass 中继承
总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
个人建议:如果你的代码块不需要传任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
-
占位符
总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”

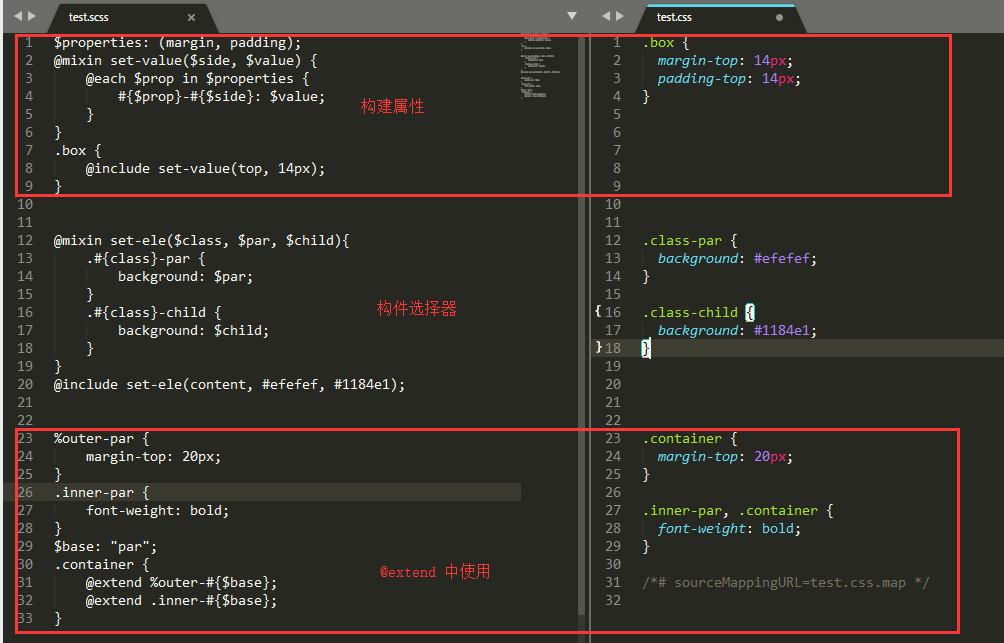
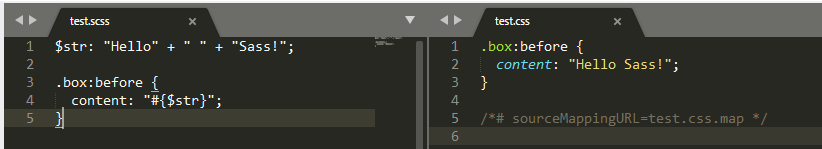
7. 插值
{}
可构建属性、选择器、@extend 中;
不能在 Sass 变量、@include 中调用。

8. 注释
-
单行注释
类似 JavaScript 的注释方式,使用“//”
在编译出来的 CSS 中不会显示
-
多行注释
类似 CSS 的注释方式,使用 ”/* ”开头,结尾使用 ”*/ ”
在编译出来的 CSS 显示
运算
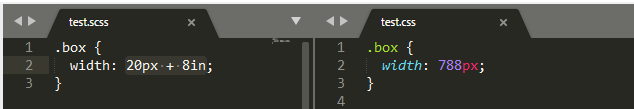
1. 加/减
携带单位类型要一致。

in 是英寸。8in 即 8英寸。
1英寸约等于 2.54厘米,1英寸大约是96像素
width: 20px + 8in;
8in = 8 * 96px = 768px
即width = 20px + 768px = 788px;
2. 乘
进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可。
乘法运算和加法、减法运算一样,在运算中有不同类型的单位时,也将会报错。
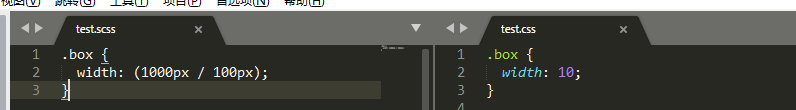
3. 除
规则 通 乘法运算,有一个特殊之处:“/” 符号在 CSS 中已做为一种符号使用。因此在 Sass 中做除法运算时,直接使用 “/” 符号做为除号时,将不会生效,编译时既得不到我们需要的效果,也不会报错。
p {
font: 10px/8px; // 纯 CSS,不是除法运算
$width: 1000px;
width: $width/2; // 使用了变量,是除法运算
width: round(1.5)/2; // 使用了函数,是除法运算
height: (500px/2); // 使用了圆括号,是除法运算
margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算
}编译之后
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值。

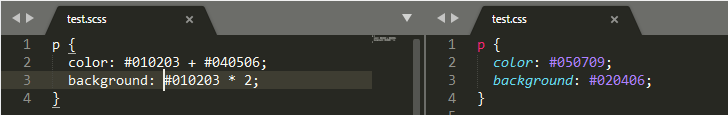
4. 颜色运算
所有算数运算都支持颜色值,并且是分段运算的。也就是说,红、绿和蓝各颜色分段单独进行运算。
也能将数字和颜色值 一起运算,同样也是分段运算的。

计算公式为:
01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成。
01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成。
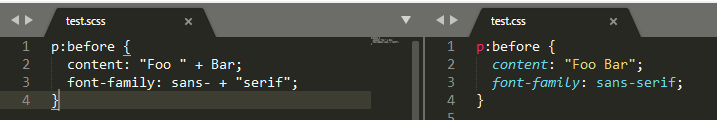
5. 字符运算
在 Sass 中可以通过加法符号“+”来对字符串进行连接。

除了在变量中做字符连接运算之外,还可以直接通过 +,把字符连接在一起。
div {
cursor: e + -resize;
}
// 编译之后
div {
cursor: e-resize;
}注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号