HTML-图片标签、列表标签、链接标签
HTML-图片标签
图片标签:
img:展示图片
属性:
src:指定图片的位置
代码:
<!--展示一张图片 img--> <img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
<!-- 相对路径 以.开头的路径 ./:代表当前目录 ./image/1.jpg ../:代表上一级目录 --> <img src="./image/jiangwai_1.jpg"> <img src="../image/jiangwai_1.jpg">
HTML-列表标签
列表标签:
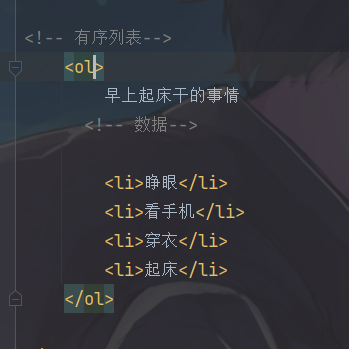
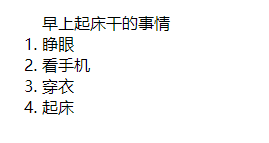
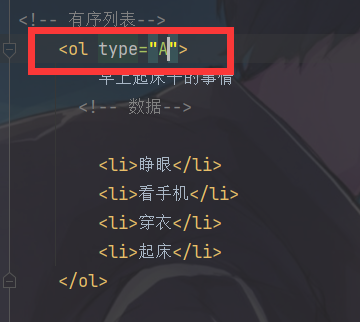
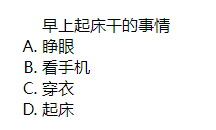
有序列表:
ol:
li:
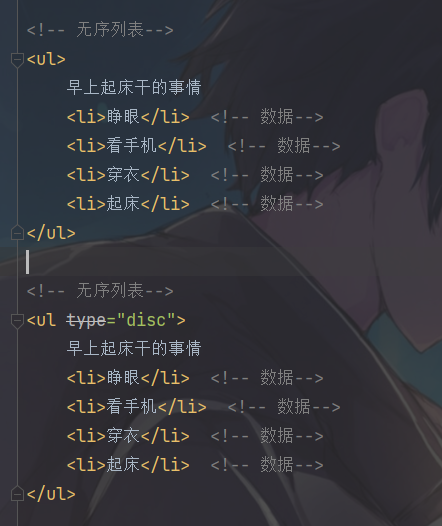
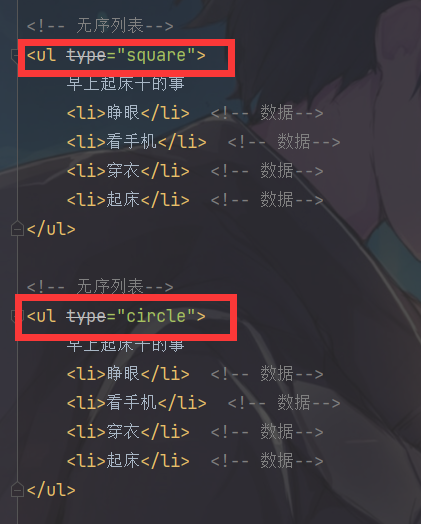
无序列表:
ul:
li:








HTML-链接标签
链接标签:
a:定义一个超链接
属性:
href:指定访问资源的URL(统一资源定位符)
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
<!--超链接 a--> <a href = "http://www.itcast.cn">点击之后在当前网页跳转到传智播客</a><!--超链接 当前页面跳转--> <br><!--超链接 换行--> <a href = "http://www.itcast.cn" target = "_blank">点击之后创建新的网页,在新的网页跳转到传智播客</a><!--超链接 新页面跳转--> <br><!--超链接 换行--> <a href = "./5_列表标签.html">在当前页面访问列表标签的内容</a><!--超链接 跳转到列表标签的那个网页--> <br><!--超链接 换行--> <a href = "mailto:itcast@itcast.cn">邮件客户端</a><!--超链接 联系传智播客--> <br><!--超链接 换行--> <a href = "http://www.itcast.cn"> <img src = "image/jiangwai_1.jpg"></a><!--超链接 点击图片跳转到传智播客-->






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本