Python学习----第六模块笔记(Web开发基础之HTML与CSS)
1、HTML
HTML(HyperText Markup Language),超文本标记语言,是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
2、HTML详解
一个HTML文件的基本结构如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
1.HTML标签
- HTML标签是有尖括号包围的关键词
- HTML标签通常是成对出现的
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
- 自闭合标签,仅一个标签,不成对出现,如<input />标签
- 标签中可以添加属性,如<a href=”www.baidu.com”></a>
2.HTML中的注释
<!-- 注释内容 -->
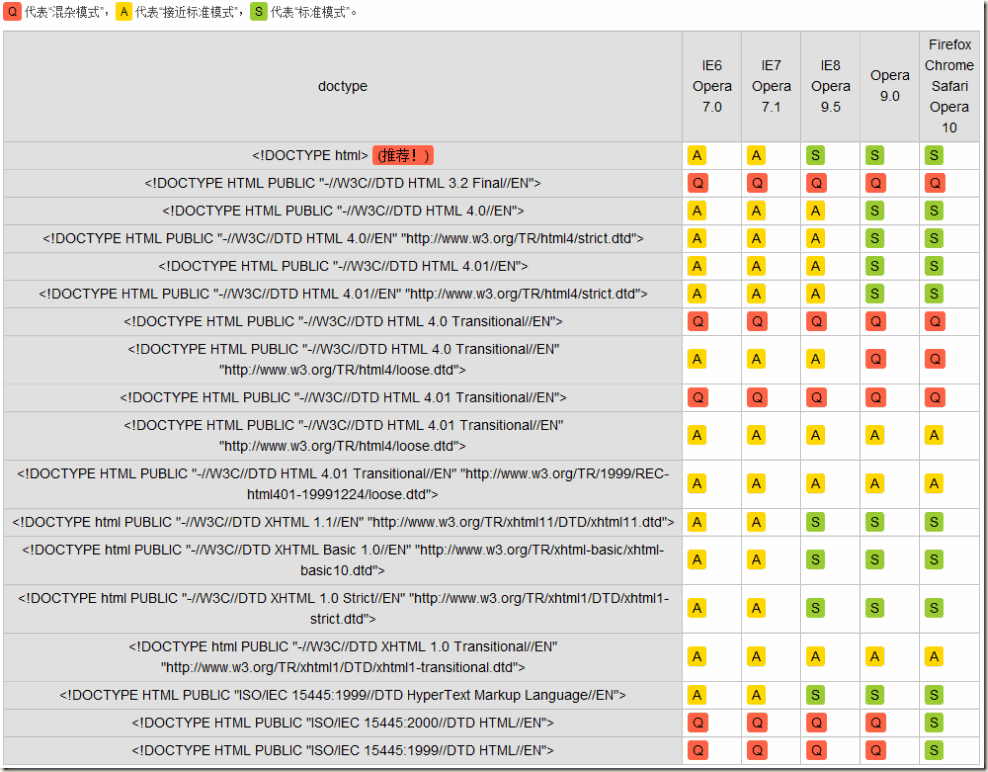
3.DOCTYPE
DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文件。
有或无的区别:
BackCompat:标准兼容模式未开启(或叫怪异模式(Quirks mode)、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式(Standards mode/Strict mode))
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么默认就是BackCompat,此时浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了DOCTYPE,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
推荐使用
<!DOCTYPE html>
4.html标签
<html></html>,此标签告知浏览器其自身是一个HTML文档。
lang属性:标记标签内的自然语言的语种,或者声明整个网页的主要使用的自然语言的语种。不仅可以放在html标签中,还可以放在其他标签中。用处:
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
等等
5.head标签
<head></head>,HTML的头部。该标签内部可以放置以下标签
<meta />:提供有关页面的元信息,例如页面编码、刷新跳转等,该标签有以下属性
- <meta charset="UTF-8">,页面编码
- <meta http-equiv="Refresh" content="刷新时间" />,自动刷新
- <meta http-equiv="Refresh" content="时间; Url=网址" />,自动跳转
- <meta name="keywords" content="关键词" />,设置该网页的关键词
- <meta name="description" content="描述内容" />,网页描述
- <meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;…;" />,指定支持的IE版本
<title></title>:用于设置网页的标题
<link />:用于设置网页图标或者指定CSS文件
- <link rel="stylesheet" type="text/css" href="CSS文件路径" />,指定CSS文件
- <link rel="shortcut icon" href="图标路径" />,设置网页图标
<style></style>:为页面指定CSS样式
<script></script>:为页面加入js
- <script type="text/javascript" src="js文件路径"></script>,引入js文件
- <script type="text/javascript">js代码</script>,直接在页面中编写js代码
6.body标签
<body></body>,HTML文件的主体部分。
特殊符号
7.body内常用标签
常用标签可以分为块级标签与行内标签(内联标签):块级标签占据一整行的空间,而行内标签只占据内容大小的空间。
标签与标签之间可以嵌套使用。标签可用于定位、添加CSS和js。
<p></p>:段落,段落之间默认是有间距的。
<br />:换行。
h系列标签:从<h1></h1>到<h6></h6>,用于设置不同大小的标题。
<span></span>:无任何特性的白板,行内标签。
<div></div>:无任何特性的白板,块级标签。
input标签:用于获取用户输入。使用type属性控制input标签的类型;name属性用于设置名称,向后台提交数据会生成以name属性定义的名称为键,用户输入内容为值的字典;value属性用于设置标签默认显示的内容;disabled属性用于禁用该input标签,该input标签不可点击不可输入;placeholder用于设置提示信息
- <input type="text" name="自定义名称" />,普通输入框,可设置value属性
- <input type="password" />,密码输入框
- <input type="button" value="这是一个按钮" />,普通按钮
- <input type="submit" value="提交" />,按钮,点击可向后台提交数据
- <input type="radio" name="" value="" checked="checked"/>,单选框,当多个标签中的name属性设置成相同的值时即实现单选的功能,value属性用于设置提交到后台的值,checked属性用于设置默认选中的项
- <input type="checkbox" name="" value="" checked="checked" />,复选框,多个标签设置相同值的name属性表示为同一组,value属性用于设置提交到后台的值,checked属性用于设置默认选中的项
- <input type="file" />,选择文件按钮,点击可弹出选择文件对话框,要将文件上传到后台需配合form标签的enctype="multipart/form-data"属性使用
- <input type="reset" />,重置,可重置当前表单中的内容。
<label for=”input标签中定义的ID”></label>:普通文本,配合input标签使用,点击文字时输入框即可获取光标。
<textarea></textarea>:多行文本输入框,用于输入多行文本。可设置默认值,默认值包裹于标签之间,可设置name属性。
<select></select>:下拉框。可设置name属性,size属性用于设置下拉框一次显示的内容数量,multiple="multiple"使下拉框可以一次选择多个项。
- <option></option>用于设置下拉框的内容,内容包裹于标签之间,value属性用于设置提交到后台的值
- <optgroup label=”分组名”></optgroup>用于设置分组,里面嵌套option标签使用
<form></form>:表单,用于提交数据到后台。input、textarea、select标签必须嵌套在form标签里才可以向后台提交数据。action属性用于设置将数据提交到哪里,method属性用于设置提交数据的方式,默认为GET;enctype="multipart/form-data",表示向后台上传文件。
提交数据时GET与POST的区别:GET方式将数据拼接到url中提交到后台,POST方式则将数据包含与内容中提交到后台。
<a></a>:用于设置超链接及锚。href属性用于设置跳转的目的地,当该属性设置为url时,跳转到该url;当该属性设置为#标签ID时,跳转到HTML文件中指定的标签,实现锚的作用;当该属性设置为#或”javascript:void(0);”时,表示点击时什么都不做。target属性用于设置是否使用新标签页打开跳转网页。
<img />:在网页中显示图片。src属性设置图片路径,alt属性用于设置图片无法显示时显示的文字,title属性设置当光标移动到该图片时显示的文字。
列表:
项目符号列表 <ul> <li></li> </ul>
编号列表 <ol> <li></li> </ol>
分级列表 <dl> <dt> <dd></dd> </dt> </dl>
<table></table>:表格,border属性用于设置边框。
<table border="1"> <thead> 表头 <tr> 行 <th>列</th> </tr> </thead> <tbody>表格主体 <tr> 行 <td>列</td> </tr> </tbody> </table>
td标签中可设置colspan属性,用于指定一个单元格占几列;rowspan属性用于指定一个单元格占几行。
<fieldset></fieldset>:具体用法如下
<fieldset> <legend>示例</legend> </fieldset>
实现下图效果
3、CSS
CSS(Cascading Style Sheets),层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态的对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS具有以下特点:
- 丰富的样式定义
- 易于使用和修改
- 多页面应用:CSS样式表可以单独存放在一个CSS文件中,使得可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面给文件,在任何页面文件中都可以将其引用,可实现多个页面风格的统一
- 层叠:就是对一个元素多次设置样式,这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后设置的样式效果
- 页面压缩:在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程序的缩减了页面的体积,减少下载的时间。
CSS存在的方式有三种:元素内联(在标签中设置style属性)、页面嵌入(<style type=”text/css”></style>块)和外部引用(导入外部CSS文件)。
4、HTML文件中使用CSS
使用以下方式可以在HTML文件中使用CSS:
1.设置标签的style属性
2.将CSS样式写在单独的文件中,在HTML文件的头部中通过添加<link rel="stylesheet" href="CSS文件路径" />引用CSS文件
3.在HTML文件的头部中通过添加<style type=”text/css”></style>代码块使用CSS,该方式有以下几种方法定位使用CSS样式的标签
- ID选择器:通过标签ID来定位使用CSS样式的标签,使用方法<style type=”text/css”>#标签ID{样式}</style>
- class选择器:通过标签中的class属性值来定位使用CSS样式的标签,使用方法<style type=”text/css”>.class属性值{样式}</style>
- 标签选择器:通过标签来定位使用CSS的标签,使用方法<style type=”text/css”>标签{样式}</style>,例:<style type=”text/css”>a{样式}</style>,则HTML文件中所有的a标签都使用指定样式
- 层级选择器:某个标签的下一层中的某个标签使用CSS样式,使用方法<style type=”text/css”>标签 标签 …{样式}</style>,例:<style type=”text/css”>div a</style>,则HTML文件中任意div标签下的a标签使用指定样式
- 组合选择器:一次使多个标签使用CSS样式,使用方法<style type=”text/css”>标签,标签{样式}</style>,例:<style type=”text/css”>div,a</style>,则HTML文件中的所有div标签及a标签使用指定样式
- 属性选择器:根据标签中的某个属性定位使用CSS样式的标签,使用方法<style type=”text/css”>标签[标签中的某个属性]{样式}</style>,例:<style type=”text/css”>input[name=”n1”]</style>,则HTML文件中任意name属性值为n1的标签使用指定样式
注意:层级选择器、组合选择起和属性选择器中,可以混合使用ID选择器、class选择器和标签选择器来定位标签,如:<style type=”text/css”>.c1 a{样式}</style>,则HTML文件中class属性值为c1标签下的a标签使用指定样式
CSS优先级:标签中的style属性最高优先级,其他按照编写顺序,写在最下面的优先。
CSS中的注释: /* 注释内容 */
5、CSS属性
border:用于设置边框,dorder:宽度(px) 边框样式 颜色。边框样式猛戳这里。
border-radius:用于设置边框形状,可使用px(像素)或百分比。
height:用于设置高度,可使用px(像素)或百分比。
width:用于设置宽度,同height。
min-width:用于设置最小宽度,同height。
font-size:用于设置字体大小。
text-align:用于设置文本的对齐方式,可设置的值:left、right、center、justify(两端对齐)。
line-height:用于设置在指定高度居中,例:line-height:20px。将高度设置为height属性定义的高度可实现居中效果。
color:用于设置字体颜色。
font-weight:用于设置文字的宽度,达到加粗文字的效果。
float:使元素向某个方向浮动,在子标签中使用时可配合style="clear:both"使子标签可控。
display:用于使块级标签与行内标签的相互转换。display:inline,将块级标签转换为行内标签;display:block,将行内标签转换为块级标签;display:inline-block,使标签同时具有块级标签和行内标签的属性,行内标签无法设置高度宽度及边距等属性,可使用该方法使行内标签可设置;display:none,让标签消失。
padding:用于设置内边距。
margin:用于设置外边距。margin:0 auto,上下边距为0,左右边距自动,可以实现居中的效果。
position:用于固定标签。position:fixed,将标签固定在页面的某一个地方,滚动滚动条时该标签的位置不受影响;position:relative,在上层标签使用,配合下层标签的position:absolute使用,可将下层标签固定在上层标签的某个位置;position:absolute单独使用时也可使标签固定在某个位置,但是鼠标滚动时无法保持该位置;该属性配合top、left、right、bottom属性使用可以设置标签固定的位置。
opacity:用于设置标签的透明度,值从0-1。
z-index:用于设置标签的层次,值大的标签在上层。
overflow:用于设置当标签中的内容超出标签大小时的显示效果。overflow:heddin auto,当标签中的内容超出标签范围时,出现滚动条以显示超出的内容。
hover:用于设置当鼠标移动到标签上时标签显示的CSS属性。使用方式:CSS选择器:hover{样式}、CSS选择器:hover CSS选择器{样式}(为某个标签的下一级标签添加属性)。
background:用于设置标签的背景,可设置颜色、图片等。background-img:url(),设置背景图片,如果图片大小小于标签大小,则图片重复放置以填满标签大小;background-repeat:no-repeat;repeat-x;repeat-y,设置背景图片是否重复放置及重复放置的方向;background-position-x;background-position-y;background-position:x y,设置根据x轴和y轴来定位显示图片的哪个部分;background属性可简写成类似background:url() no-repeat x y。
@media:响应式布局,根据设备或者屏幕大小的不同显示出不同的样式,详细请猛戳这里。
@font-face:使用自定义字体,详细请猛戳这里。
!important:用于提升CSS样式的优先级,设置了该属性的CSS样式优先级更高,将更改原来的CSS样式。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号