Python学习----第六模块笔记(Web开发基础之JavaScript与DOM)
1、JavaScript
1.1、JavaScript简介
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分。JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
特点:
- 脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
- 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
- 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
- 动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
- 跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
日常用途:
- 嵌入动态文本于HTML页面
- 对浏览器事件做出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息
- 控制cookies,包括创建和修改等
- 基于Node.js技术进行服务器端编程
1.2、JavaScript存在形式
在HTML中可以使用以下两种方式引入JavaScript代码:
<!-- 第一种方式,直接在HTML中编写js代码 --> <script type="text/javascript">js代码</script> <!-- 第二种方式,引用js文件 --> <script type="text/javascript" src="js文件"></script>
JavaScript代码可放置在HTML的head部分与body部分中,推荐将js代码放置于body部分的最下方,因为HTML代码是从上到下执行的,如果js代码位于head部分,当js代码执行时耗时过长,将导致网页内容部分加载时间过长;若放置于body部分最下方,则页面效果可以短时间加载,只是js实现特效较慢而已。
JavaScript代码注释
单行注释://
多行注释:/* */
在实际应用环境中,为了减小js代码的下载体积,通常会去除js代码中的换行和空格,所以为了使代码执行不出错,在编写JavaScript代码时必须在语句结尾部分加;号。
1.3、JavaScript变量
在JavaScript中,声明局部变量必须使用var开头,如果变量声明时不带var则为全局变量。
1.4、JavaScript数据类型
数字
JavaScript中不区分整数值和浮点值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt():将值转换成数字,不成功则返回NaN
- parseFloat():将值转换成浮点数,不成功则返回NaN
特殊值:
- NaN:非数字,可使用isNaN()来判断
- Infinity:无穷大,可使用isFinite()来判断
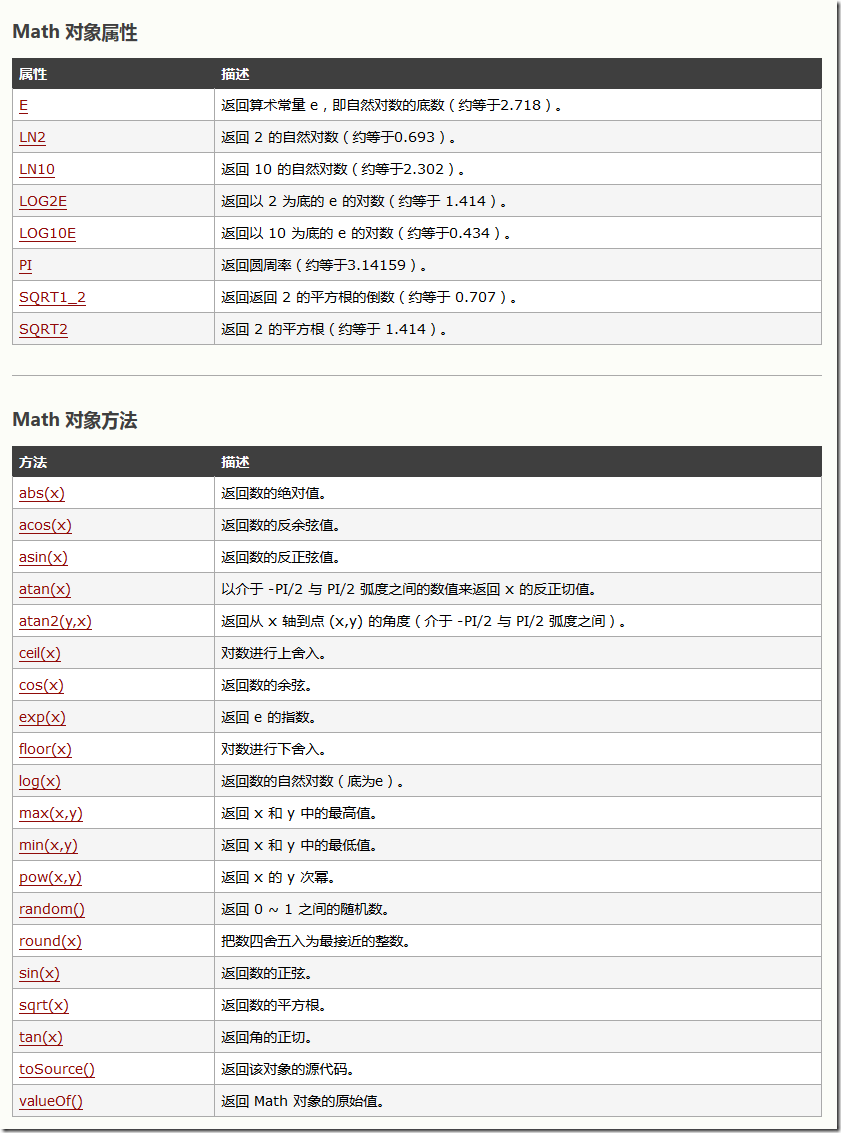
更多数值计算:
更多具体内容猛戳这里。
字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length:字符串长度
obj.trim():移除字符串两边空白
obj.trimLeft():移除字符串左边空白
obj.trimRight():移除字符串右边空白
obj.charAt(n):返回字符串中的第n个字符
obj.concat(value,...):字符串拼接
obj.indexOf(substring,start):在字符串中从前向后索引,返回指定字符在字符串中首次出现的位置
obj.lastIndexOf(substring,start):在字符串中从后向前索引,返回指定字符在字符串中出现的位置
obj.substring(from,to):根据索引获取子序列,获取范围为from开始到to-1结尾
obj.toLowerCase():将字符串转换为小写
obj.toUpperCase():将字符串转换为大写
obj.split():分割字符串
布尔类型
真:true 假:false
- ==:值相等
- !=:不等于
- ===:值和数据类型都相等
- !==:不等于
- ||:or
- &&:and
数组
JavaScript中的数组类似Python中的列表
常见功能:
obj.length:数组的长度
obj.push():数组尾部追加元素
obj.pop():数组尾部删除一个元素并返回该元素
obj.unshift():数组头部插入一个元素
obj.shift():数组头部移除一个元素
obj.splice(start,deletCount,value):插入、删除或替换数组的元素
- obj.splice(n,0,value):指定位置插入元素
- obj.splice(n,1,value):指定位置替换元素
- obj.splice(n,1):指定位置删除元素
obj.slice():数组切片
obj.reverse():反转整个数组
obj.join():将数组的元素连接成一个字符串
obj.concat():用于连接一个或多个数组
obj.sort():对数组元素进行排序
对象
JavaScript中的对象类似Python中的字典。
null与undefined
null是JavaScript语言的关键字,表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义。
1.5、JavaScript条件语句
if语句
if(条件){ 代码块 }else if(条件){ 代码块 }else{ 代码块 }
switch语句
switch(变量){ case 值: 代码块; break; case 值: 代码块; break; default: 代码块; }
1.6、JavaScript循环
for循环
//for循环有两种不同的形式 //1.用于循环数组和对象 for(var item in Array){ } //变量item为数组元素的索引 //2.另外一种循环 for(var i=0; i<n: i++){ } //使用该方法循环数组 for(var i=0; i<Array.length; i++){ } //跳出当次循环 continue //跳出整个循环 break
while循环
while(条件){ } //while循环可使用continue和break
1.7、JavaScript序列化及转义
序列化
JSON.stringify():序列化
JSON.parse():反序列化
转义
decodeURI():URI中未转义的字符
decodeURIComponent():URI组件中的为转义字符
encodeURI():转义URI中的字符
encodeURIComponent():转义URI组件中的字符
escape():对字符串进行转义
unescape():对转义后的字符串进行解码
URIError:由URI的编码和解码方法抛出
1.8、eval
JavaScript中的eval是Python中的eval和exec的集合,既可以编译代码也可以获取返回值。
1.9、时间操作
//获取当前时间 var d = new Date() //获取时间的具体参数,如年份、日期等 d.getXXX //设置时间的具体参数 d.setXXX //时间操作 d.getXXX+n
更多操作猛戳这里。
1.10、正则表达式
定义正则表达式
- /…/,定义正则表达式
- /…/g,表示全局匹配
- /…/i,表示不区分大小写
- /…/m,表示多行匹配(JavaScript正则本身支持多行匹配,此处只影响使用^和$的正则表达式)
- 也可以使用reg = new RegExp()定义正则表达式
匹配
- test(string),检查字符串中是否和正则表达式匹配,返回true或false
- exec(string),获取正则表达式匹配的内容,如果未匹配返回null,匹配则返回匹配成功的数组(未使用g,则只获取第一个匹配结果,使用g则需要反复调用exec方法一个个获取结果,直到获取到的结果为null表示获取完毕)
字符串中相关方法
- obj.search(regexp),获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
- obj.match(regexp),获取匹配内容,搜索整个字符串,获取找到的第一个匹配内容,如果正则为g模式则找到全部
- obj.replace(regexp, replacement),替换匹配内容,正则中有g则替换所有,否则只替换第一个匹配项;$数字,匹配的第n个组内容;$&:当前匹配的内容;$`:位于匹配子串左侧的文本;$’:位于匹配子串右侧的文本;$$:直接量符号
1.11、JavaScript函数
JavaScript函数可以分为三类:
普通函数
function 函数名(){ 代码块; }
匿名函数
function (){ 代码块; }
自执行函数
(function(){ 代码块; })();
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
e.g:
function func(){ console.log(arguments); } func(1,2,3); //arguments对象不是一个数组,它类似于数组,但除了length属性和索引外没有任何的数组属性
小技巧
定时器:setInterval("执行内容", 间隔时间(单位毫秒));
1.12、JavaScript作用域
- JavaScript中无块级作用域,但在JavaScript6中引入了let关键字,用于指定变量属于块级作用域。
- JavaScript以函数作为作用域,在外部无法访问函数内部作用域中的变量。
- JavaScript中如果存在嵌套函数,则会出现作用域链,此时寻找变量的顺序为根据作用域链从内到外寻找。
- JavaScript的作用域在执行前已被创建。
- 变量必须提前声明,如未声明变量就调用则报错;声明后的变量未被赋值则默认值为undefined。
1.13、JavaScript面向对象
function Foo(){ this.Name = xxx; this.Func = function(){ 代码块; }; } var obj = new Foo(); var name = obj.name; //Foo为构造函数;this代指对象;创建对象时使用new //上面的代码中,每个对象保存了一个相同的Func函数,导致内存的浪费,可以使用原型解决该问题: function Foo(){ this.Name = xxx; } Foo.prototype = {Func:function(){ 代码块; } }
1.14、JavaScript词法分析
JavaScript代码运行前有个类似编译的过程即词法分析,词法分析有以下三个步骤:
- 生成一个活动对象active object,AO
- 分析形参
- 分析局部变量
- 分析函数声明表达式(最高优先级)
分析如下代码:
function t1(age){ console.log(age); var age = 27; console.log(age); function age(){} console.log(age); } t1(3); //输出 第一次:function age() 第二次:27 第三次:27 //词法分析 //首先生成一个活动对象active object,AO //分析形参 AO.age = undefined AO.age = 3(外部传入) //分析局部变量 AO.age = 3已经存在,所以不做改变 //分析函数声明表达式 AO.age = function age() (函数声明表达式为高优先级,所以此处AO.age被覆盖) //执行 第一次输出时从词法分析的结果取出AO.age的值,所以为function age() 第二次输出时age已经被赋值为27 第三次输出时因为function age为空故不执行,所以age的值仍然为27
1.15、其他
console.log:输出
alert:弹出框
confirm:确认框
location.href:获取URL
location.href = “url”:重定向
location.reload():重新加载
setInterval(function, 时间毫秒):多次定时器
clearInterval:清除多次定时器
setTimeout(function, 时间毫秒):单次定时器
clearTimeout:清除单次定时器
2、DOM
2.1、DOM简介
DOM(Document Object Model,文档对象模型),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织网页(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。
2.2、使用DOM查找元素
1.直接查找
document.getElementById:根据ID获取一个标签
document.getElementsByName:根据name属性获取标签集合
document.getElementsByClassName:根据class属性获取标签集合
document.getElementsByTagName:根据标签名获取标签集合
2.间接查找
parentNode:父节点
childNodes:所有子节点
firstChild:第一个子节点
lastChild:最后一个子节点
nextSibling:下一个兄弟节点
previousSibling:上一个兄弟节点
node.parentElement:查找指定节点的父节点标签元素
node.children:查找指定节点的子节点标签元素
node.firstElementChild:查找指定节点的第一个子节点标签元素
node.lastElementChild:查找指定节点的最后一个子节点标签元素
node.nextElementtSibling:查找指定节点的下一个兄弟节点标签元素
node.previousElementSibling:查找指定节点的上一个兄弟节点标签元素
2.3、DOM操作
1.标签内容
innerHTML:设置或获取对象起始标签和结束标签之间的内容。获取内容时,如果内容之中包含标签,则标签一起输出;设置内容时,如果内容中包含标签,则标签自动解析,不会输出。
outerHTML:设置或获取对象及其内容的 HTML 形式。获取内容时,对象本身的标签也将被输出;设置内容同innerHTML。
innerText:设置或获取位于对象起始和结束标签内的文本。获取内容时,如果内容之中包含标签,则标签不输出;设置内容时,如果内容之中包含标签,则标签被当成字符串一起输出。
outerText:设置或获取对象的文本。获取内容时同innerText;设置内容时可以解析标签。
value:设置或获取当前标签中的值(作用于input、select、textarea等可设置value属性的标签)。
selectedIndex:设置或获取select标签中被选中选项的索引号。
2.属性
attributes:获取所有标签属性
setAttribute(key,value):设置标签属性
getAttribute(key):获取指定标签属性
3.class操作
className:获取所有类名
classList.remove():删除指定类
classList.add():添加类
4.直接操作CSS样式
style.样式 = 值:直接对标签添加CSS样式,样式写为:e.g,font-size –> fontSize
5.创建标签
//两种创建标签 var tag = document.createElement('a'); tag.xxx = 值 //设置属性 xxx.insertAdjacentElement("beforeBegin"||"afterBegin"||"beforeEnd"||"afterEnd", tag) //将该标签添加到指定的位置 xxx.appendChild(tag) var tag = "<a>xxx</a>" //使用字符串形式设置标签 xxx.insertAdjacentHTML("beforeBegin"||"afterBegin"||"beforeEnd"||"afterEnd", tag)
6.提交表单
.submit()
7.位置操作
document.documentElement.offsetHeight:总文档高度
document.documentElement.clientHeight:当前文档占屏幕高度
tag.offsetHeight:自身高度
tag.offsetTop:距离上级定位高度
tag.offsetParent:父定位标签
tag.scrollTop:滚动高度
clientHeight:可见区域,height + padding
clientTop:border高度
offsetHeight:可见区域,height + padding + border
offsetTop:上级定位标签的高度
scrollHeight:全文高,height + padding
scrollTop:滚动高度
注:document.documentElement代指文档根节点
8.其他操作
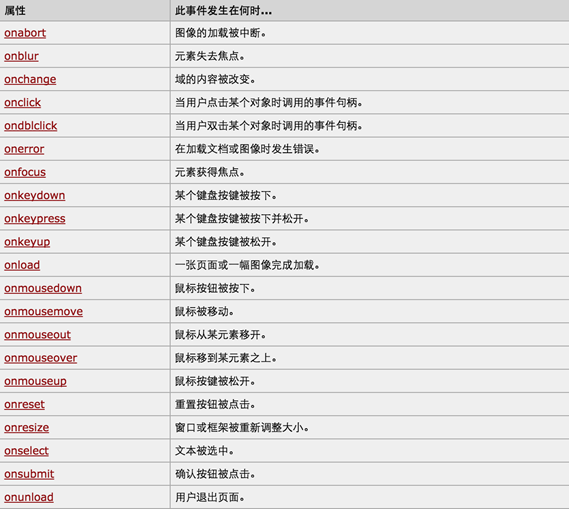
2.4、事件
绑定事件的三种方式:
- 直接在标签中绑定事件
- 先获取DOM对象,然后进行绑定
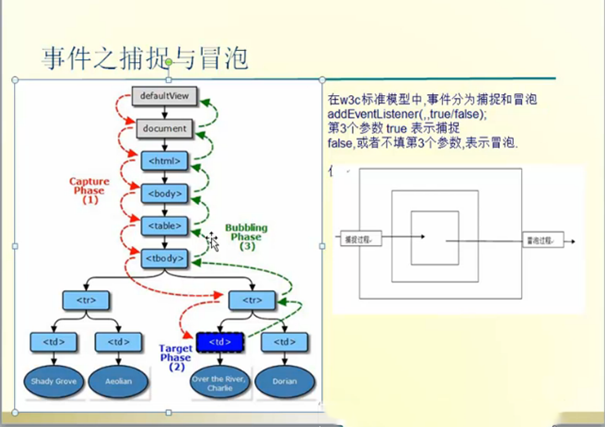
- 先获取DOM对象,然后使用.addEventListener(“动作”, function(){}, true||false)
第三种方式中的true与false的区别(捕抓与冒泡):
事件绑定中的this:使用第一种方法绑定时,可直接在调用的函数种传入this,用来指代当前点击的标签;使用第二种方法绑定时,可直接使用this指代当前点击的标签。
阻止事件发生,当返回false时,事件不发生。
标签本身事件与自定义事件的执行顺序:大部分的标签自定义事件先于本身事件执行,但是checkbox为本身事件先执行然后执行自定义事件。