初识Cookie&Cookie的基本用法
初识Cookie
Cookie是什么?
Cookie全程HTTP Cookie,简称Cookie
是浏览器存储数据的一种方式
因为存储在用户本地,而不是存储在服务器上,是本地存储
一般会自动随着浏览器每次请求发送到服务器端
Cookie有什么用?
如:
中英文网站
利用Cookie跟踪统计用户访问该网站的习惯,比如什么时间访问,访问了哪些页面,在每个页面的停留时间等
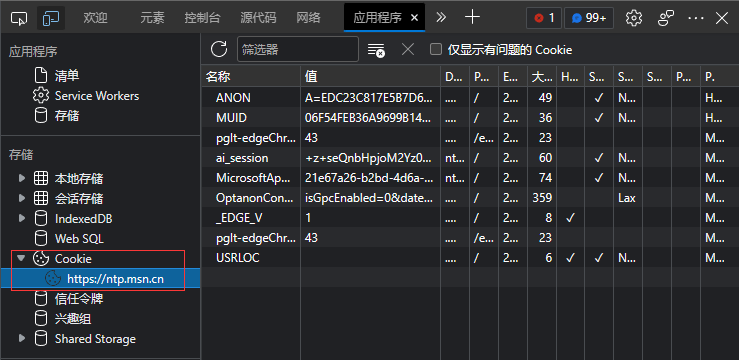
在浏览器中操作Cookie
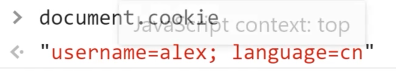
网页中F12之后应用程序中从存储中找到Cookie,里面名称和值需要填写,然后在控制台中输入document.cookie就会返回你添加的cookie数据
注意:不要在Cookie中保存密码等敏感信息
Cookie的基本用法
写入Cookie
document.cookie = 'username=zs';
document.cookie = 'age=18';
不能设置在一起,只能一个一个设置
document.cookie = 'username=zs; age=18';
读取Cookie
console.log(document.cookie);
读取的是一个由名值对构成的字符串,每个名值对之间由";"(一个分号和一个空格)隔开
username=zs; age=18







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本